なぜオブジェクト指向のUIデザインが重要なのかをしゃべっています。
□ 書籍 「オブジェクト指向UIデザイン」
https://www.amazon.co.jp/dp/B0893RK6WC/ref=cm_sw_r_tw_dp_W4HGJSYFDSVKWY9BVCNJ
学びや気づきはシェアしてくれると嬉しいです!💡
※スクショなど歓迎です。
※悪意のある転載はやめてね

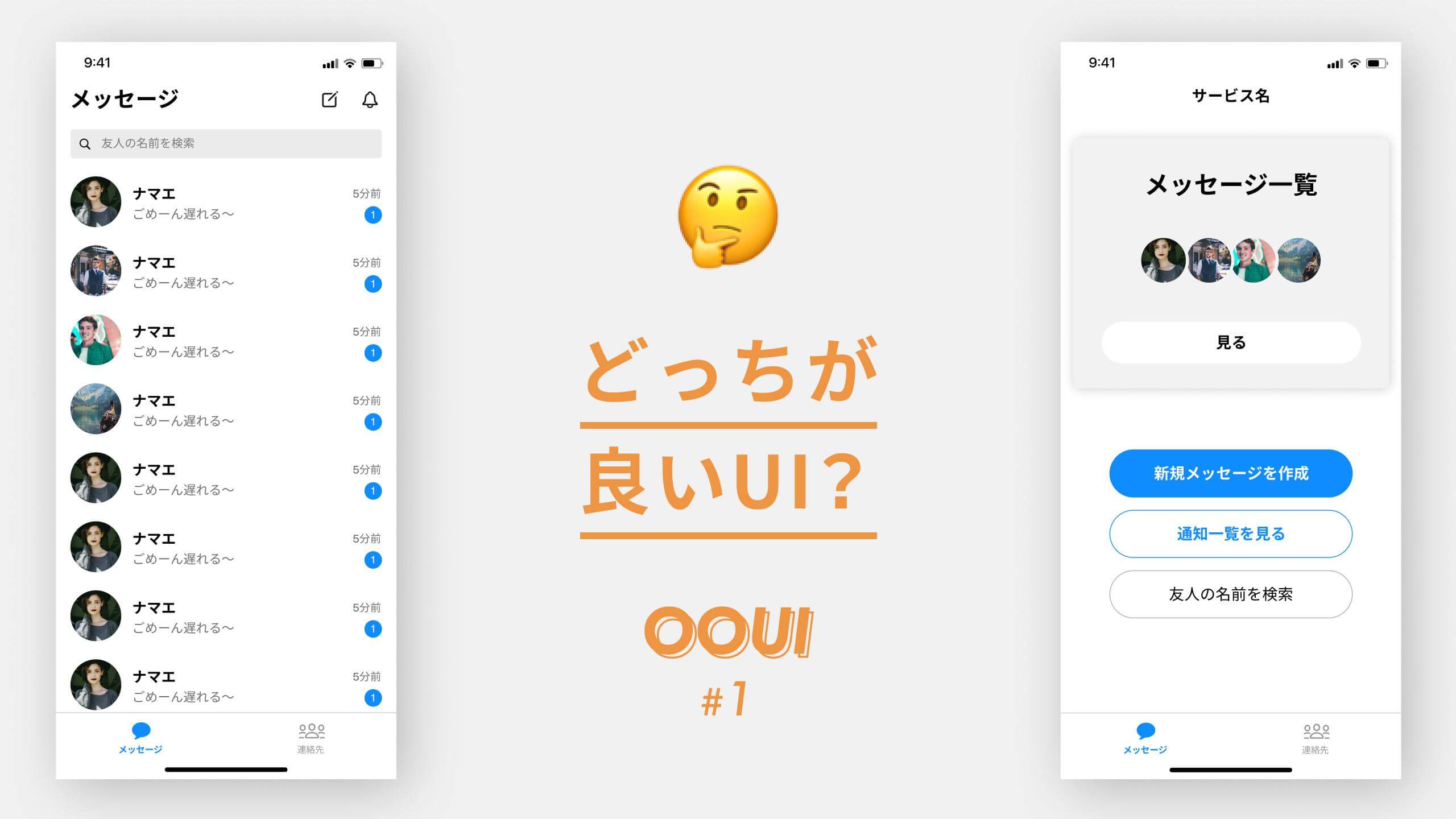
■ お題のスライドはこちら
■ まずはやってみよう!
1.コンテンツ中心の考え方を知る前にやってみよう
2.次の動画から考え方を学べる動画
3.動画を見てもう1度同じお題を提示します。Before/Afterで比較してみよう

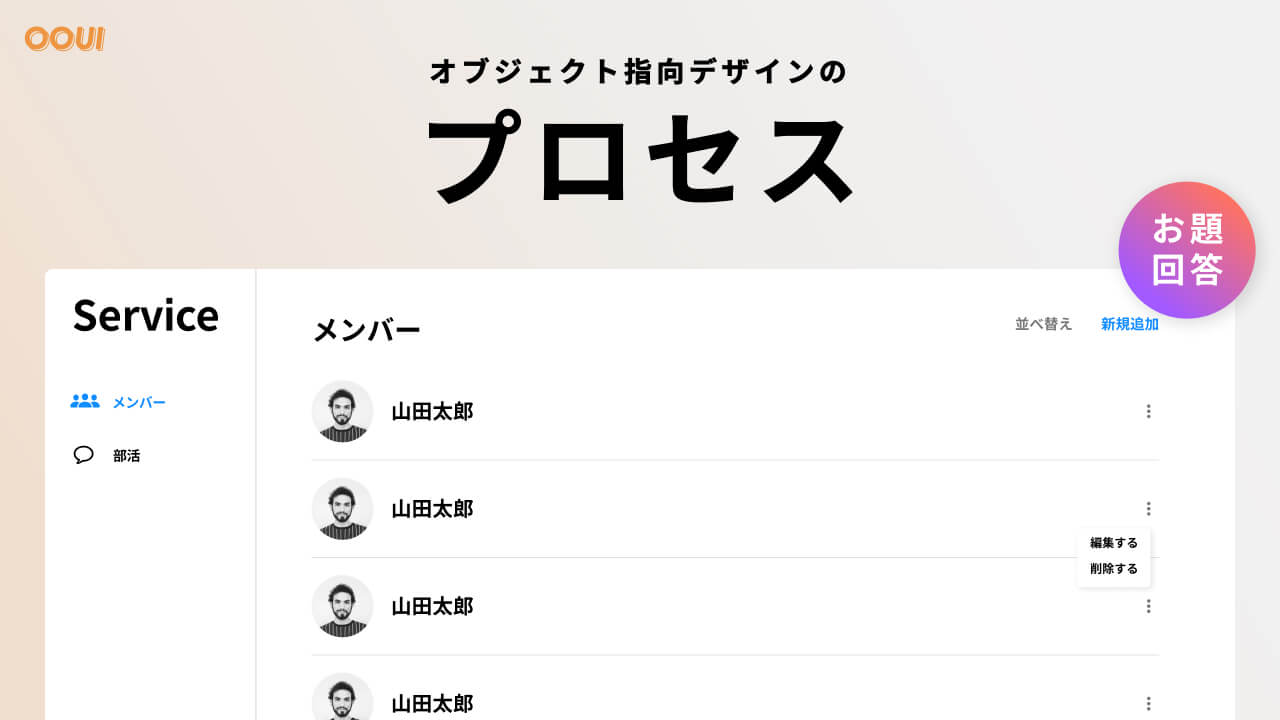
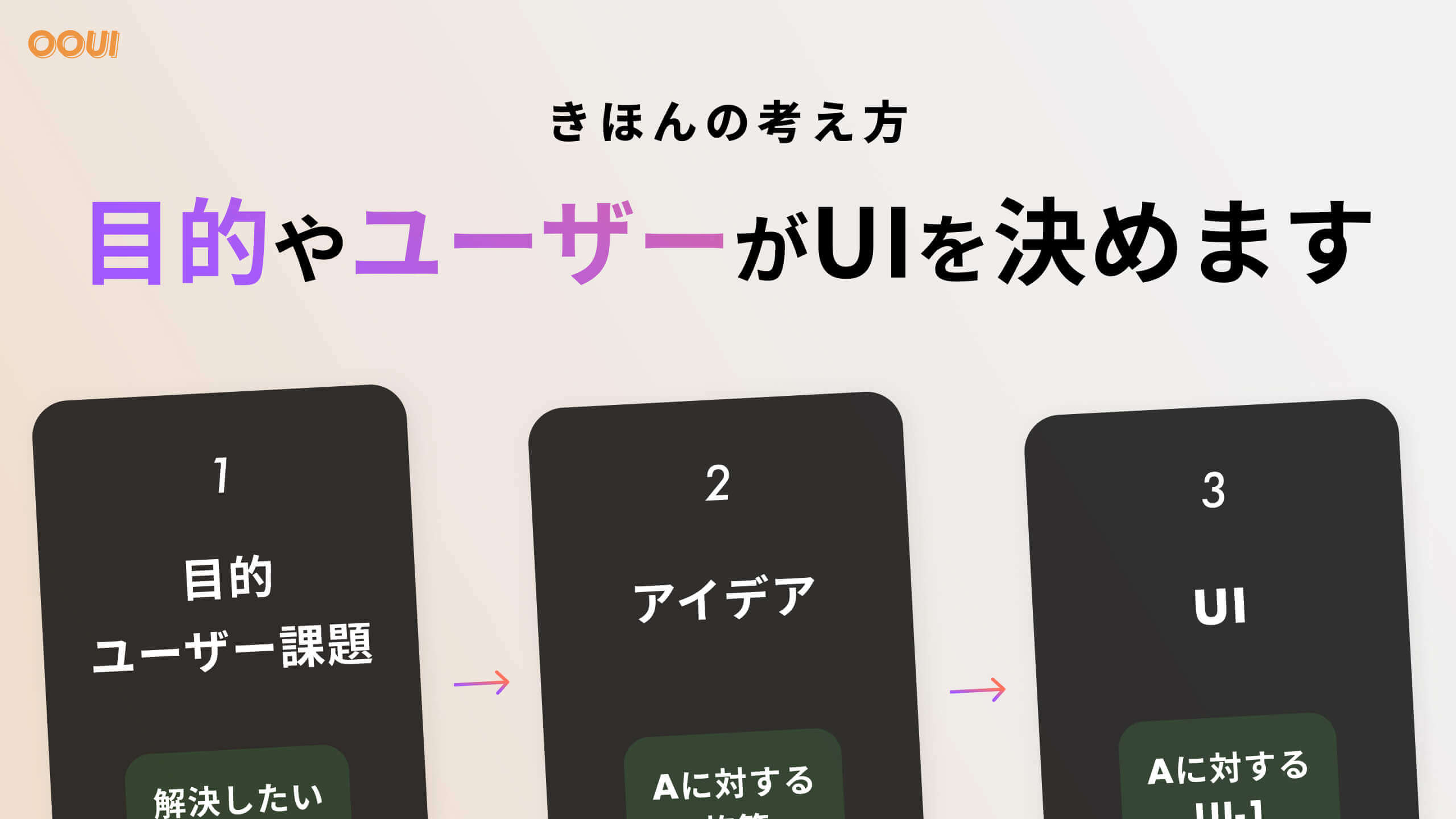
オブジェクト指向のデザインフローを使ってお題をデザインしてみました。
最終成果のアウトプット UIがどうか。も大事ですが、このシリーズでは、そのアウトプットを”論理的に組み立てられているか”にフォーカスしてみましょう。
オブジェクト指向の考え方を動画で見たら、次から早速各ステップごとに思考とプロセスを身につけるために学んでいきましょう。

後半ではこのシリーズでオブジェクト指向UIデザインのやり方の中身をざっくり話しています〜!
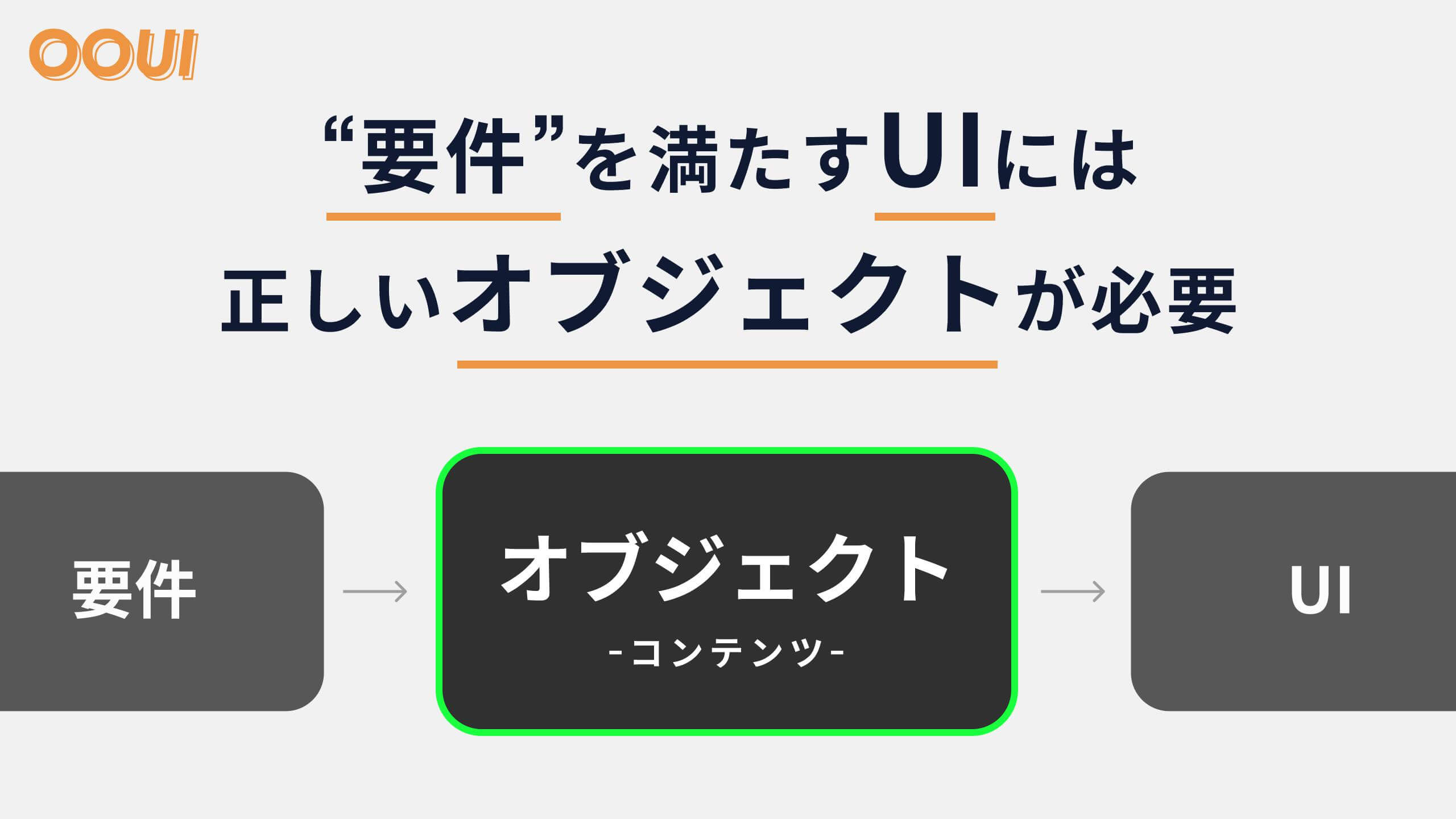
オブジェクト指向のUIデザインをする上では、”オブジェクトを中心に考える”という話を初回にしました。
それがUIで目的を実現する際にも必要であることを話してます。

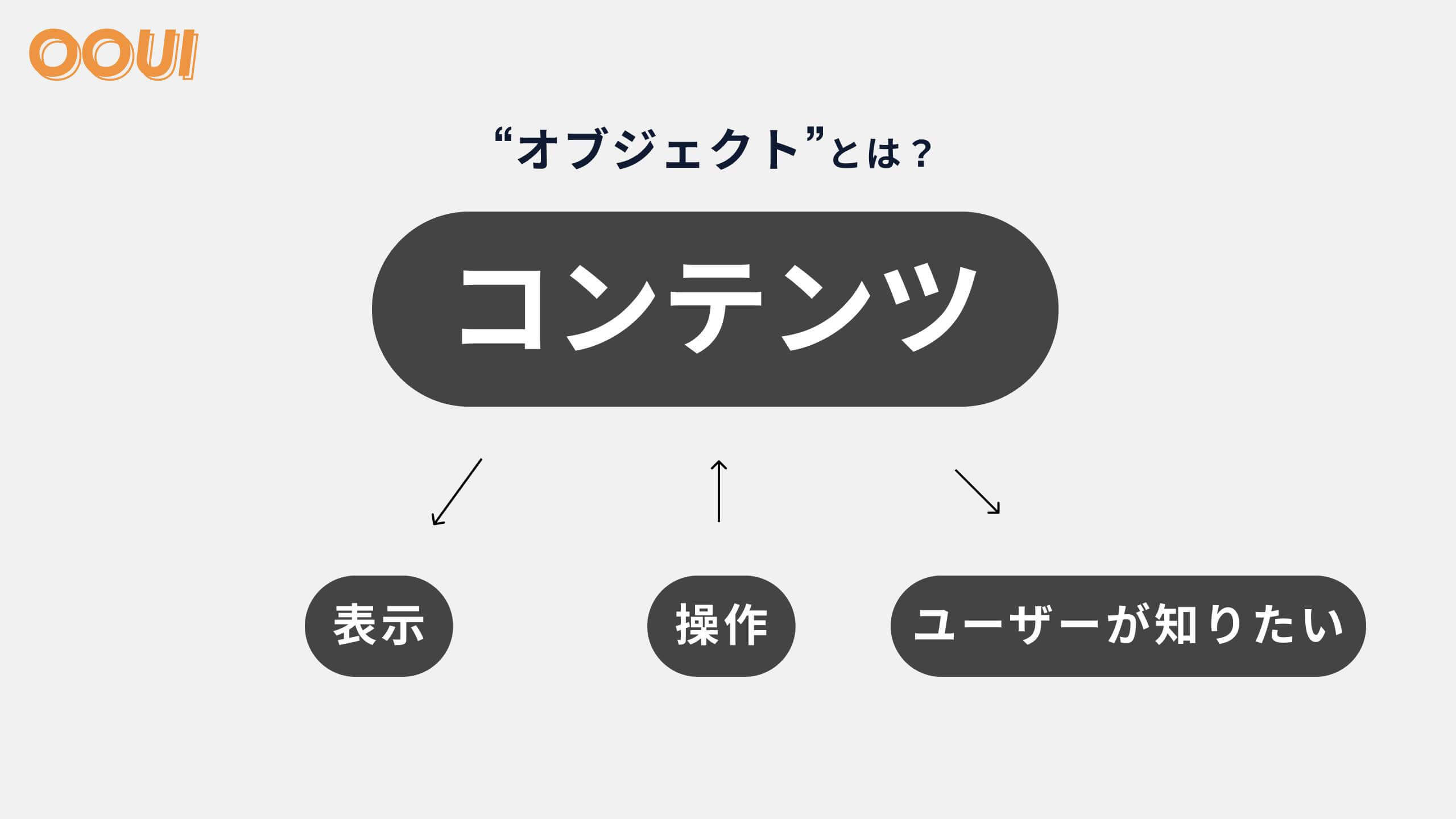
オブジェクト思考UIで大事な”オブジェクトとは何か”についてしゃべっています。
繰り返しになりますが、よくわからないな〜という人は注意深くみてくだされ!

”このUIで本当に要件を満たしているのか?”を考えるときに大事なポイントの1つが「表示する情報」です。
そもそも何を表示するのか?を決めるオブジェクトを考えるフローで、表示要素を考えておきましょう。
ちなみに完璧に考えてからUIを作る必要はないです。具体物のUIを作って気づくことも多いので行ったり来たりしましょう。
□ 動画で使っているスライド

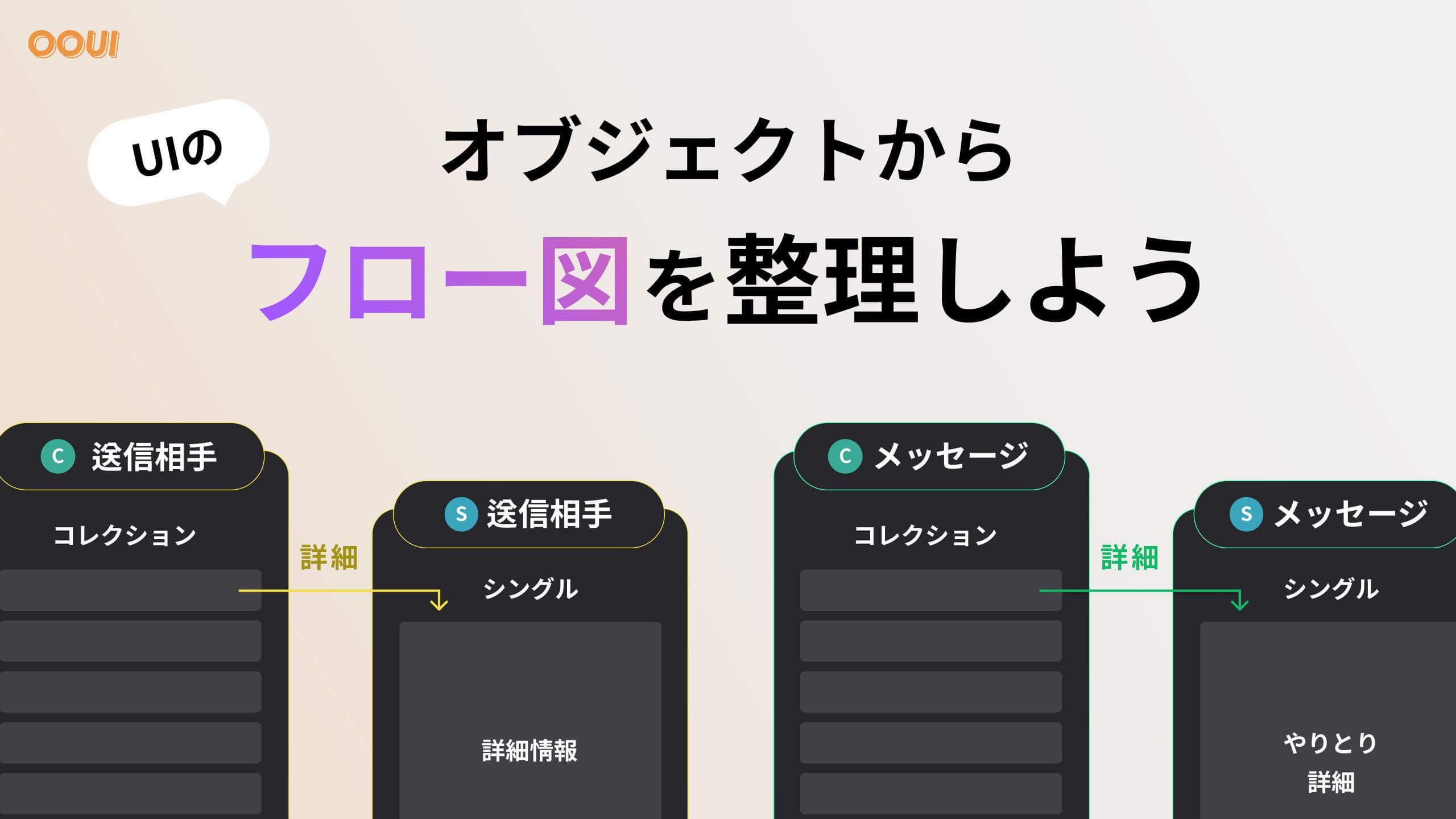
この動画からUIのフロー図(ページ構成に近い)を考えていくオブジェクト指向UIデザインへ入っていきます。
ちょっと難しい概念なので完璧に作れるようになる。というより、”あー今から作るUIと画面の構成はこうなっているのか〜”を言語化するための考え方。ぐらいで最初は見てもらうのが良いと思います。
この知識がなくても良いUIは考えられます。が、再現性や別の人に説明するときに力になってくれる考え方です。
□ スライドのリンクはこち

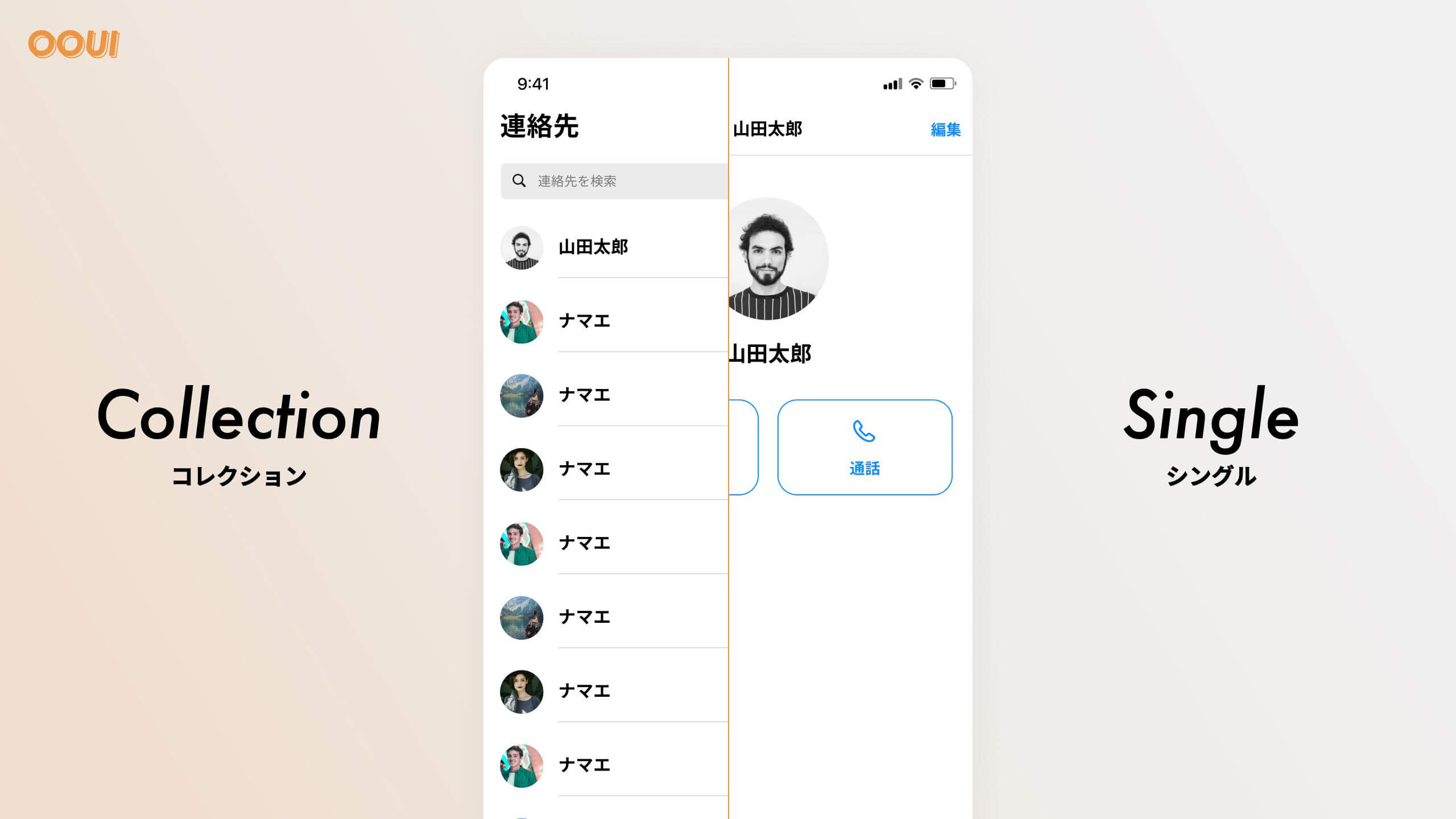
オブジェクトからページを考えるときは「コレクション(オブジェクトのアイテムを並べる)」と「シングル(アイテムの詳細)」に大きく分けれます。
□ スライドはこちら

UIのフロー図、ページ構成を考えてるときに「起点になるページ」=「階層でいうと1番上のページ」をルートナビと呼んで紹介しています。
主にユーザーが”想起する”オブジェクトが来ることが多いです。
■スライド

色々紹介しましたが、フロー図の作成手順とイメージの動画です!
詳しくみたい方はスライド活用ください。完璧にやらないといけないというよりかは、自分の中だけでも作ろうとしているUIの構造がどうなっているのかを整理するための手法だと思ってます。個人でやる場合は、まずはそこからトライです。
■ スライド

いよいよオブジェクト指向をやってきた成果が見えます!(長かった!w
この動画を見ると、なぜ今まで整理してきたのか、UIを作るのにどう貢献するのかがわかると思います。
□ 動画の中で使っているデザインとスライドのデータ

オブジェクト指向に限った話ではないですが、今までやってきた整理やこれから作るUIも全て、使い手に紐づいて設計される必要があることを話してます。
UXデザインの概念の基本でもあります。
□ 動画の中で使っているデザインとスライドのデータ

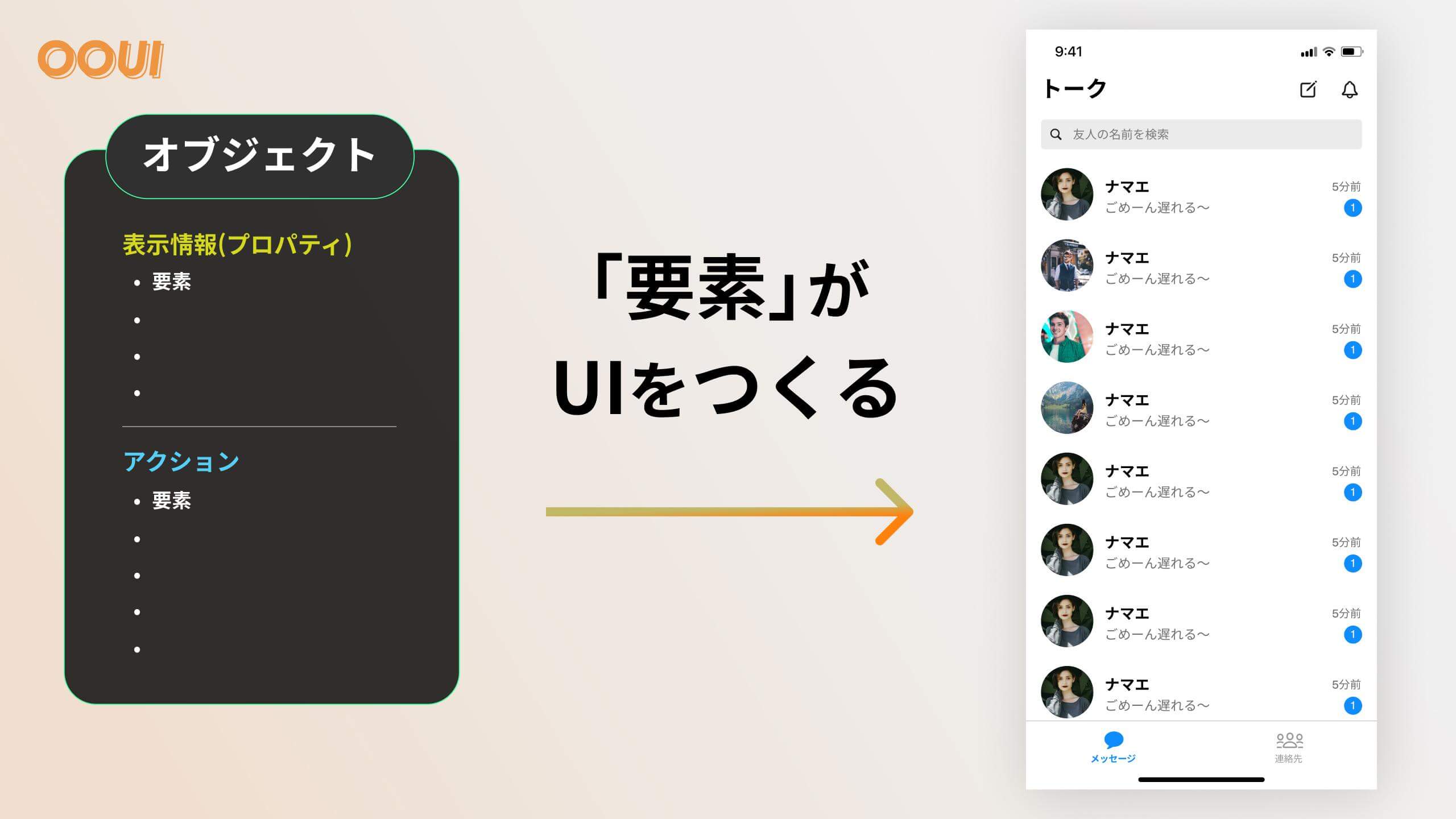
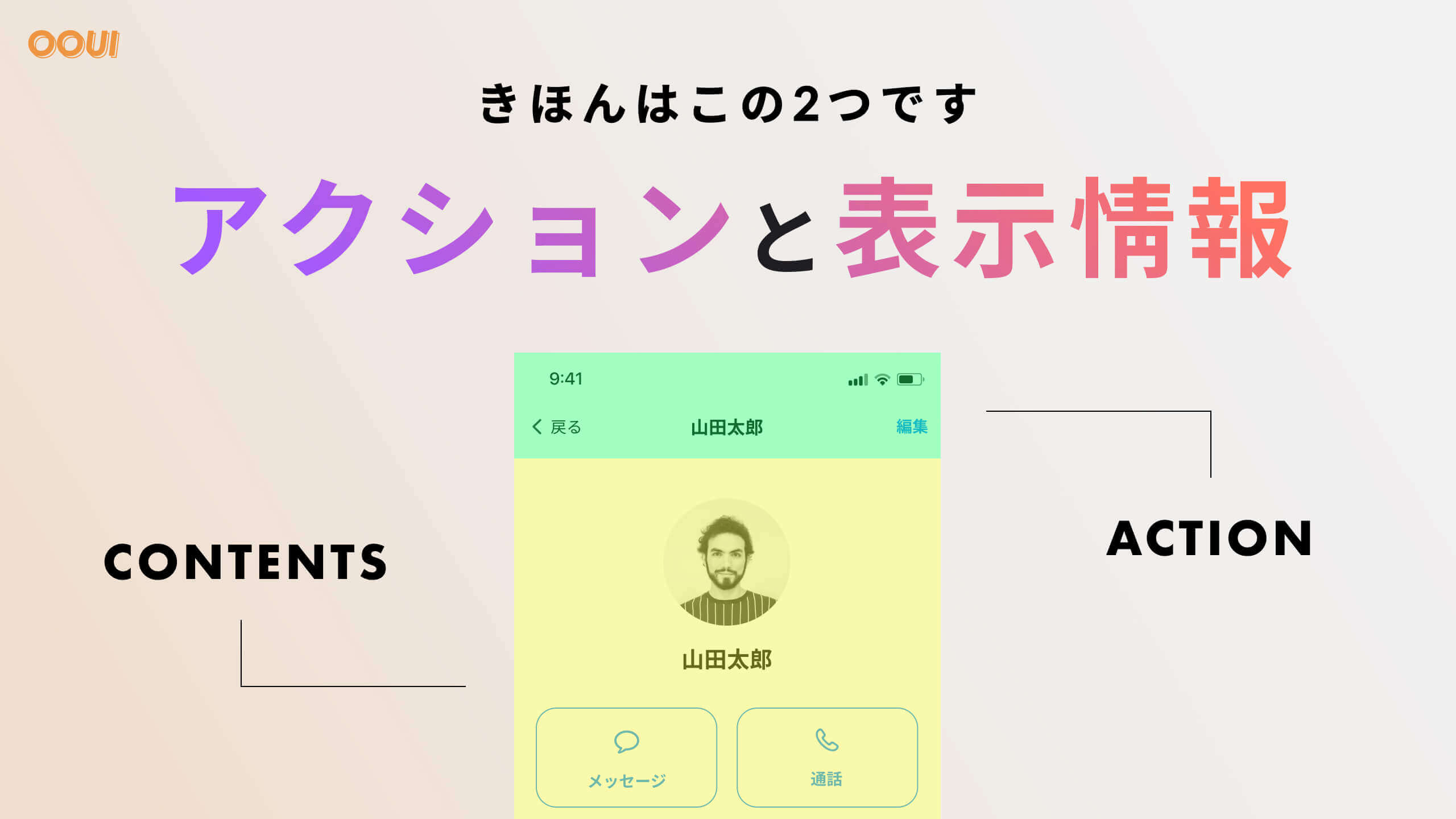
UIのビジュアルデザインは基本的に「情報」と「アクション」の2つのエリアで情報を整理されていることが多いです。
その中で各エリアごとに考えていく、とやりやすいです。
□ 動画の中で使っているデザインとスライドのデータ
https://www.figma.com/file/5Lx4F7DU9QbwBR2eanddFP/%E3%82%AA%E3%83%96%E3%82%B8%E3%82%A7%E3%82%AF%E3%83%88%E6%8C%87%E5%90%91UI%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3?node-id=490%3A2869

概要
UIの情報設計の基本である「OOUI-オブジェクト指向UIデザイン」を学びます。そもそも”オブジェクト指向”とは?という概念から、実際にその概念でデザインしていく方法を学びます。UIは基本的には”コンテンツ”を主役にして設計されるものであり、ユーザーもそれを扱ったり閲覧することで基本的にメリットを得ます。その考え方の土台になる知識とスキルを身につけましょう。
スケジュール
1-2週間。トライもやる場合は時間が掛かるので作業時間を確保して臨みましょう。閲覧のみの場合は1度ざっと見て大枠の方向性を確認しながら理解していくと良いでしょう。特に初学者は概念を100%理解する傾向がありますが、実際に使わないと理解することは難しい分野です。
コースレベル
初級レベル:より本格的にUI/UXデザインを始めたい人。
誰におすすめ
・ユーザーに対してメリットのあるUI設計をしたい方。
・情報設計について理解したい人
・これからUI/UXデザインを始めたい人




.webp)

.jpg)



.webp)









