
保存した動画
/
5

閉じる
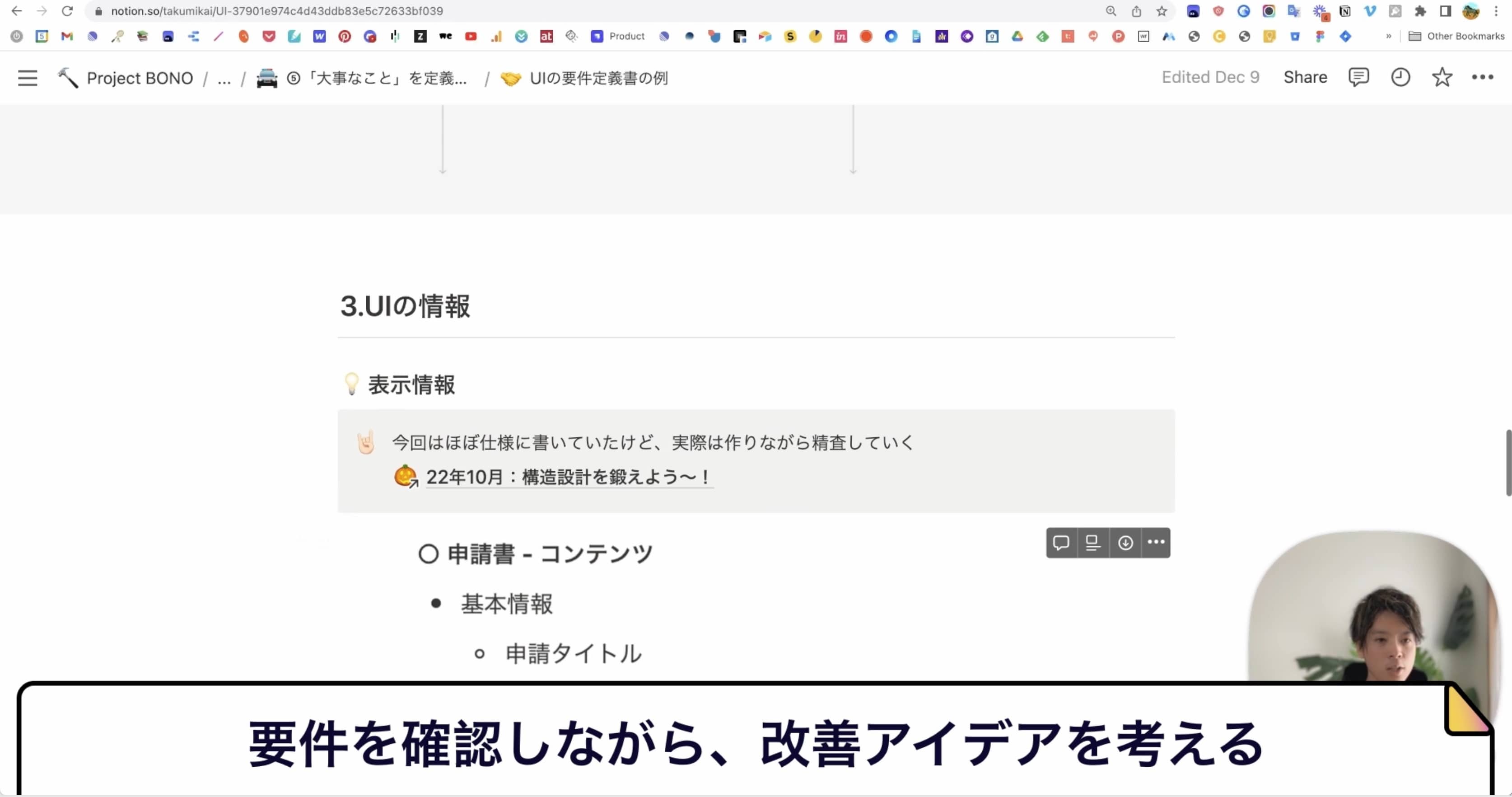
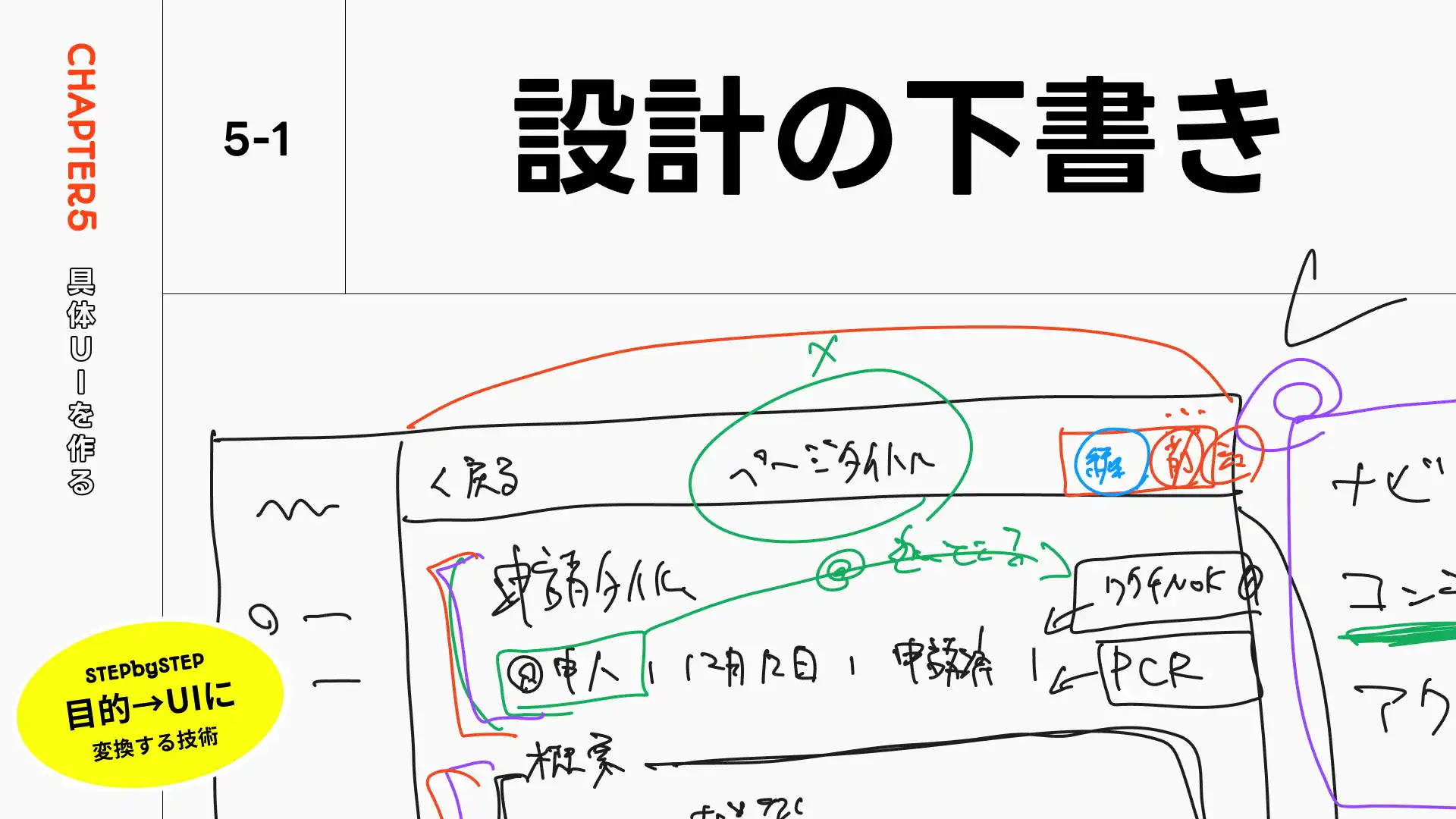
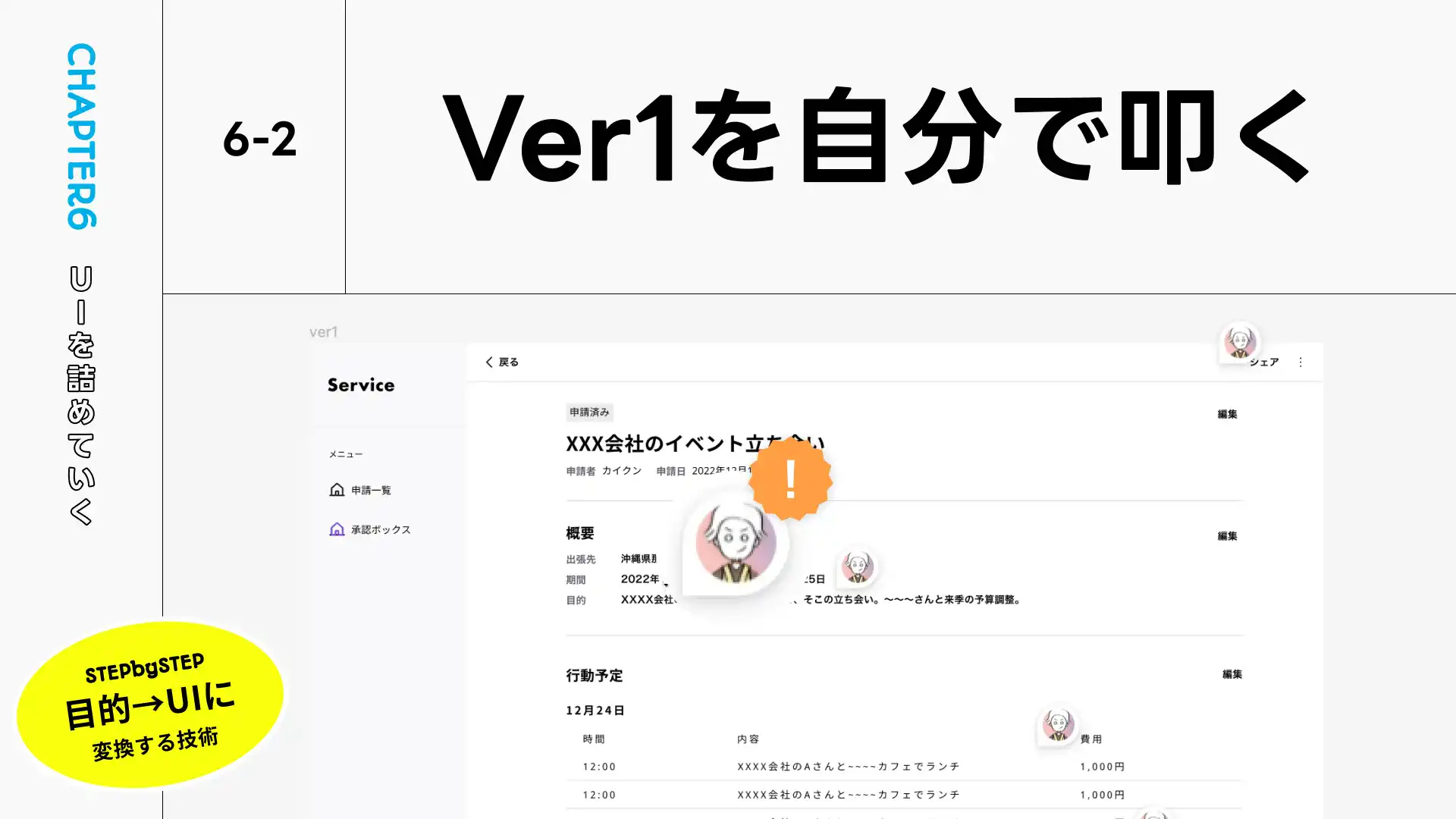
ラフがラフである理由は”荒くても良いから形になっている”ことにあります。この完璧じゃない具体物から”要件を満たすためには”さらにどうしたら良いのか、その視点をコメントしましょう。
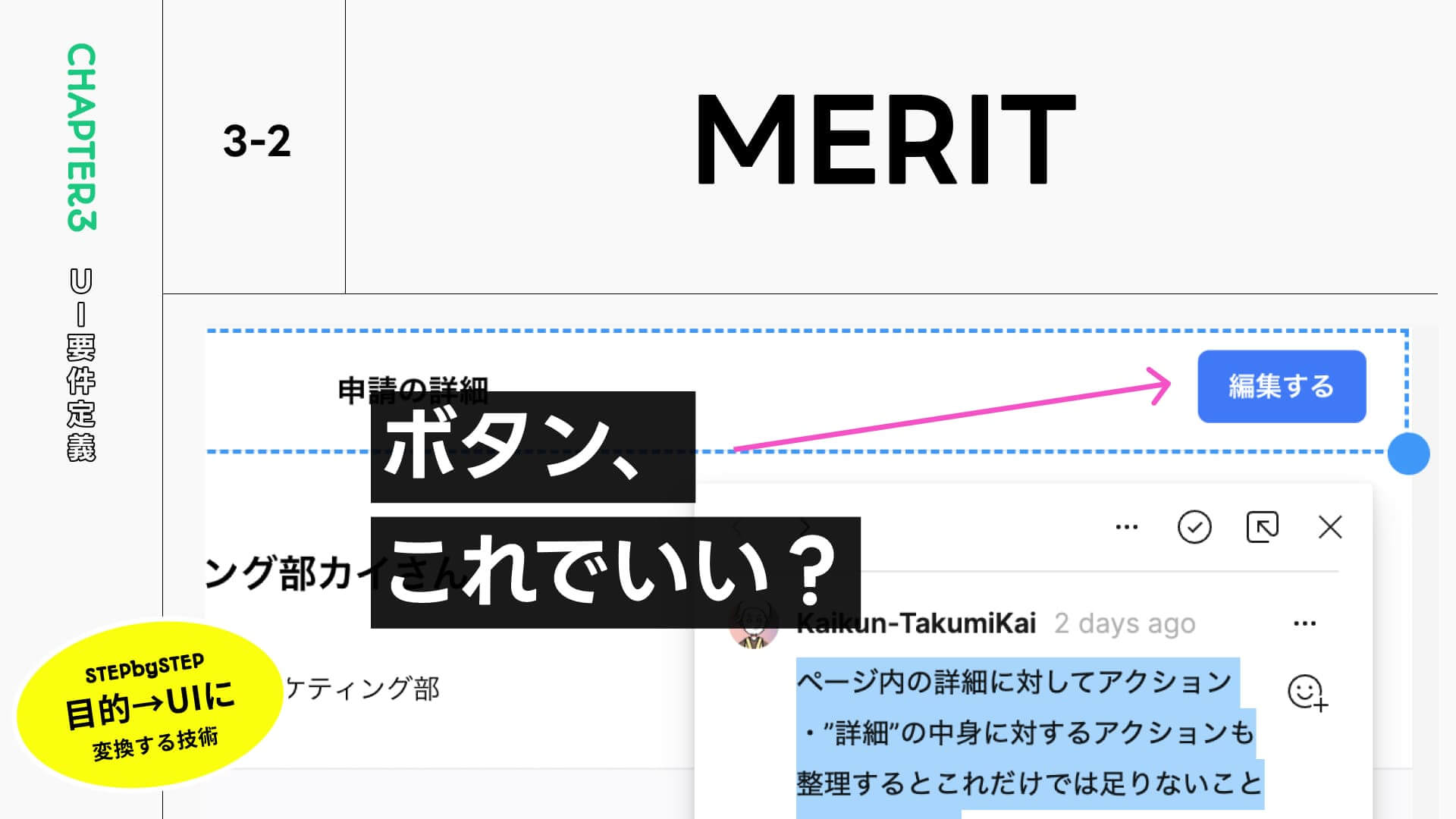
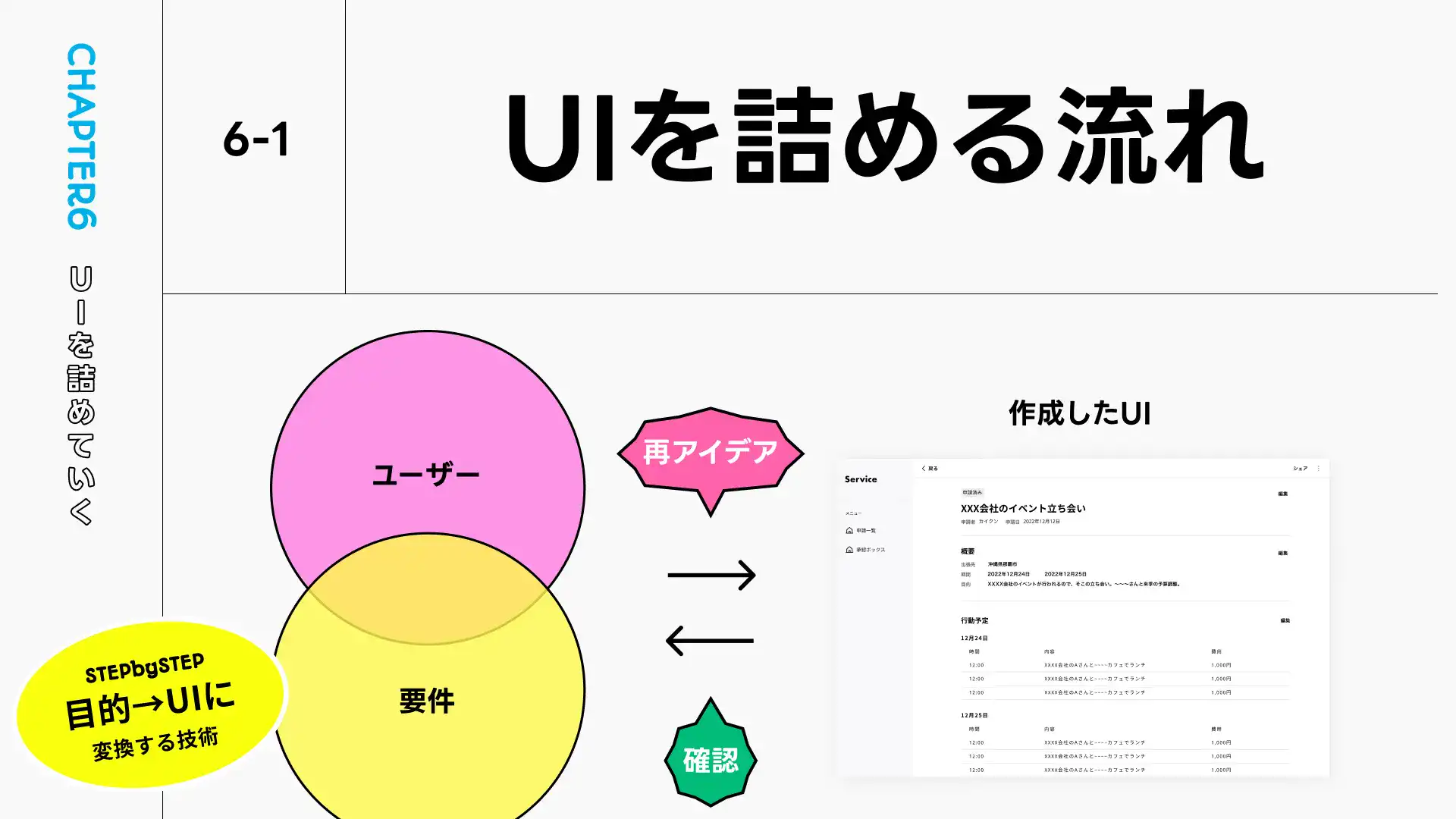
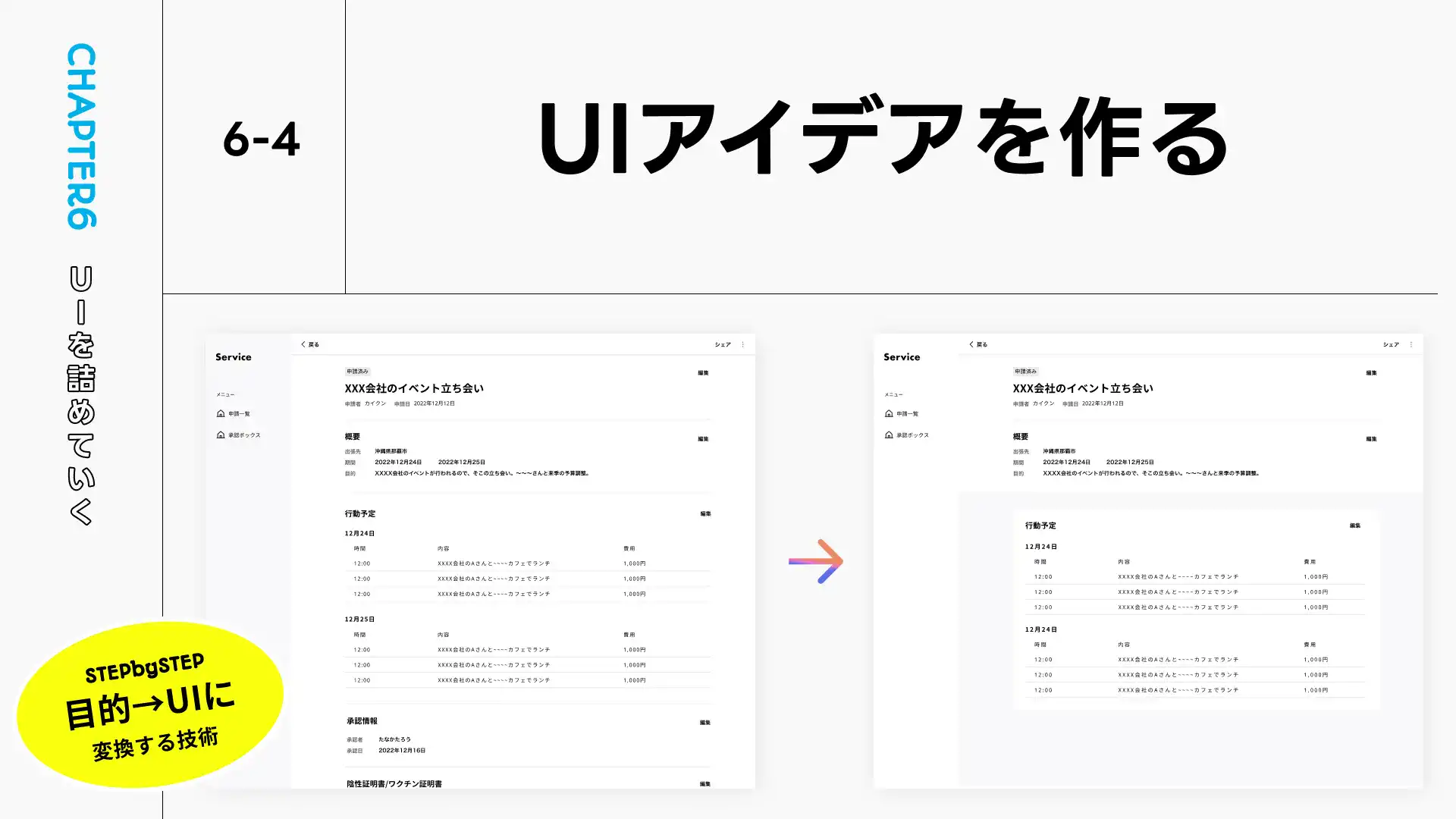
2つです。「ユーザーが軸」になっているか。「要件を満たす」ための視点か。です。ボタンが小さい、押しづらい、そういうのも大事ですが、1番はそれが「要件を満たすため」に必要だから、ボタンが小さいのか。になります。
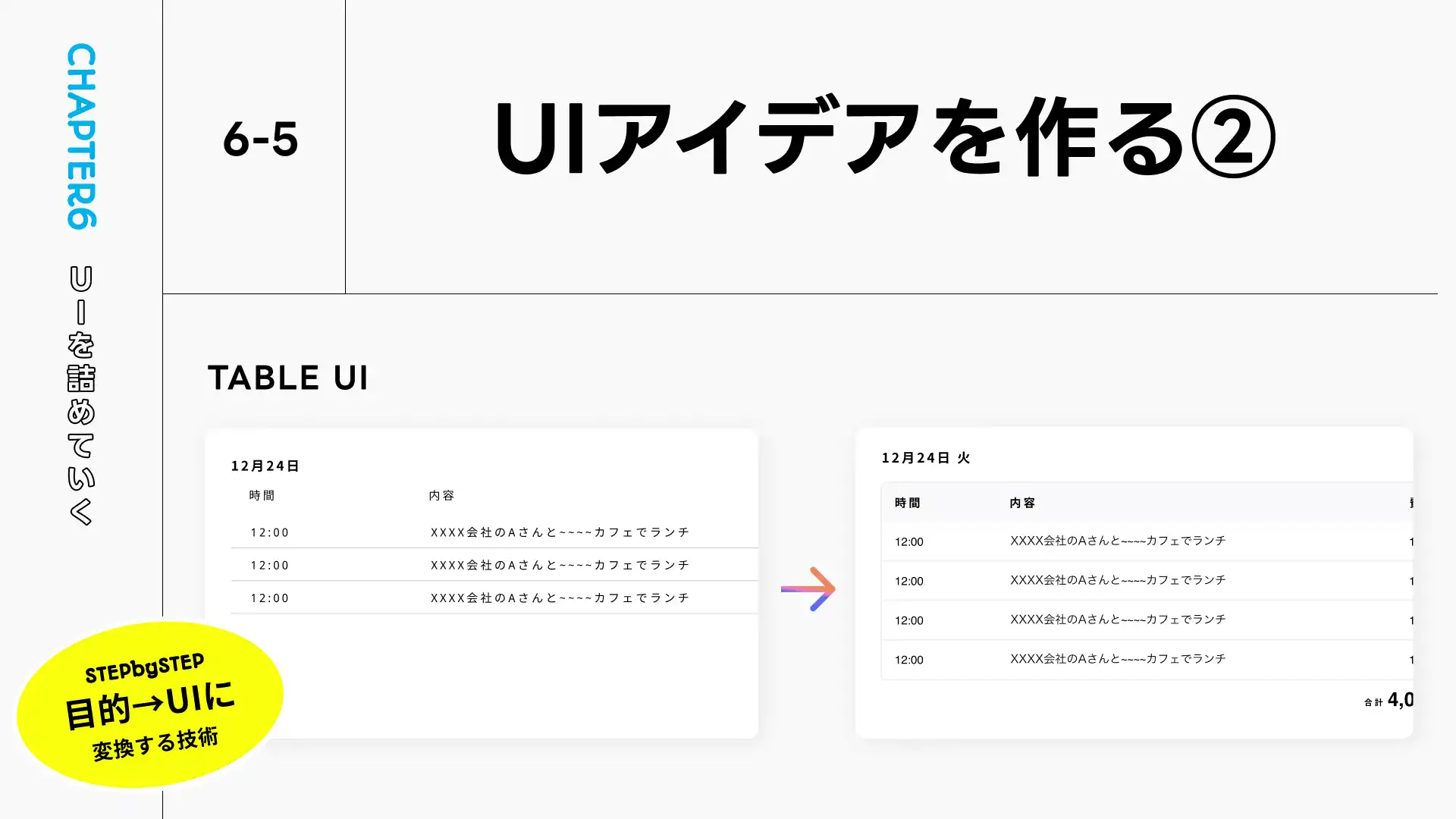
スタイリングはまずは”ふつう”のものをいつでもデザインして欲しいので限りなく単純なクオリティの低さはスルーできると本来は良いです。が、最初はそんな完璧にもできないので、どうしてもスタイルが気になる人は項目を分けてツッコミを入れましょう。
デザイナーは放っておくと見た目しか気にかけないようになってしまいがちです。この癖がある人はうまく自覚しつつ”構造”と”スタイリング”で考えるポイントや時間を区別しましょう。
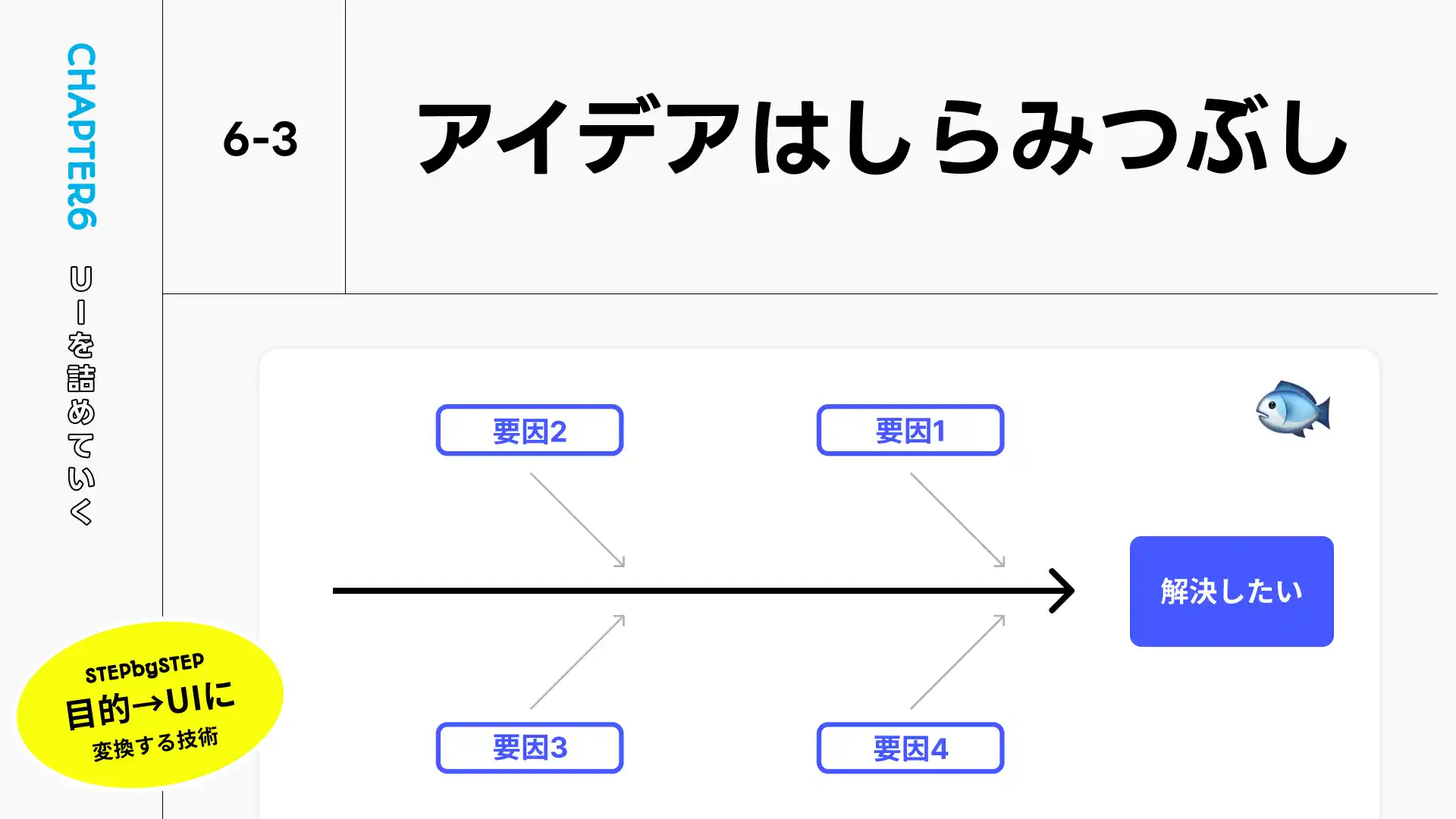
ツッコミの方法論は特に手法がありません。”UIの理解”と”要件、ユーザーの理解”の深さによって良いツッコミができるかどうかが決まってきます。
ただセンスではありません。既存のUIを知っているかどうかなどの、知識と経験になります。
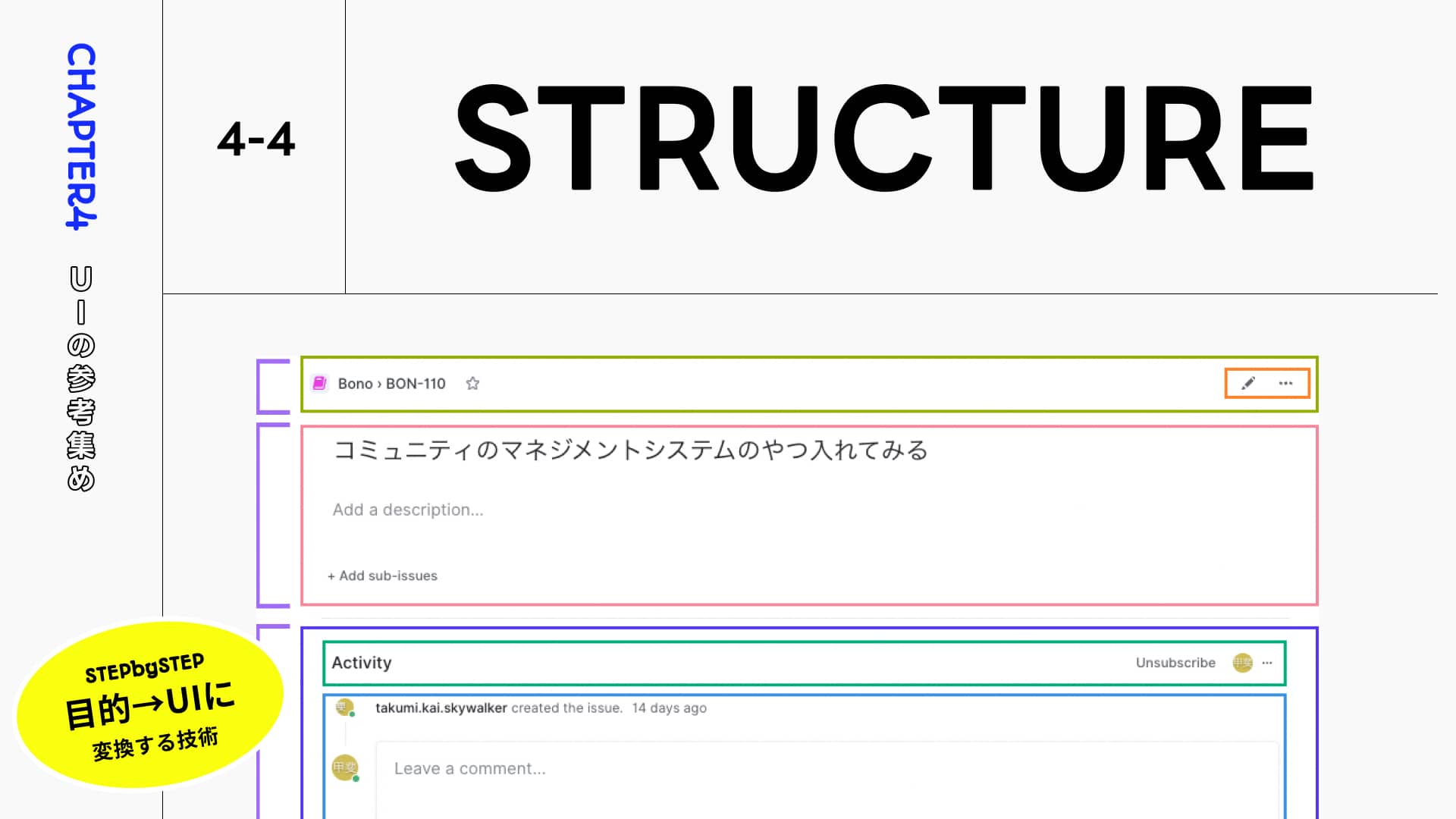
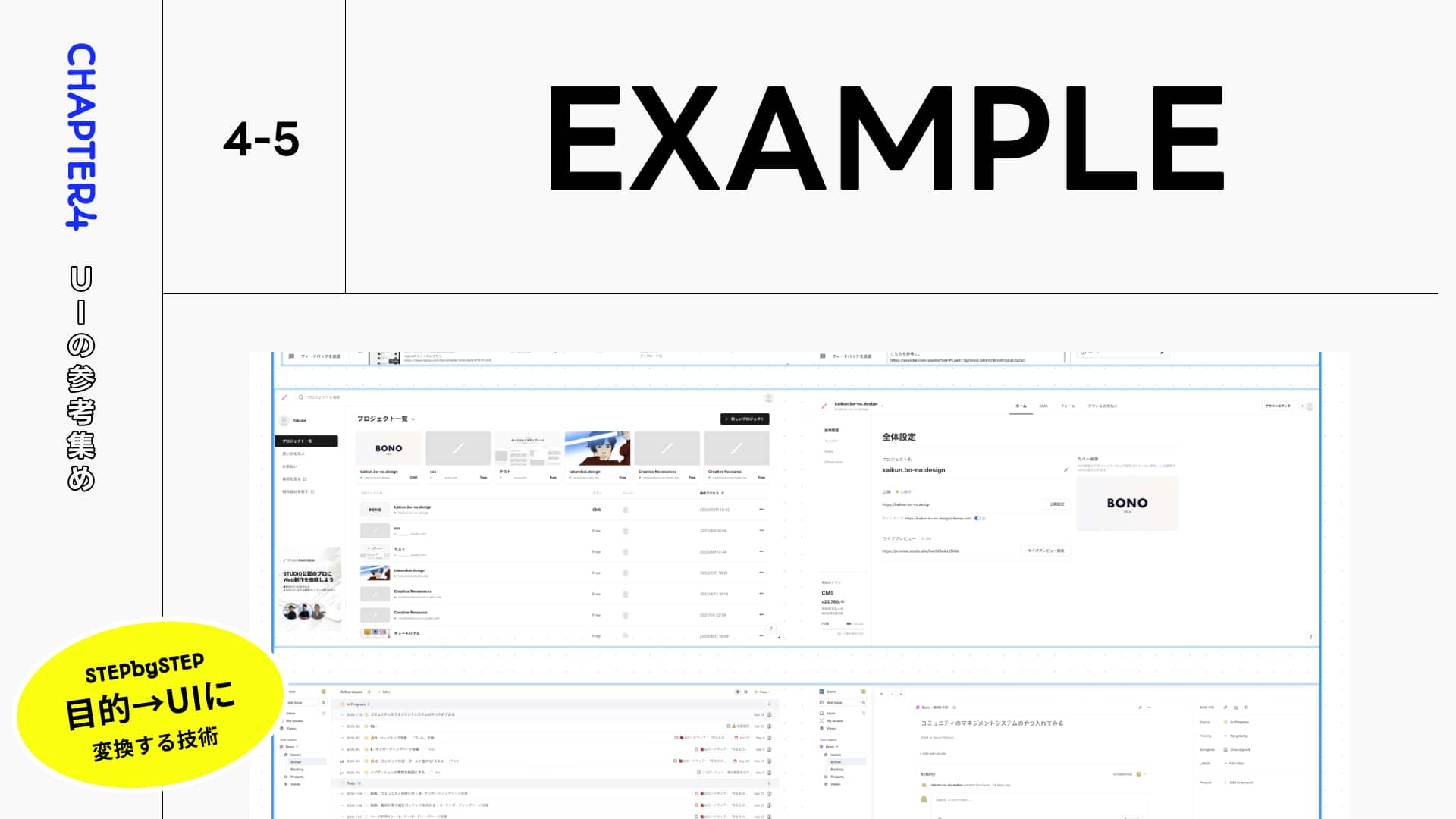
なので、まずはUIからヒントを得るために参考UIを集めて、比較してツッコミを考えたりしてみましょう。
ラフがラフである理由は”荒くても良いから形になっている”ことにあります。この完璧じゃない具体物から”要件を満たすためには”さらにどうしたら良いのか、その視点をコメントしましょう。
2つです。「ユーザーが軸」になっているか。「要件を満たす」ための視点か。です。ボタンが小さい、押しづらい、そういうのも大事ですが、1番はそれが「要件を満たすため」に必要だから、ボタンが小さいのか。になります。
スタイリングはまずは”ふつう”のものをいつでもデザインして欲しいので限りなく単純なクオリティの低さはスルーできると本来は良いです。が、最初はそんな完璧にもできないので、どうしてもスタイルが気になる人は項目を分けてツッコミを入れましょう。
デザイナーは放っておくと見た目しか気にかけないようになってしまいがちです。この癖がある人はうまく自覚しつつ”構造”と”スタイリング”で考えるポイントや時間を区別しましょう。
ツッコミの方法論は特に手法がありません。”UIの理解”と”要件、ユーザーの理解”の深さによって良いツッコミができるかどうかが決まってきます。
ただセンスではありません。既存のUIを知っているかどうかなどの、知識と経験になります。
なので、まずはUIからヒントを得るために参考UIを集めて、比較してツッコミを考えたりしてみましょう。
ラフがラフである理由は”荒くても良いから形になっている”ことにあります。この完璧じゃない具体物から”要件を満たすためには”さらにどうしたら良いのか、その視点をコメントしましょう。
2つです。「ユーザーが軸」になっているか。「要件を満たす」ための視点か。です。ボタンが小さい、押しづらい、そういうのも大事ですが、1番はそれが「要件を満たすため」に必要だから、ボタンが小さいのか。になります。
スタイリングはまずは”ふつう”のものをいつでもデザインして欲しいので限りなく単純なクオリティの低さはスルーできると本来は良いです。が、最初はそんな完璧にもできないので、どうしてもスタイルが気になる人は項目を分けてツッコミを入れましょう。
デザイナーは放っておくと見た目しか気にかけないようになってしまいがちです。この癖がある人はうまく自覚しつつ”構造”と”スタイリング”で考えるポイントや時間を区別しましょう。


ツッコミの方法論は特に手法がありません。”UIの理解”と”要件、ユーザーの理解”の深さによって良いツッコミができるかどうかが決まってきます。
ただセンスではありません。既存のUIを知っているかどうかなどの、知識と経験になります。
なので、まずはUIからヒントを得るために参考UIを集めて、比較してツッコミを考えたりしてみましょう。




























0 Comments