
シリーズの概要
Todoサービスをデザインしてたらなーんと不思議!UIの1画面をどうやってデザインするのか?サイズはどう選ぶのか?などなどを1度体験できるシリーズを始めました!
DailyUIのような感じで「XXXXをデザインする」というお題形式で丁寧に進めていきます。
作った目的
UI初心者むけ!自転車の補助輪みたいに”ゼロベースでUIを一緒に作りながらデザインの決め方を学べる”シリーズです。
- いきなり真っ白の状態からUI作れと言われても困る
- まだまだFigmaの使い方もままならない
- サイズとか位置とかどうやって決めてるのよ??
- などなど、の疑問をとりあえず1回一緒にやりましょか〜という内容になってます:bulb:
-
Todoサービス(ブラウザ)を作りながら、ビジュアル/使いやすさ/UI構造を1度全て通るチュートリアルシリーズです。
「UIビジュアル基礎」と兄弟関係のシリーズです。ビジュアル基礎は解説->理解->実践で、こちらはとりあえず手を動かしながら1度体験してみよう〜形式です。
ビジュアル基礎もぜひこの後にやったり、疑問に思ったら一部見てみてみたりしてください〜!💡
Figmaファイル
動画で使うFigmaファイルはこちら🙋♂️
お題

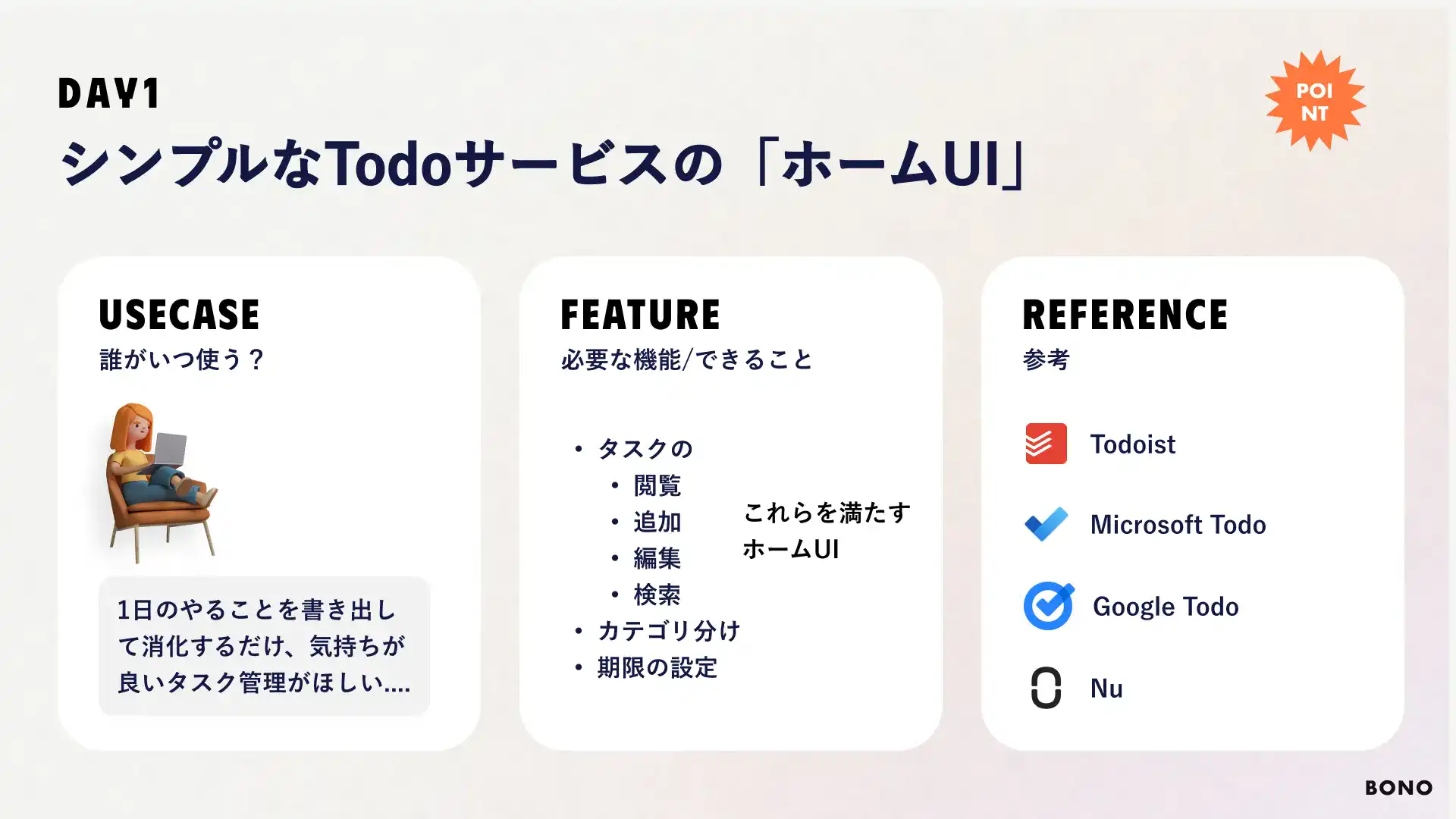
お題は「Todoサービス」です。ブラウザのUIをデザインしていきます。Todoサービスはエンジニアリングではよく基本の題材として出てくるもので、ソフトウェア設計の”作る/編集/削除”を学ぶ上でシンプルな題材です。
UIデザイナーも同じくその構造を知っておくべきでもあるので、今回はTodoサービスをデザインしながらソフトウェア構造の基本もなんとな〜く学んじゃいましょ!
完璧を目指すよりまずはやり切る
動画内で色々喋っているかとは思いますが、少しずつでいいので取り入れていきましょう。話している内容を今の時点ですらすら使えるようになっていると現場レベル3−5年ぐらいです。まずは1度体験する。別のデザインで改めて使えるようにする。という反復、質より量を意識してデザインしていくと楽しいし、スキルアップも早いでしょう〜!

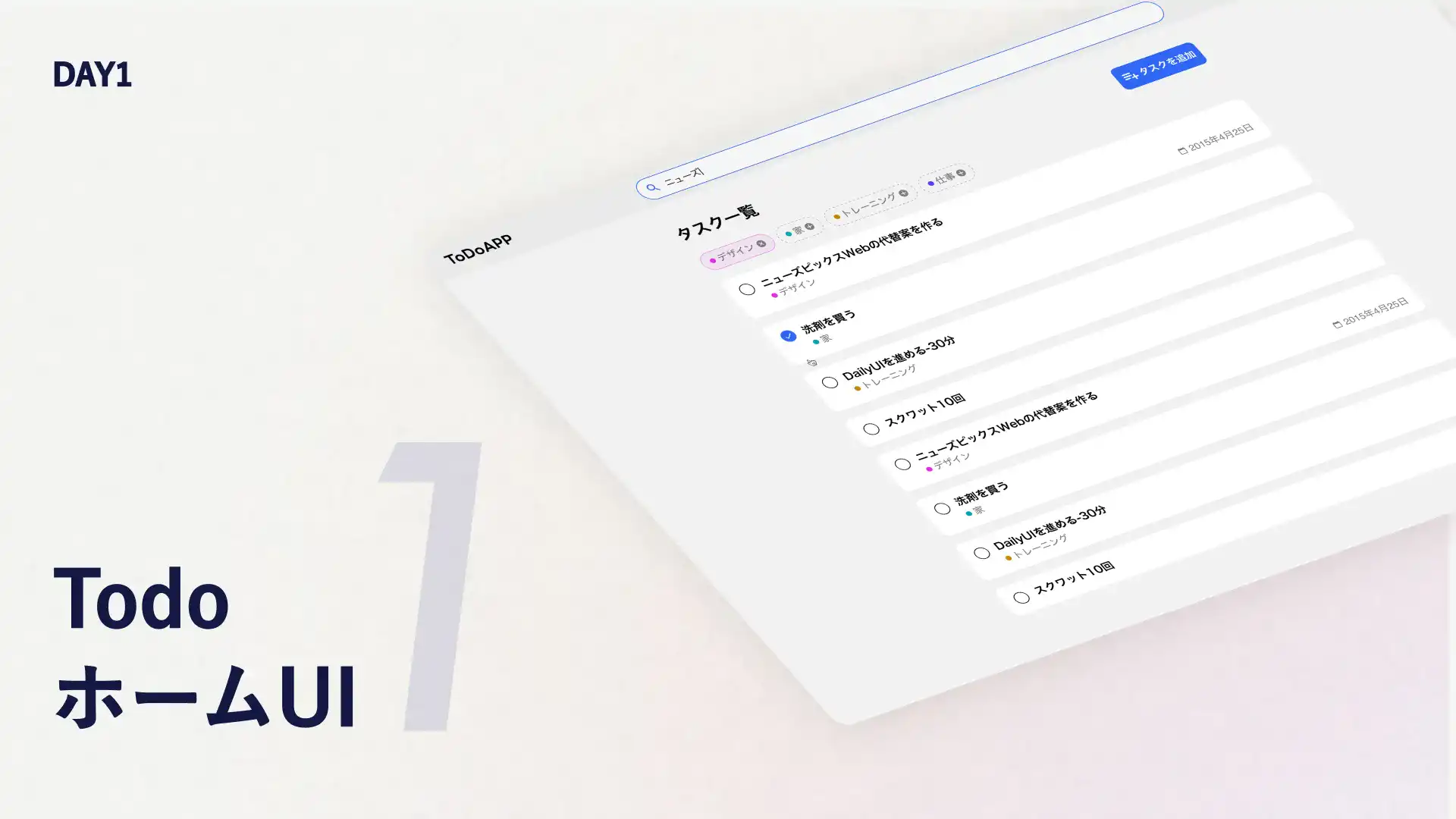
この動画のゴール
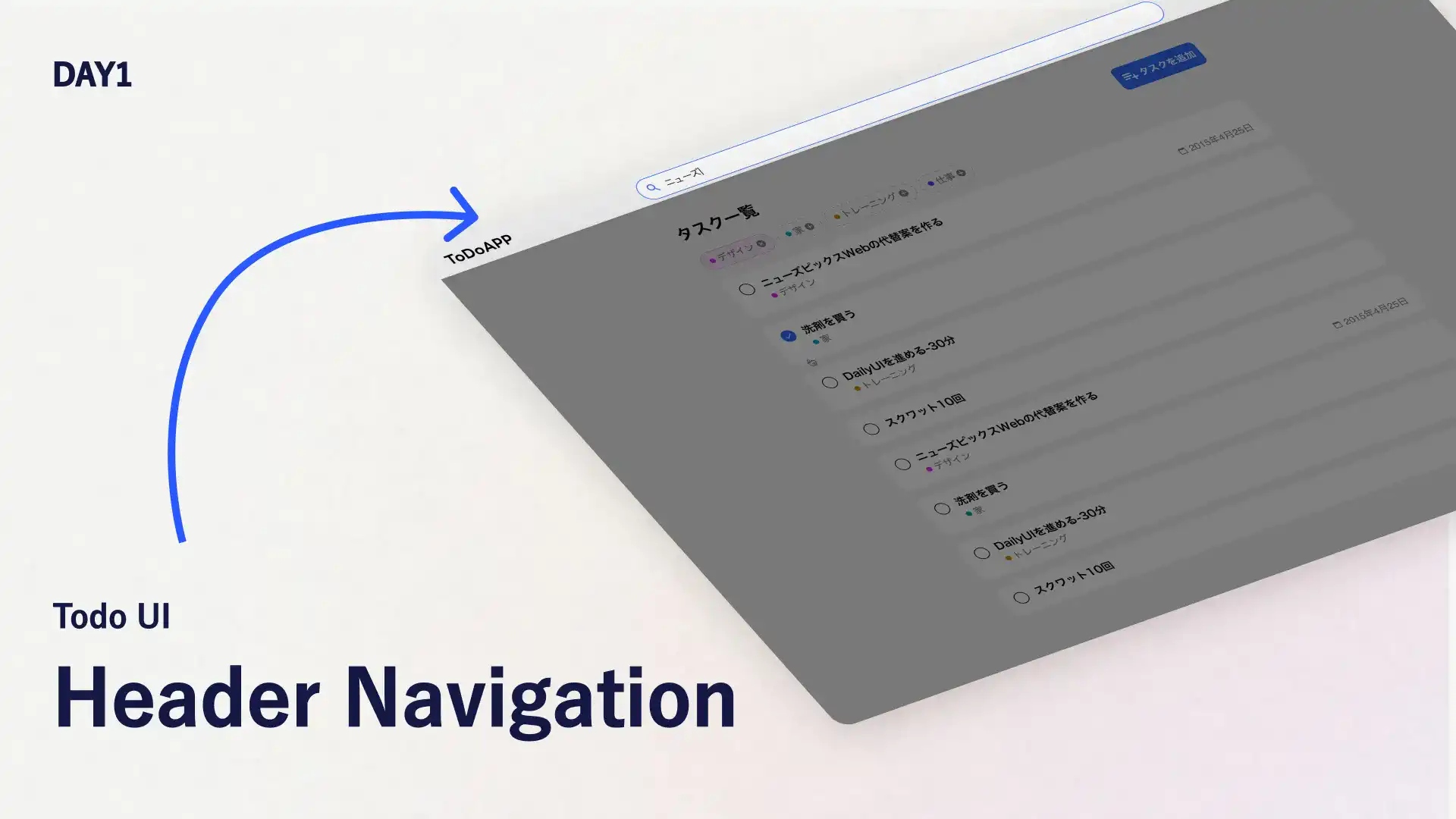
Todoサービスのナビゲーションにあたる”ヘッダーUI”をデザインしながら、UIの作り方を一緒に学んでいきましょう!
UI3つの基本ブロック
覚える必要はないですがUIは基本的に3つのブロックで成り立っています。
1.ナビゲーション
2.コンテンツ
3.アクション
なのでゼロベース作る時もこの3つの要素を意識してデザインしていくと整理しやすいと考えています。(ルールではありません!)
今回は”ナビゲーション”に当たる”ヘッダーUI”をデザインしていきましょう〜!

この動画のゴール
この動画では「ナビゲーション」エリアをデザインしていきます!
UIに欠かせない情報構造の理解と、余白の考え方、サイズの考え方などを作りながら学ぶことができます。
合わせて、かなり細かい”整列”のやり方や、余白サイズを選ぶ意味の話などなど、分かりやすく印象の良い見た目を作るためのめちゃくちゃ細かいポイントもシェアしてます〜〜!
ぜひ一緒にトライしてみてください。
Figmaのデータ

動画のゴール:アクション設置の考え方を知ろう
「アクション」をどこに配置するのか?考えながらUIをデザインしていきます。
アクションの配置の考え方には正解があるわけではないですがベストプラクティスがあります。
基本的に右にある、操作するオブジェクトの近くに存在する。というものです。これはどちらも”アクション”と”アクション対象”の関係性が見えやすいことからから来ています。大体は全体にアクションが作用したり、近くのものに作用したりすることをイメージできる位置として、この考え方で配置されているものが多いです。
嘘だと思って他サービスUIなどを見てみるとのさらに理解が深まると思います!
目次
- 00:11 今日でUI土台が完成!
- 01:28 デザインするものを確認
- 06:42 追加をナビゲーションに
- 09:53 追加をコンテンツエリアに
- 13:44 アクションと配色の関係
- 15:44 アクションに色を付ける
- 16:52 なぜナビには色をつけないのか?
- 18:30 編集と削除
- 22:47 ホバーしたらメニューを表示
- 28:18 プロトタイプ機能でメニューを表示
- 34:50 次はスタイル調整です!
参考動画
階層について : 「6-1.平面の”階層”表現について」
https://www.bo-no.design/contents/uivisual-6-2
配色について:「4-1.ここからはじめる配色設計」
https://www.bo-no.design/contents/uivisual-3-2
アクション配置:「6-2.UIを構成する3ブロックを知ろう」
https://www.bo-no.design/contents/uivisual-6-3
Figmaのデータ
こちら
https://www.figma.com/file/zpUBNsTFPdJakAHROnPGib/%F0%9F%A7%81%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%E3%81%A7%E5%AD%A6%E3%81%B6UI%E8%A6%8B%E3%81%9F%E7%9B%AE%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9?node-id=103%3A15929&t=okMMbwdeA4RaK6NJ-1

参考を元に微調整することでこんなに見た目は変わる
この動画では今まで作ってきたものを、装飾メインで見た目を調整していく会になります。
基本的には狙ったテイスト、雰囲気を参考デザインとして集めて真似していきます。
参考は手っ取り早くやりたいことのイメージを想像するとても強力な手段です。
かつ、いろんなデザインから要素を詳しく見る機会になるので、デザインする上で大切な””目”を鍛えることができます。
必ずデザインをするときは隣に参考を置いて、要素を真似してパターンを作りブラッシュアップさせていきましょう。
目次
- 00:09 今日作る構造を確認!
- 02:36 良いものから盗む方法
- 08:14 ヘッダーをブラッシュアップ
- 23:23 TODOアイテムをブラッシュアップ
- 29:06 カテゴリをブラッシュアップ
- 34:45 他要素も修正
- 39:25 今回のポイントを振り返り
Figmaのデータ
こちら
https://www.figma.com/file/zpUBNsTFPdJakAHROnPGib/%F0%9F%A7%81%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%E3%81%A7%E5%AD%A6%E3%81%B6UI%E8%A6%8B%E3%81%9F%E7%9B%AE%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9?node-id=107%3A17099&t=DDZtD3P27SmcyNWX-1

好みのテイストで全く違うUIをデザインしよう
この動画では今までとは全く別のテイストにUIの見た目を変更していきます。
前回と同じく参考を元にデザインをしていくのですが、「UIのベース要素-色や背景、シェイプ」「コンテンツ要素」を変更することでかなり印象と操作感が変わることをデザインしながら体験できると思います!
目次
- 00:09 見た目のテイストを変更する
- 00:25 ポイント:カード/色とシェイプ
- 02:32 デザインする内容を確認しよう
- 04:17 作るUIのメリデメ
- 06:49 UIのベース要素からデザイン
- 11:19 コンテンツUIのテイスト変更
- 17:02 追加ボタンのUIテイスト変更
- 20:35 細部の変更
- 27:41 完成UIを比較しよう
- 36:14 シェア&感想よろしく〜
Figmaのデータ
こちら〜!
https://www.figma.com/file/zpUBNsTFPdJakAHROnPGib/%F0%9F%A7%81%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%E3%81%A7%E5%AD%A6%E3%81%B6UI%E8%A6%8B%E3%81%9F%E7%9B%AE%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9?node-id=239%3A19196&t=kkSykcG0z8Sj0OAu-1

アクション機能の基本を実践しよ〜!
Todoのタスク追加を題材にして、追加/作成アクションについて学びましょう。
あらゆるサービスの基本的な機能として「追加/作成」は出てきます。今回出てくる話や、UIの流れなどは基本的なパターンになります。
UIをデザインしながら作成機能の基本を学びましょう。
目次
- 00:51 アクションを考えるときのポイント
- 06:20 作成アクションの参考をチェック
- 09:45 モーダルUIをデザイン
- 21:16 ナビゲーションをデザイン
- 35:52 Borderで構造を見直す
- 39:00 微調整してプロトタイプ機能を設定
- 51:31 次は選択メニューをデザイン
Figmaのデータ
こちら〜!
https://www.figma.com/file/GMEs9Al3RXlXUEfhOTCsih/%F0%9F%A7%81%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%E3%81%A7%E5%AD%A6%E3%81%B6UI%E8%A6%8B%E3%81%9F%E7%9B%AE%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9-(Copy)?node-id=239%3A19206&t=nZO7Wnk5LiUwFGbs-1

後編:選択メニューをデザインしよう
Todoのタスク追加を題材にして、追加/作成アクションについて学びましょう〜の後編です。
選択メニューと、インクリメントサーチ(文字を打ってその場で検索が走る)を使って作成機能を完成させましょう。
ポイントのスライド
こちら。振り返りに使えるなら使ってくれ〜い

Figmaのデータ
こちら〜!
https://www.figma.com/file/GMEs9Al3RXlXUEfhOTCsih/%F0%9F%A7%81%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%E3%81%A7%E5%AD%A6%E3%81%B6UI%E8%A6%8B%E3%81%9F%E7%9B%AE%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9-(Copy)?node-id=239%3A19206&t=nZO7Wnk5LiUwFGbs-1

フィルターUIをデザインしよう
コンテンツのリストをある条件でフィルターするUIはよく出てくるパターンの代表格です。
何をフィルタするか?フィルタできる変数の個数は?でもちろんUIの内容は大きく変わります。
今回はシンプルなフィルターUIを題材に、”どこに配置すべきか?”、"デザインする時の状態の基本"などをデザインをトレースしながら学んでいきます。
動画の目次
- 00:12 今日のポイント
- 04:22 盗むUIをまず探す
- 11:21 UI配置位置を考える
- 18:07 絞り込みUIのデザイン
- 28:28 スタイルの微調整
- 36:52 ON状態のUIをデザイン
- 46:50 次で最後
ポイントのスライド
こちら。振り返りに使えるなら使ってくれ〜い

Figmaのデータ
こちら〜!
https://www.figma.com/file/GMEs9Al3RXlXUEfhOTCsih/%F0%9F%A7%81%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%E3%81%A7%E5%AD%A6%E3%81%B6UI%E8%A6%8B%E3%81%9F%E7%9B%AE%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9-(Copy)?type=design&node-id=421%3A23292&t=EB03GQ1RVMJgSrKb-1

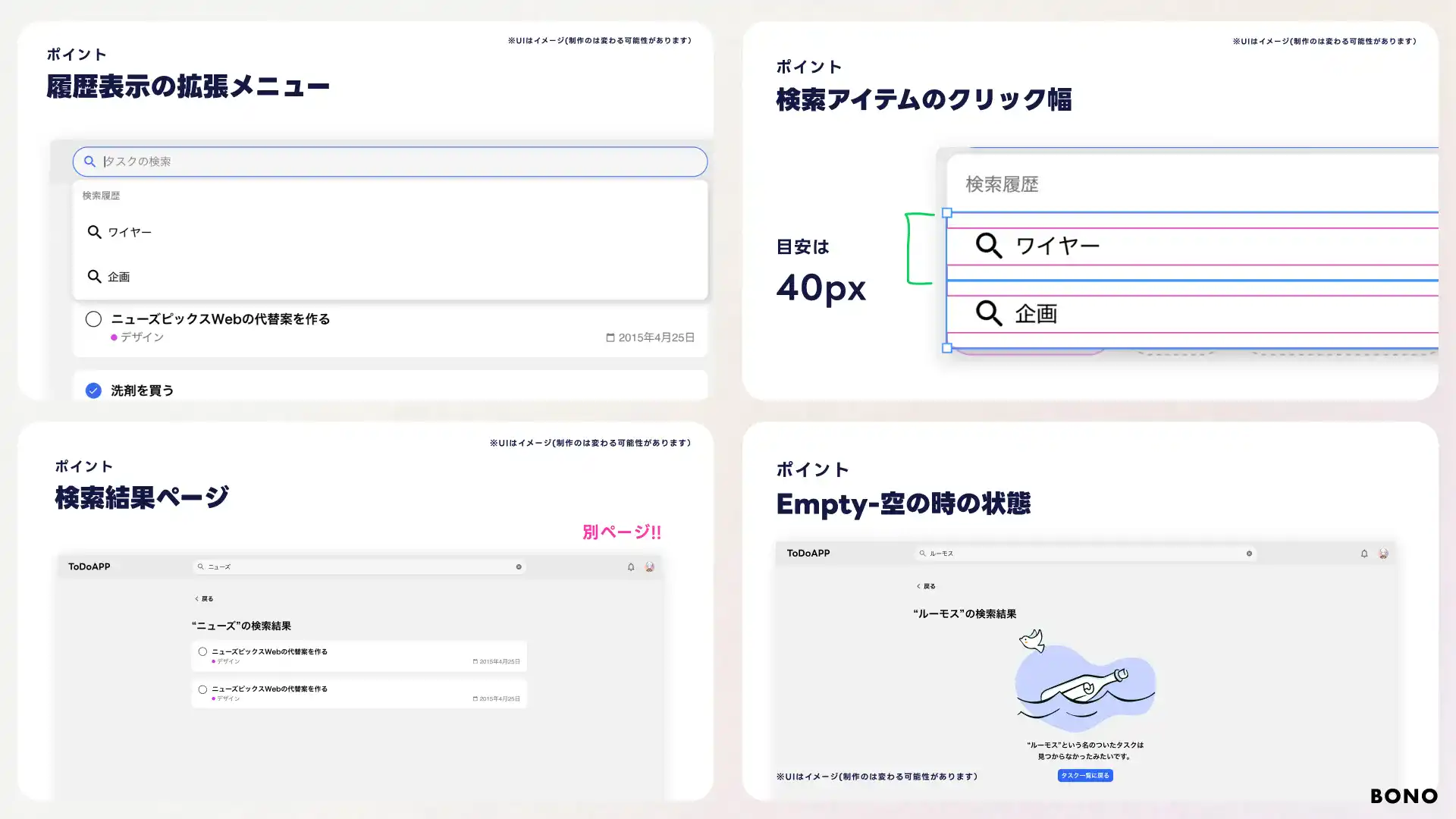
検索UIをデザインしよう
最後の仕上げに検索のUIをデザインしていきましょう。
これもよく出てくるUIパターンの1つです。Webとアプリだと若干検索の挙動は異なりますが、Webでの検索挙動の基本デザインパターンだと思ってもらえたらと思います。
検索UI体験は凝ったことをやらない限りは機能的にバリエーションはほぼないので、周りのサービスを大いに参考にすべきだと思います。
動画の目次
- 00:15 今日のポイント
- 02:48 参考チェーーっくぅ!
- 06:19 検索UIのデザイン開始
- 11:21 履歴メニューをデザイン
- 25:54 検索結果ページ
- 43:45 検索ヒットなしの画面を作る
動画ポイント
こちら。振り返りに使えるなら使ってくれ〜い

Figmaのデータ
こちら〜!
https://www.figma.com/file/GMEs9Al3RXlXUEfhOTCsih/%F0%9F%A7%81%E3%83%81%E3%83%A5%E3%83%BC%E3%83%88%E3%83%AA%E3%82%A2%E3%83%AB%E3%81%A7%E5%AD%A6%E3%81%B6UI%E8%A6%8B%E3%81%9F%E7%9B%AE%E3%81%AE%E4%BD%9C%E3%82%8A%E6%96%B9-(Copy)?type=design&node-id=488%3A23627&t=pB4p33d1v0sv6R4m-1
ToDoサービスのUI完成です!
次の動画ではこの次に何をすると良いか?などをお伝えしていきます。
オリジナルのアウトプットではないですが、この学習もまとめておくとポートフォリオに学習の記録として載せられます。
採用担当者も「情報への感度」、「学ぶ姿勢」などを採用項目としてみたりもしているのでどういう気づきを得られたかなどを残しておくとプラスになると思います。

ToDoサービスのUIデザインお疲れ様でした!
UIの見た目の基本ということで今回はToDoサービスを「ゼロからはじめるUIビジュアル」として行ってきました!お疲れ様でした!
どういう風にサイズを決めたり、どのパーツからデザインするのか?、UIの基本3構造、などなどデザインしながら身に付けられたのではないでしょうか。
ここでは次にやることと、継続的なビジュアル成長に欠かせないインプットについてシェアしたいと思います。
次にやるべきこと : UIデザインのビジュアル基礎
このシリーズでは、UIデザインのビジュアル基礎を通りながら学び、それぞれの要素が如何にデザイン全体を形成するかを体験しました。さらにしっかりビジュアル基礎について理解するために「UIビジュアル基礎」シリーズを行うことをオススメします。
このシリーズでは余白やサイズの決定法、グリッドレイアウト、レスポンシブデザインといったUIの見た目を作る基礎概念を項目ごとに詳しく学ぶことができます。今回デザインしたToDoサービスで登場した概念も全てここから来ています。
各項目の最後にはお題が用意され学んだことをデザインで使えるようなシリーズ設計になっているので、ただ学ぶだけではなく実践することが学んでいけます。
項目ごとに学ぶことで、全くのゼロからUIデザインを行う上での考え方の土台を身につけることができるでしょう。
「UIビジュアル基礎」シリーズ
https://www.bo-no.design/series/tutorial-uivisual
デザインのビジュアルスキルを継続的に伸ばす勉強法
新たなスキルを学ぶ旅は終わりません。毎日新しいインスピレーションを得て、国内外の話題になっているサービスを探し、体験してみてください。それらを参考に自身のデザインを進め、自分自身のパターンを作り上げ、それらを比較することで、新たな気づきを得ることができるでしょう。
デジタル系のデザインを集めるおすすめ参照元
UIだけの枠にもとらわれず、学習という枠にもとらわれず、広くデザインの海を知りながらやるべき学習を継続していくのをオススメします。デジタルのデザインのおすすめ参照元を貼っておきます。自分でも徐々に掘っていきましょう。
Webデザインからグラフィックを学ぼう
Webサイトギャラリーを1つ決めて毎日見ていくのがおすすめです。ソフトウェアではないのでUI/UXに関係ないと思うかもしれませんが、ビジュアルスキルはものづくりをsるデザイナーの基本的な土台になります。”Webデザインギャラリー”でググると色々出てきます。
- io3000.com
- https://muuuuu.org/
- landbook - https://land-book.com/
- Awwwards - https://www.awwwards.com/
ソフトウェア系モバイルアプリ
UI/UXで主に対象になるソフトウェア系はIT業界に詳しくないとなかなか見つけるのが難しいです。紹介しているもの以外にも日常のツールをデジタル化して色々使ってみるのをお勧めします。
- AppStore :アプリならAppStoreを片っ端から見ていく。特に海外のUIは日本に比べて圧倒的にレベルが高いのでお勧めです。AndroidならPlayStore、iOSならAppStore
- Mobbin : https://mobbin.com/browse/ios/apps海外のUIスクショを掲載しているサイトです。一部有料です。注意としてスクショを見てもそれは触れないのでソフトウェアではありません。Mobbinでサービスを知って興味が出たら自分でDLして使う癖を必ずつけましょう。
ソフトウェア系デスクトップ
まとまったサイトがないので非常に難しいので、ますはIT業界に詳しくなることをお勧めします。
メモ、カレンダー、タスク管理などなど業務系のものはなるべく新しいサービスを使って使う癖をつけると良いと思います。
- Twitterで界隈に詳しくなるSNSは向き不向きあるとは思いますが、IT界隈の情報は基本的に2023年現在はTwitterで活発に情報がシェアされています。カイクンがフォローしている人もIT界隈ばかりです。フォロー見ていいので可能ならここから日々のニュースを摂取するのをお勧めします。
- noteで界隈に詳しくなる国内のIT界隈の人や企業が情報が広くアウトプットしています。会社に詳しくなればサービスも知れて、サービスのUIを見に行くことでこんなUIでこの業種はやってるんだ〜がわかるのでお勧めです。まずは”UIデザイン”とかで調べて、こんな人いるんだ〜を知っていくと業界と人とそこから会社に詳しくなれると思います。
- Saas UI https://www.saasui.design/一応海外のアーカイブサイトがあったので貼っておきます。僕は使ったことないです笑
DailyUIのようにコツコツ作り続けて勉強するのも大事
もし時間があったり、もう少しコツコツ作りたい場合はDailyUIもおすすめです。結局は作る量が大事!とは思います。ただロードマップでの他の基礎習得からは道が外れるのでそこだけ注意してください。BONO的には3つの基礎を習得しないと現場入りの難易度は下がらないと考えています。
DailyUIはBONOでまだ制作できてないので、Googleなどで出てくる海外のサービスをチェックしてください。1日1お題、メールで届くものらしいです。
現場に未経験から入った人のポートフォリオを見ると、DAY20ぐらいまでやるぐらいでも良いような肌感は個人的にあります。(100はすごくハードル高いので一応)
デザインの旅は一人ひとり違う道程を辿りますが、確実なのは、この旅は終わりがないということです。新たな知識、新たなスキル、新たなインスピレーションがあなたの成長を加速させ、デザインの世界をより深く理解し手助けすると考えています!
社会に求められるスキルは…など考えるとは思いますが、好奇心が赴くままにスキルの柱を作ることが初学者にはまず重要です。そのためには社会的に必要とされていることを考えるより、目の前にあるものや、自分の興味を深掘りして”デザインで遊べる”状態に持っていくことを個人的には推奨しています。
これまでの学びの旅を振り返り、自分が成長したことを確認し、次のステップに進む準備をしましょう。新たな挑戦があなたを待っています。それは、自分自身を信じ、常に学び続けるという旅です。
デザインの世界は、無限の可能性を秘めた美しい旅です。そして、その旅を進めるのはあなた自身です。これからも自分自身を信じて、前進し続けてください。あなたの成功を心から願っています。
以上、「次に学ぶべきこと」という章を締めくくる言葉として、あなたがこれからもデザインの道を歩み続けるためのエールを送ります。また新たな学びの場でお会いしましょう。





.webp)

.jpg)



.webp)








