▼ UIで使う”メインカラー”の決め方を知ろう
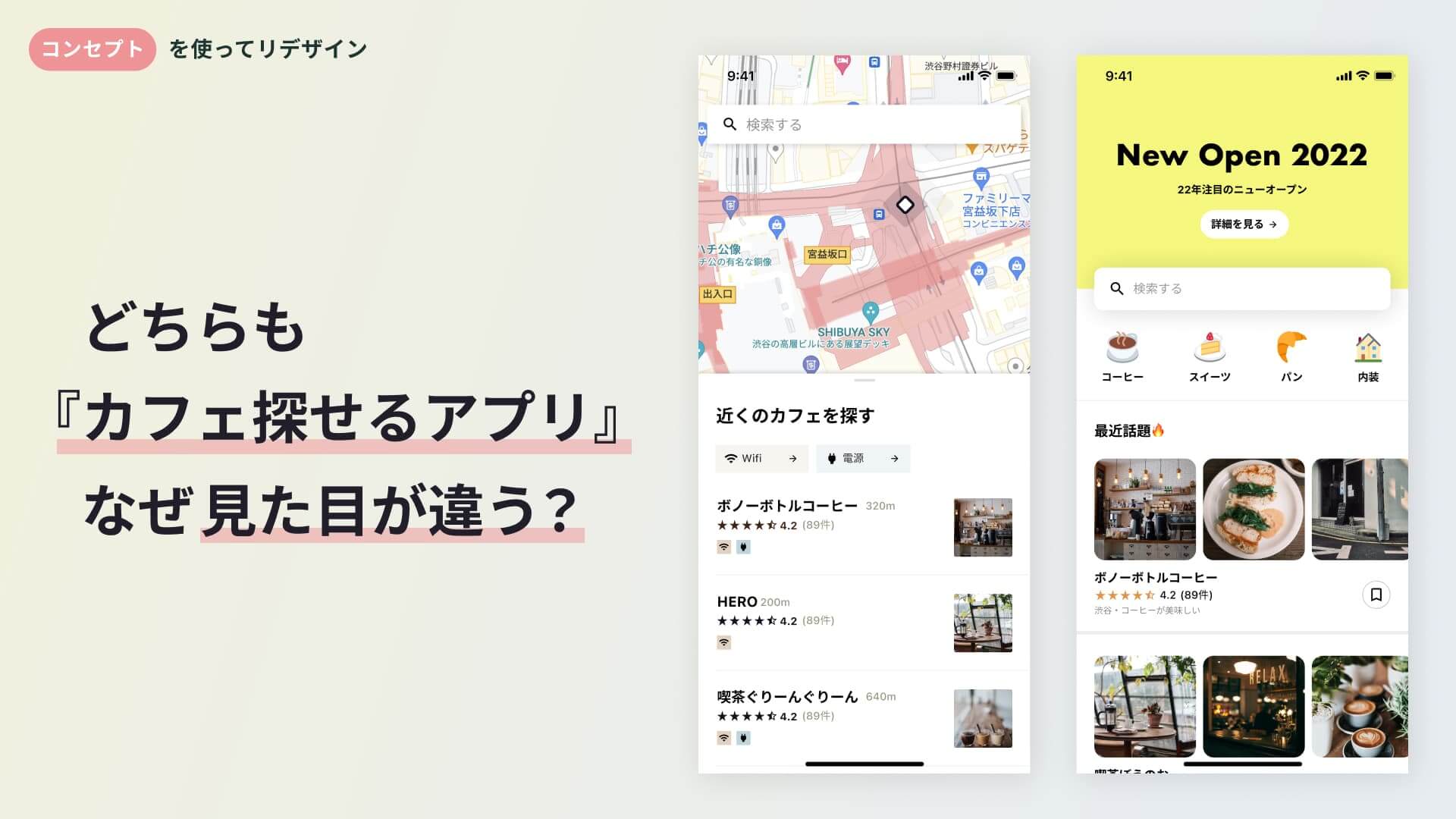
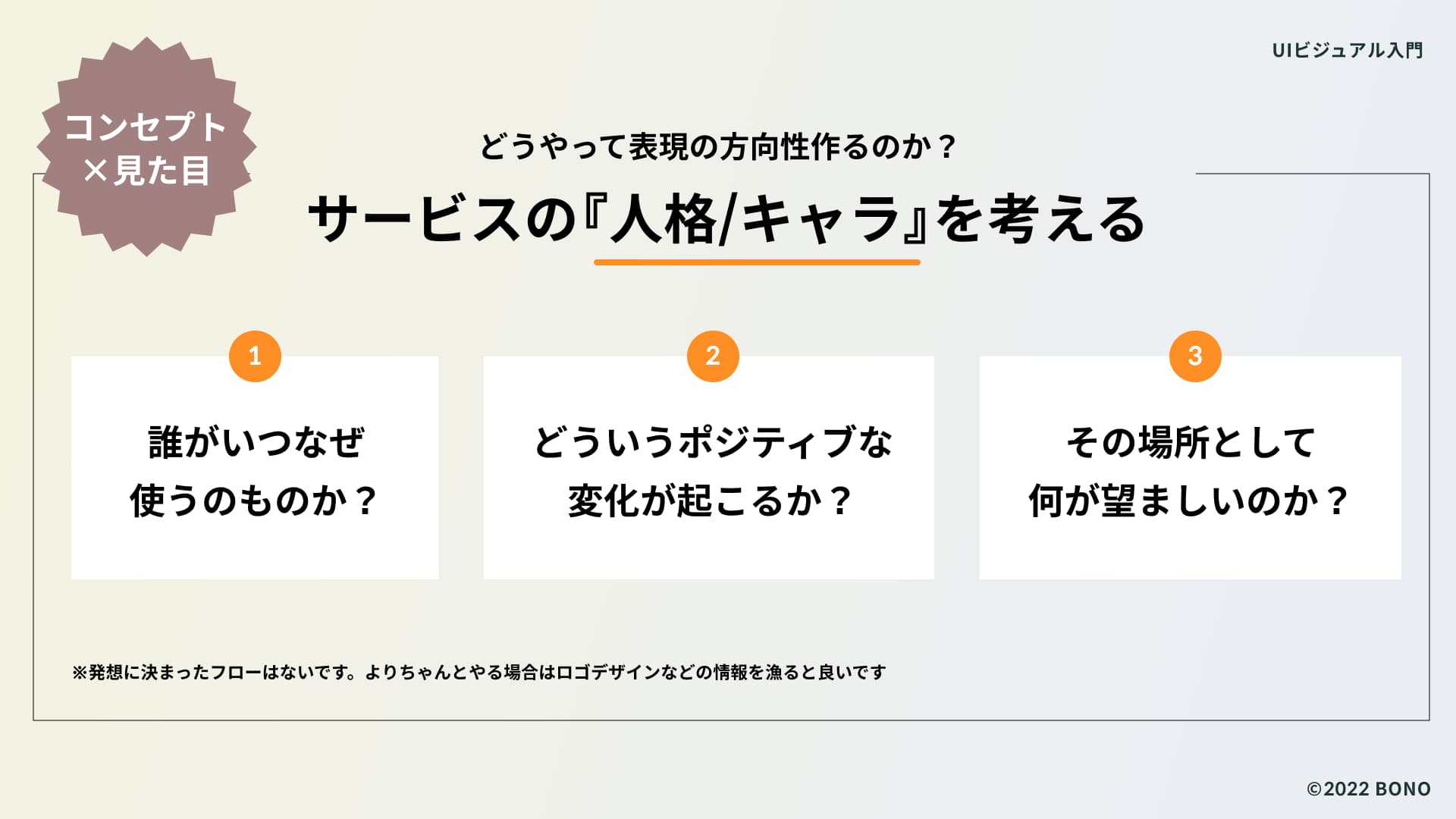
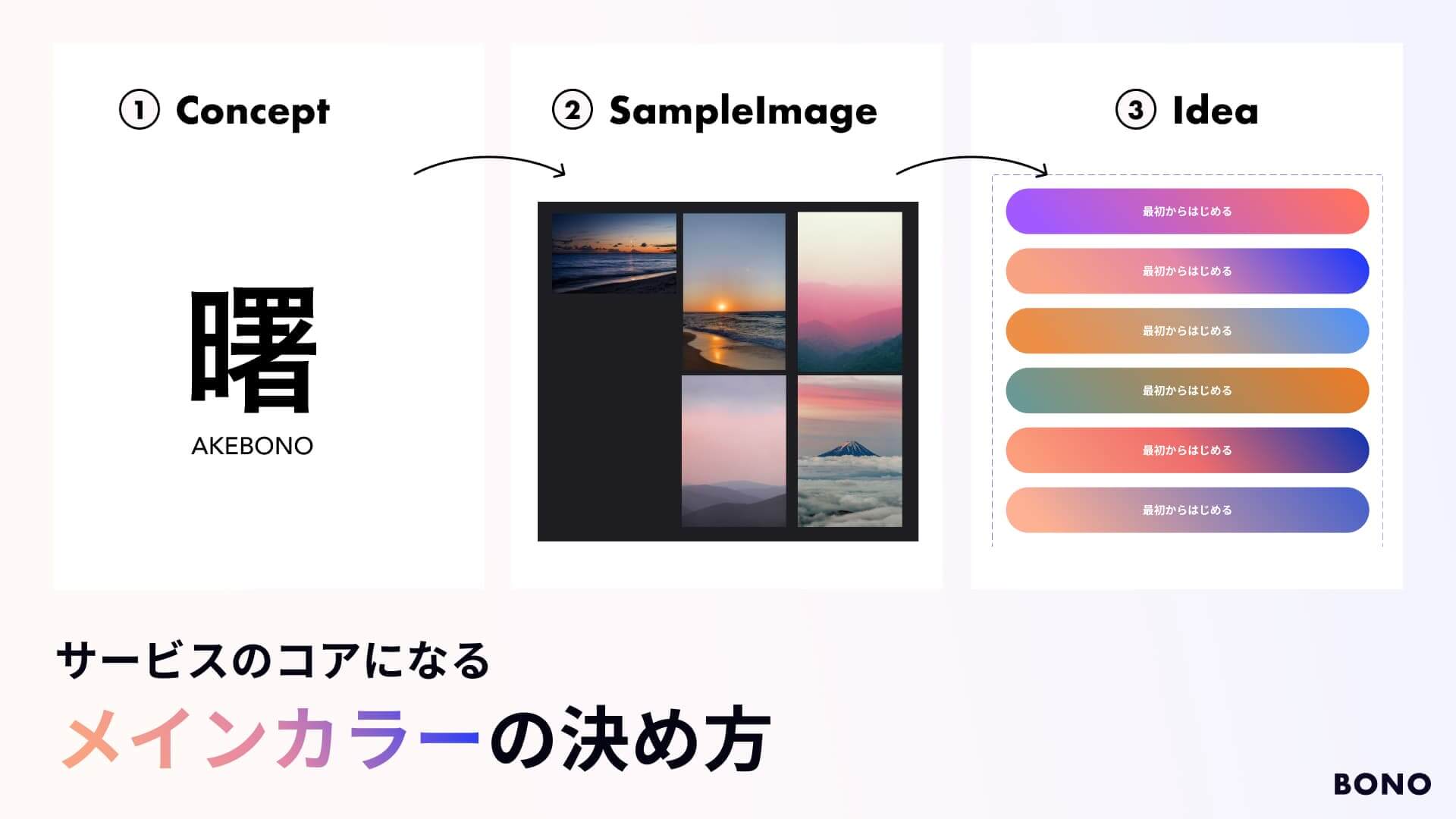
1.コンセプト - どんなサービスで人の感情はどう動く?
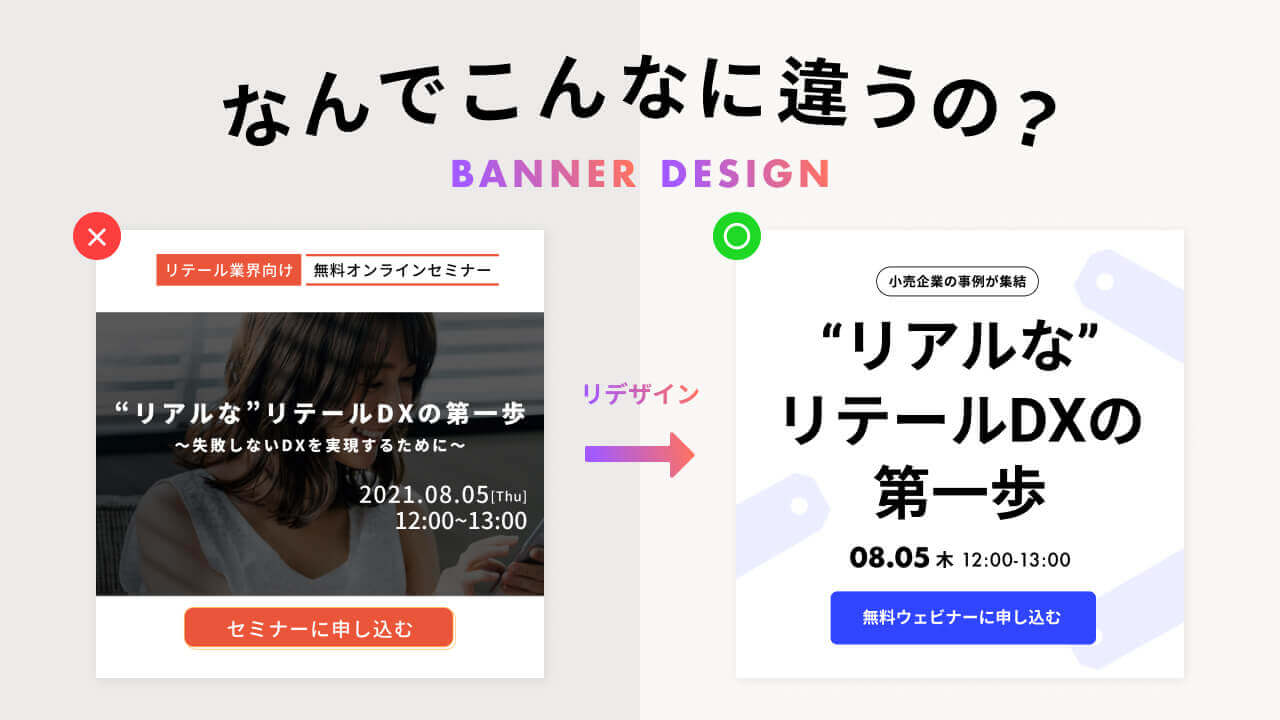
2.参考イメージを集める
3.試してみる
4.決める
1.ロゴやモチーフを作るかの如く方向性が必要
2.サービスのコンセプトを表現する
□ コンセプトに関しては別の動画を参考にしてください
コンセプトから想起される実際のイメージを集めてみる
○ コントラストはFigmaのプラグインや便利ツールを使って調べると良いです!
動画で使っていたFigmaプラグインはこちらです
https://www.figma.com/community/plugin/748533339900865323/Contrast
▼ UIで使う”メインカラー”の決め方を知ろう
1.コンセプト - どんなサービスで人の感情はどう動く?
2.参考イメージを集める
3.試してみる
4.決める
1.ロゴやモチーフを作るかの如く方向性が必要
2.サービスのコンセプトを表現する
□ コンセプトに関しては別の動画を参考にしてください
コンセプトから想起される実際のイメージを集めてみる
○ コントラストはFigmaのプラグインや便利ツールを使って調べると良いです!
動画で使っていたFigmaプラグインはこちらです
https://www.figma.com/community/plugin/748533339900865323/Contrast
▼ UIで使う”メインカラー”の決め方を知ろう
1.コンセプト - どんなサービスで人の感情はどう動く?
2.参考イメージを集める
3.試してみる
4.決める
1.ロゴやモチーフを作るかの如く方向性が必要
2.サービスのコンセプトを表現する
□ コンセプトに関しては別の動画を参考にしてください
コンセプトから想起される実際のイメージを集めてみる
○ コントラストはFigmaのプラグインや便利ツールを使って調べると良いです!
動画で使っていたFigmaプラグインはこちらです
https://www.figma.com/community/plugin/748533339900865323/Contrast







































0 Comments