
保存した動画
/
5

閉じる
自分がデザインしたアウトプット。ただ画像を載せるだけじゃなくて、どうデザインしたのかを説明した方が良いのはもう理解できましたよね。
ただどう中身のプロセスを書けばいいんや...難しい...とと思います。その時に役立つ書き方と実物イメージをシェアします。
□ ポートフォリオサイトのイメージプロトタイプ(メンバー限定)
❐ 関連動画
-------------------------------------------
1.実物見せます!!未経験からUI/UXデザイナーになるポートフォリオのつくり方。
https://www.bo-no.design/contents/portfolio-01
2.ポートフォリオのつくり方-実物で何を掲載するか教えます
https://www.bo-no.design/contents/portfolio-02
3.この動画 ー プロセス説明ってどうやるの?秘伝の4項目を実物と一緒にシェア
https://www.bo-no.design/contents/portfolio-03
デザイナーは1人でデザインすることはなく、仕事の中の目的や要件を叶えるためにデザインすることを求められます。そのため「基礎的なデザインスキル」の他にも「デザインを伝えるスキル」、「なぜこのデザインが適切なのかを伝えるスキル」、「チームで動くスキル」が求められます。
ポートフォリオのデザインが作成した画像のみの場合はこれらが全く伝わりません。造形美だけは判断できますが、それだけを求める現場が少ないのが現状です。
そのため自分が作成したアウトプットの意図を伝える必要が出てくるわけです。
↓他にも採用側はこんなポイントを見たいと思ってます
1.この人の頭でちゃんと作ったのか知りたい
2.感覚じゃなくて要件を汲んでデザインしてくれるか見たい
3.組織に入った時にコミュニケーション取れるか見たい
4.UIの議論できるか見たい
基本的にまず最初は”何を作ったのか + なんのためのものか + そのためのこだわりポイント”の結論が欲しいです。その後に”どうやってその最終形にたどり着いたのか?”の思考過程を見ていく。この順番が読み手にとっても親切なデザインかなと思います。
BONOの基礎コンテンツの「UIデザインの基本」や「UX入門」「ゼロから始める情報設計」の内容を使ってフローを書けば大丈夫だとは思っています。
ポートフォリオのためのフローではなく、基礎的なデザインの流れであり、課題解決に沿ったデザインを考える型になっています。
項目にするとこんな形が基本かなと思います。
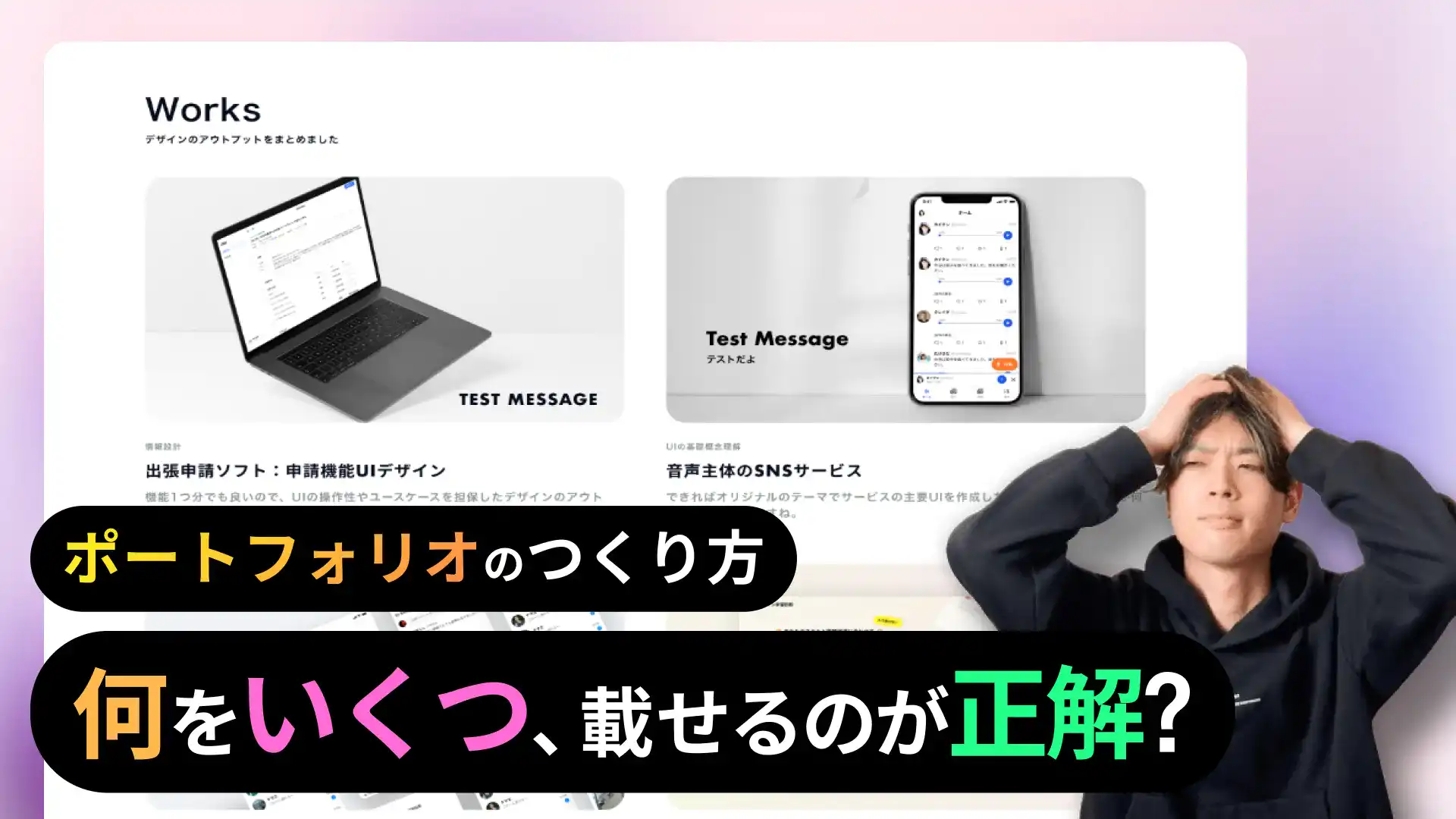
まずはこれがなんなのか伝える部分です。アウトプットのタイトルやアイキャッチ、担当範囲、制作時期など。たまにタイトルが難しくて「なんのプロジェクトかわからない」ポートフォリオを見るので相手目線で考えて書きましょう。
また、「すべてゼロから作るプロジェクト」なのか、「一部を改善するためのプロジェクト」なのか、「目指すものは?」なども最初に書いておくと読み手の混乱は減ると思います。
最初から結論を伝えましょう。結論とは「作成したデザインの最終成果物(画像やプロトタイプリンク)」、「何を解決しているか?なぜこの形になったか?の概要」。
詳しく”なぜ?”までは伝わらなくて良いのですが、”〜が大事なので、XXXにこだわった結果、コレをアウトプットしました”が伝わるとベストです。
中身を読まないと”なぜこの形にしたのか?”がわからないポートフォリオが溢れているので結論意識できると「仕事できる人」に見られます(多分)
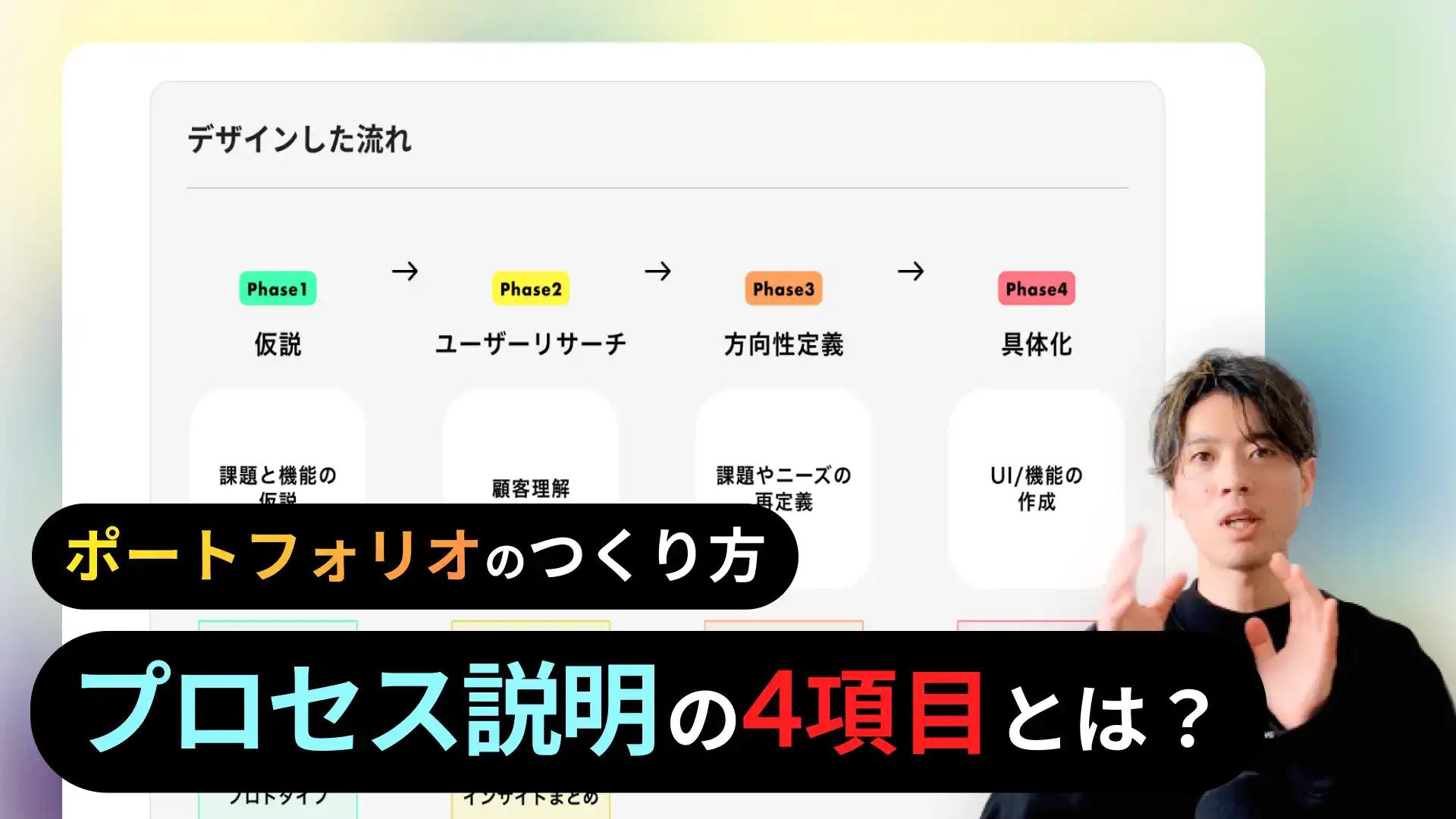
ここからは自分が踏んだデザインプロセスの流れの通りに内容をまとめていきましょう。
各プロセスごとに「結論 = 定義したこと/分かったこと」などをまとめながら書いていくと読み手としては読みやすいです。
ラフや没案などもしっかり載せたり、外部リンクでも良いのでヒアリングで聞いたメモ書きなどを載せると良いと思います。最初っから綺麗なものはできるはずがないので、その過程を見ることでデザインスキルを判断したいのが採用側です。見せたくない….と思うかもしれませんが、ちゃんと考えられているかどうか?は判断基準になるので、載せないと”考えられない人”として最初の評価が下がる可能性はあります。しっかり書きましょう。
プロセスの伝え方もデザインなので、とりあえずやったことを並べても良いですが、相手が興味を持って読み進められるような体験デザインを心がけると良いと思います。
やってみた感想や今見るとこうしたら良かったかも…や、学びなども最後書けると良いケースがあります。特にアウトプットに自信がない場合や、時間が空いて見た時にアラがあった時に有効です。
デザインに終わりは基本的にないので、結果や反省点など、やった見た後の学びや次やるならコレが有効かも..という改善できる姿勢や思考を見せられるのはプラスに働くので、アウトプットの終わりに書くと良いと思います💡
UIは操作しないとなかなかユーザーの気持ちで総合するのが難しいです。なので、プロトタイプは貼らないけどイメージを伝えたい場合は、画像を作成しましょう。画像の中でフロー図を示すのが有効です。
例えば
作った画面を全て貼ったりするのもいいですが、俯瞰してUIの画面一覧を見ることはユーザーはないです。可能なら、「フロー=体験ごと(例:メイン機能 単位)」にUIを説明したり見せられるとわかりやすいでしょう。
かつ全てを伝えるより”このアウトプットで大事なポイント”から優先度を絞って伝えていく方がデザイン的でもあるので、大事なポイント=こだわったポイントを重点的に伝えられると意図を伝えやすくなると思います。
この辺りも意識して全体の構成を意識してみましょう。
自分がデザインしたアウトプット。ただ画像を載せるだけじゃなくて、どうデザインしたのかを説明した方が良いのはもう理解できましたよね。
ただどう中身のプロセスを書けばいいんや...難しい...とと思います。その時に役立つ書き方と実物イメージをシェアします。
□ ポートフォリオサイトのイメージプロトタイプ(メンバー限定)
❐ 関連動画
-------------------------------------------
1.実物見せます!!未経験からUI/UXデザイナーになるポートフォリオのつくり方。
https://www.bo-no.design/contents/portfolio-01
2.ポートフォリオのつくり方-実物で何を掲載するか教えます
https://www.bo-no.design/contents/portfolio-02
3.この動画 ー プロセス説明ってどうやるの?秘伝の4項目を実物と一緒にシェア
https://www.bo-no.design/contents/portfolio-03
デザイナーは1人でデザインすることはなく、仕事の中の目的や要件を叶えるためにデザインすることを求められます。そのため「基礎的なデザインスキル」の他にも「デザインを伝えるスキル」、「なぜこのデザインが適切なのかを伝えるスキル」、「チームで動くスキル」が求められます。
ポートフォリオのデザインが作成した画像のみの場合はこれらが全く伝わりません。造形美だけは判断できますが、それだけを求める現場が少ないのが現状です。
そのため自分が作成したアウトプットの意図を伝える必要が出てくるわけです。
↓他にも採用側はこんなポイントを見たいと思ってます
1.この人の頭でちゃんと作ったのか知りたい
2.感覚じゃなくて要件を汲んでデザインしてくれるか見たい
3.組織に入った時にコミュニケーション取れるか見たい
4.UIの議論できるか見たい
基本的にまず最初は”何を作ったのか + なんのためのものか + そのためのこだわりポイント”の結論が欲しいです。その後に”どうやってその最終形にたどり着いたのか?”の思考過程を見ていく。この順番が読み手にとっても親切なデザインかなと思います。
BONOの基礎コンテンツの「UIデザインの基本」や「UX入門」「ゼロから始める情報設計」の内容を使ってフローを書けば大丈夫だとは思っています。
ポートフォリオのためのフローではなく、基礎的なデザインの流れであり、課題解決に沿ったデザインを考える型になっています。
項目にするとこんな形が基本かなと思います。
まずはこれがなんなのか伝える部分です。アウトプットのタイトルやアイキャッチ、担当範囲、制作時期など。たまにタイトルが難しくて「なんのプロジェクトかわからない」ポートフォリオを見るので相手目線で考えて書きましょう。
また、「すべてゼロから作るプロジェクト」なのか、「一部を改善するためのプロジェクト」なのか、「目指すものは?」なども最初に書いておくと読み手の混乱は減ると思います。
最初から結論を伝えましょう。結論とは「作成したデザインの最終成果物(画像やプロトタイプリンク)」、「何を解決しているか?なぜこの形になったか?の概要」。
詳しく”なぜ?”までは伝わらなくて良いのですが、”〜が大事なので、XXXにこだわった結果、コレをアウトプットしました”が伝わるとベストです。
中身を読まないと”なぜこの形にしたのか?”がわからないポートフォリオが溢れているので結論意識できると「仕事できる人」に見られます(多分)
ここからは自分が踏んだデザインプロセスの流れの通りに内容をまとめていきましょう。
各プロセスごとに「結論 = 定義したこと/分かったこと」などをまとめながら書いていくと読み手としては読みやすいです。
ラフや没案などもしっかり載せたり、外部リンクでも良いのでヒアリングで聞いたメモ書きなどを載せると良いと思います。最初っから綺麗なものはできるはずがないので、その過程を見ることでデザインスキルを判断したいのが採用側です。見せたくない….と思うかもしれませんが、ちゃんと考えられているかどうか?は判断基準になるので、載せないと”考えられない人”として最初の評価が下がる可能性はあります。しっかり書きましょう。
プロセスの伝え方もデザインなので、とりあえずやったことを並べても良いですが、相手が興味を持って読み進められるような体験デザインを心がけると良いと思います。
やってみた感想や今見るとこうしたら良かったかも…や、学びなども最後書けると良いケースがあります。特にアウトプットに自信がない場合や、時間が空いて見た時にアラがあった時に有効です。
デザインに終わりは基本的にないので、結果や反省点など、やった見た後の学びや次やるならコレが有効かも..という改善できる姿勢や思考を見せられるのはプラスに働くので、アウトプットの終わりに書くと良いと思います💡
UIは操作しないとなかなかユーザーの気持ちで総合するのが難しいです。なので、プロトタイプは貼らないけどイメージを伝えたい場合は、画像を作成しましょう。画像の中でフロー図を示すのが有効です。
例えば
作った画面を全て貼ったりするのもいいですが、俯瞰してUIの画面一覧を見ることはユーザーはないです。可能なら、「フロー=体験ごと(例:メイン機能 単位)」にUIを説明したり見せられるとわかりやすいでしょう。
かつ全てを伝えるより”このアウトプットで大事なポイント”から優先度を絞って伝えていく方がデザイン的でもあるので、大事なポイント=こだわったポイントを重点的に伝えられると意図を伝えやすくなると思います。
この辺りも意識して全体の構成を意識してみましょう。
自分がデザインしたアウトプット。ただ画像を載せるだけじゃなくて、どうデザインしたのかを説明した方が良いのはもう理解できましたよね。
ただどう中身のプロセスを書けばいいんや...難しい...とと思います。その時に役立つ書き方と実物イメージをシェアします。
□ ポートフォリオサイトのイメージプロトタイプ(メンバー限定)
※メンバー限定です。メンバーにはURLが表示されます。
❐ 関連動画
-------------------------------------------
1.実物見せます!!未経験からUI/UXデザイナーになるポートフォリオのつくり方。
https://www.bo-no.design/contents/portfolio-01
2.ポートフォリオのつくり方-実物で何を掲載するか教えます
https://www.bo-no.design/contents/portfolio-02
3.この動画 ー プロセス説明ってどうやるの?秘伝の4項目を実物と一緒にシェア
https://www.bo-no.design/contents/portfolio-03
デザイナーは1人でデザインすることはなく、仕事の中の目的や要件を叶えるためにデザインすることを求められます。そのため「基礎的なデザインスキル」の他にも「デザインを伝えるスキル」、「なぜこのデザインが適切なのかを伝えるスキル」、「チームで動くスキル」が求められます。
ポートフォリオのデザインが作成した画像のみの場合はこれらが全く伝わりません。造形美だけは判断できますが、それだけを求める現場が少ないのが現状です。
そのため自分が作成したアウトプットの意図を伝える必要が出てくるわけです。
↓他にも採用側はこんなポイントを見たいと思ってます
1.この人の頭でちゃんと作ったのか知りたい
2.感覚じゃなくて要件を汲んでデザインしてくれるか見たい
3.組織に入った時にコミュニケーション取れるか見たい
4.UIの議論できるか見たい
基本的にまず最初は”何を作ったのか + なんのためのものか + そのためのこだわりポイント”の結論が欲しいです。その後に”どうやってその最終形にたどり着いたのか?”の思考過程を見ていく。この順番が読み手にとっても親切なデザインかなと思います。
BONOの基礎コンテンツの「UIデザインの基本」や「UX入門」「ゼロから始める情報設計」の内容を使ってフローを書けば大丈夫だとは思っています。
ポートフォリオのためのフローではなく、基礎的なデザインの流れであり、課題解決に沿ったデザインを考える型になっています。
項目にするとこんな形が基本かなと思います。
まずはこれがなんなのか伝える部分です。アウトプットのタイトルやアイキャッチ、担当範囲、制作時期など。たまにタイトルが難しくて「なんのプロジェクトかわからない」ポートフォリオを見るので相手目線で考えて書きましょう。
また、「すべてゼロから作るプロジェクト」なのか、「一部を改善するためのプロジェクト」なのか、「目指すものは?」なども最初に書いておくと読み手の混乱は減ると思います。
最初から結論を伝えましょう。結論とは「作成したデザインの最終成果物(画像やプロトタイプリンク)」、「何を解決しているか?なぜこの形になったか?の概要」。
詳しく”なぜ?”までは伝わらなくて良いのですが、”〜が大事なので、XXXにこだわった結果、コレをアウトプットしました”が伝わるとベストです。
中身を読まないと”なぜこの形にしたのか?”がわからないポートフォリオが溢れているので結論意識できると「仕事できる人」に見られます(多分)
ここからは自分が踏んだデザインプロセスの流れの通りに内容をまとめていきましょう。
各プロセスごとに「結論 = 定義したこと/分かったこと」などをまとめながら書いていくと読み手としては読みやすいです。
ラフや没案などもしっかり載せたり、外部リンクでも良いのでヒアリングで聞いたメモ書きなどを載せると良いと思います。最初っから綺麗なものはできるはずがないので、その過程を見ることでデザインスキルを判断したいのが採用側です。見せたくない….と思うかもしれませんが、ちゃんと考えられているかどうか?は判断基準になるので、載せないと”考えられない人”として最初の評価が下がる可能性はあります。しっかり書きましょう。
プロセスの伝え方もデザインなので、とりあえずやったことを並べても良いですが、相手が興味を持って読み進められるような体験デザインを心がけると良いと思います。
やってみた感想や今見るとこうしたら良かったかも…や、学びなども最後書けると良いケースがあります。特にアウトプットに自信がない場合や、時間が空いて見た時にアラがあった時に有効です。
デザインに終わりは基本的にないので、結果や反省点など、やった見た後の学びや次やるならコレが有効かも..という改善できる姿勢や思考を見せられるのはプラスに働くので、アウトプットの終わりに書くと良いと思います💡
UIは操作しないとなかなかユーザーの気持ちで総合するのが難しいです。なので、プロトタイプは貼らないけどイメージを伝えたい場合は、画像を作成しましょう。画像の中でフロー図を示すのが有効です。
例えば
作った画面を全て貼ったりするのもいいですが、俯瞰してUIの画面一覧を見ることはユーザーはないです。可能なら、「フロー=体験ごと(例:メイン機能 単位)」にUIを説明したり見せられるとわかりやすいでしょう。
かつ全てを伝えるより”このアウトプットで大事なポイント”から優先度を絞って伝えていく方がデザイン的でもあるので、大事なポイント=こだわったポイントを重点的に伝えられると意図を伝えやすくなると思います。
この辺りも意識して全体の構成を意識してみましょう。




0 Comments