未経験からUI/UXデザイナーへの転職:目標はポートフォリオ作成
この記事では、UI/UXデザイナーとしての採用過程でのポートフォリオの重要性に焦点を当てています。
UI/UXデザイナーに転職する・面接を受ける際には、ほとんどの場合、ポートフォリオが必要です。特に未経験からこの分野に進む場合、ポートフォリオとは一体何なのか、何を学び、どの程度のスキルを身に付けるべきかが不明確な方が多く見受けられます。
未経験からUI/UXデザイナー、もしくは現場経験3年以内のデザイナー向けにポートフォリオの役割と中身について徹底解説しました。
このページでわかること
- 未経験からUI/UXデザイナーへの転職:目標はポートフォリオ作成
- 大事なのはゴールを明確に持って学習すること
- ポートフォリオの作成をゴールに、UI/UXデザインを学習する
- UI/UXデザイナーの採用における「良いポートフォリオ」とは
- UI/UXデザイナーの採用面接で確認される3つのポイントと、用意すべきポートフォリオの内容
- ポートフォリオを作るには:TIPS紹介
- 未経験からUI/UXデザイナーになりたいあなたへ
- デザイン独学の限界
- プロと学ぶUIとUXのコミュニティBONO
動画について
□ ポートフォリオサイトのイメージプロトタイプ(メンバー限定)
❐ 関連動画
-------------------------------------------
1.この動画 ー 実物見せます!!未経験からUI/UXデザイナーになるポートフォリオのつくり方。
https://www.bo-no.design/contents/portfolio-01
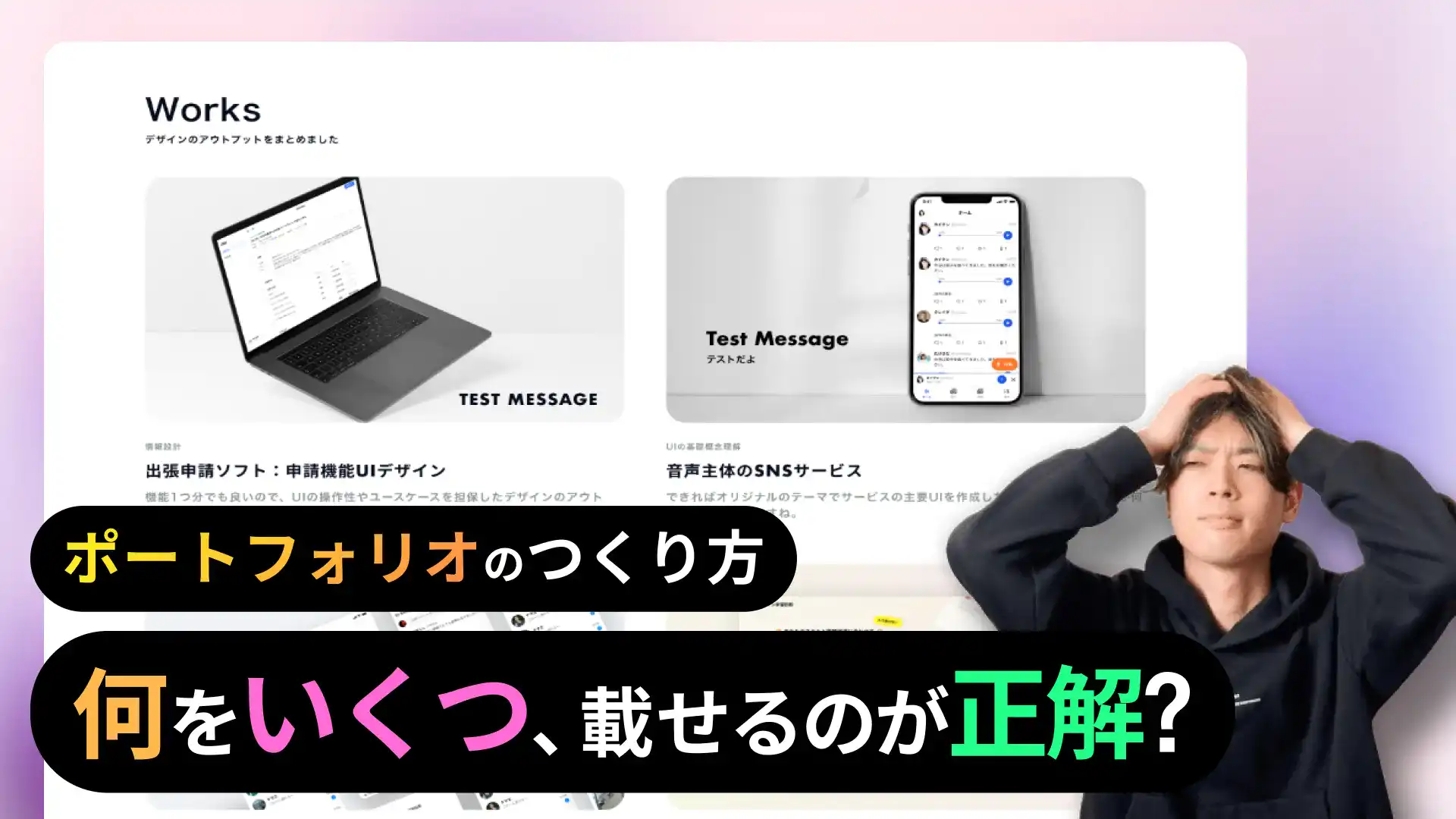
2.ポートフォリオのつくり方-実物で何を掲載するか教えます
https://www.bo-no.design/contents/portfolio-02
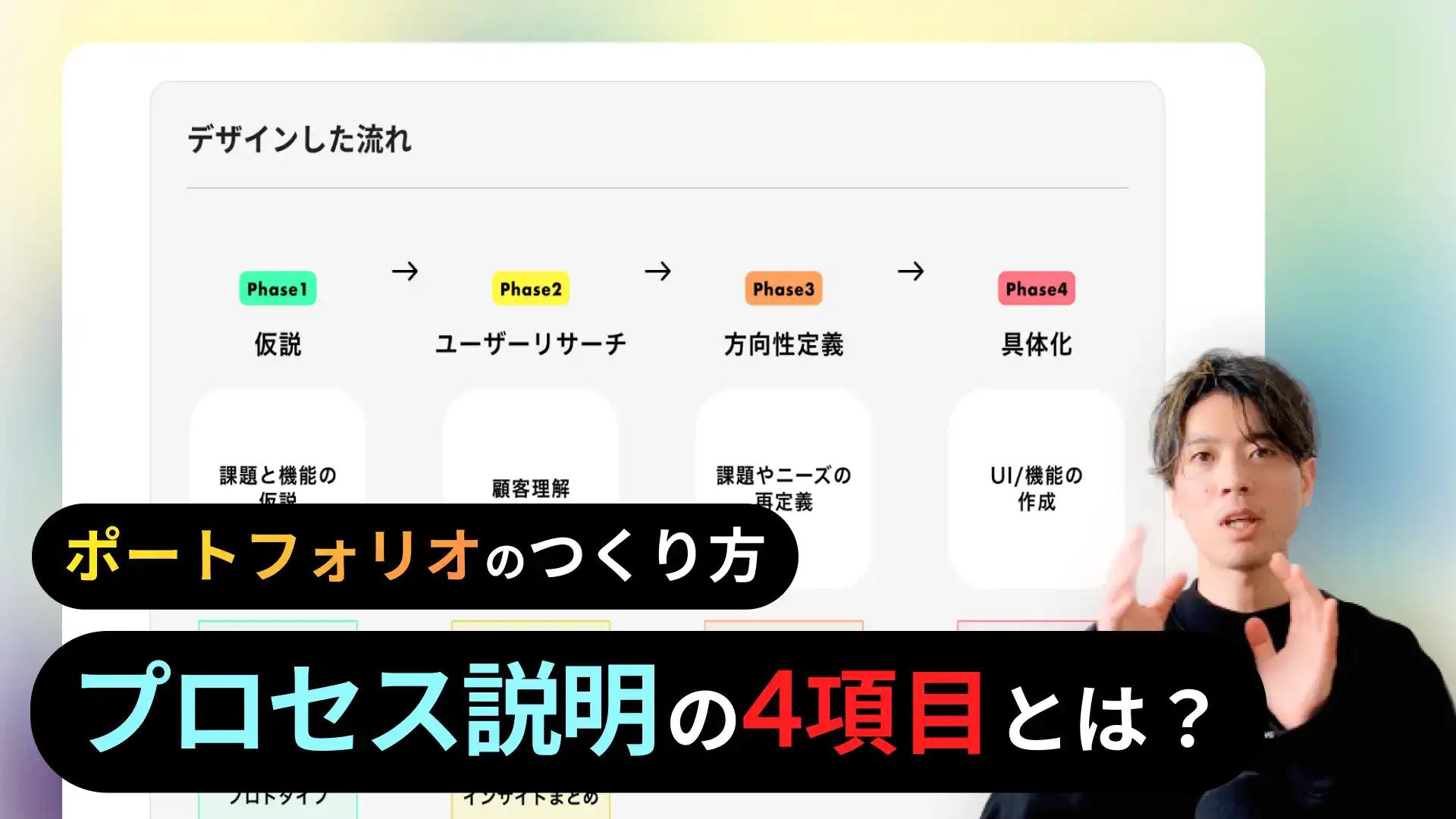
3.プロセス説明ってどうやるの?秘伝の4項目を実物と一緒にシェア
https://www.bo-no.design/contents/portfolio-03
❐ 目次
-------------------------------------------
00:00 見どころ
00:16 採用で使えるポートフォリオ
01:25 講座の目次02:17 ポートフォリオってなんで必要なん?
05:02 採用って何が見られるの?
09:15 見せるべき3つのスキル
12:46 ポートフォリオ具体イメージ
19:51 実務経験なくてもはじめられる
21:19 作る時のコツ2つ
前提:未経験からUI/UXデザインを学習するときに大事なのはゴール
例えば、考えてみてください。あなたは、目標もなしにマラソンを走ることはできますか?どこまで走ればいいのかわからない状態で、長距離を走り続けるモチベーションを保つことは難しいですよね。目標がなければ、人は効果的に行動することができません。
重要な点は、未経験からUI/UXデザイナーへの転職を目指す方々が、しばしば「UI/UXデザイナーになること」や「UI/UXデザイナーとして転職すること」を(無意識のうちにでも)目標として設定してしまうことです。しかし、これは間違いです。
ポートフォリオの作成をゴールに、UI/UXデザインを学習する
UI/UXデザイナーの勉強をしている方にとっての真のゴールは、**「自分のポートフォリオを作成すること」**です。これが、UI/UXデザイナーへの転職を目指す上での重要な目標となります。
以下の記事では、UI/UXデザイナーとして活躍するには何を満たしている必要があるのかを踏まえ、それをどのような形でポートフォリオにアウトプットすれば良いのかをお伝えしていきます。
UI/UXデザイナーの採用における「良いポートフォリオ」とは
採用プロセスにおいて、ポートフォリオは、企業が効率的に応募者のことを知るために用いられます。
一般的にポートフォリオは「作品集」という言葉で説明されることが多いのですが、UI/UXデザイナーの採用という文脈で見た場合には、その定義は当てはまりません。UI/UXデザイナーの採用場面においては「相手が求める情報を提供できるポートフォリオ」こそが最も良いポートフォリオだと言えます。
【仮想事例】事業会社のUIデザイナー採用場面で
例えば、「ビジネス向けの請求書管理サービスの事業会社」がUIデザイナーを募集していると仮定してみましょう。この企業では、ユーザーの8割がデスクトップブラウザでサービスを利用しているとします。
ここで、応募者Aさんのポートフォリオには「スマホアプリのUIデザインの事例」、Bさんのポートフォリオには「パソコン画面のサイズ感を想定したUIデザインの事例」が掲載されていたと考えてみてください。
この場合、Bさんと比べてAさんが評価されづらいことは容易に想像できますね。経験年数の多寡にかかわらず、デザインの必要性を想像する力、求められる要件を汲み取る力、思考や発想の柔軟性などを、採用企業としてはやや疑わざるを得ません。
採用する側が求めるアウトプットを
このように、UI/UXデザイナーの採用場面では、採用する側が何を求めているのかを考えてアウトプットをまとめ、単なる自己表現の作品集ではないポートフォリオを作り上げる必要があります。
UI/UXデザイナーの採用面接で確認される3つのポイントと、用意すべきポートフォリオの内容
UI/UXデザイナーの採用面接では、基本的に以下の3点が順番に確認されます。
- デザインスキル
- パーソナリティ
- 組織にフィットするか
この選考ステップを踏まえて逆算すると、UI/UXデザイナーとして評価されるポートフォリオが浮かび上がってきます。これは実際に、未経験からデザイナーへのキャリアチェンジを可能にするコミュニティ【BONO】での実践を通して確信を抱いていることでもあります。(BONOでは約3年の間に約40名の方が未経験からデザイナーへの夢を実現されました。)
ここからは、それぞれの選考ステップで確認される事柄と、それに応えるためにはどのようなポートフォリオを用意すれば良いのか、ひとつずつ解説していきます。
1.デザインスキル
デザインの専門職たるUI/UXデザイナーは、何かを表現するデザインのスキルが最も重要です。実績や経験も確認されないわけではありませんが、それよりも「あなたは実際に何ができるのか」が大切な選考ポイントです。
ポートフォリオが活用されるのは主にこのステップにおいてです。この段階で、応募者の実力が企業の求めるレベルに達していないと思われれば、いわゆる “足切り” となり、書類選考で不採用となる可能性が高いでしょう。
UI/UXデザイナーにとって求められるデザインスキルは、主に以下の3つの要素で説明できます。
1-1.ビジュアル作成スキル
デザイナーとしてのビジュアルグラフィックのスキルです。
例えばUIデザイナーのポートフォリオなら、バナー、LP(ページ1枚だけのサイト)などがアウトプット対象になります。自分の作品のサムネイルやポートフォリオサイトなどを通して、ビジュアル作成の基礎力を示すことができます。
ポートフォリオでは、UIの事例や数に加えて、なぜそのようなデザインにしたのか、デザインの意図まで含めて説明したいところです。次項のUI構築スキルにもつながりますが、何のために、誰に対して、どんな方向性で、どんなサービスを作りたいのかを踏まえた上で、そのために必要な機能や見た目を提案できてこそ、UI/UXデザイナーとして求められるビジュアル作成スキルです。見栄えが良いだけのデザインアウトプットでは、造形美は判断できたとしても、UI/UXデザイナーとしての評価にはつながりにくいと考えておきましょう。
1-2.UI構築スキル
基礎概念の理解、構造の理解、目的や要件を踏まえた提案力などを含む、いわゆる “UIデザイン” のスキルです。
単純な “見た目” を見せるのではなく、UIの基本パターンを押さえてデザインできているか、複数画面にまたがって整合性のあるUIになっているか、基本的なUIのサイズやバランスが取れているか、要件に対して適切なUIデザインになっているか、などを示すアウトプットが求められます。
ポートフォリオでは「ただの1画面」ではなく、「複数画面にまたがるUI」を見せることが基本になります。機能単位、あるいはサービス全体(主要画面だけでも)のUIアウトプットが最も適した形になるでしょう。顧客ニーズを特定するところまではしなくても大丈夫ですが、自分が想定した要件に適ったUIのアウトプットを作れているかが重要です。
1-3.ユーザー中心の発想/提案スキル
顧客を適切に理解して、そこから発想したアイディアを出せるか、という、いわゆる ”UXデザイン” 範疇のスキルです。
UI/UXデザイナーは基本的にユーザーの代弁者になります。多くの場合、デザイナー以外のプロジェクトメンバーは数字やコードを重視する傾向が強く、デザイナーに ”顧客目線” を求める組織が大半です。
従ってポートフォリオでは、顧客目線を持っている ”素養” を提示する必要があります。**顧客を理解する重要性がわかっていて、それをデザイナーとしてどのような形で表現できるか、を示します。**完璧である必要はありませんので、実際の顧客(一人でも十分です)にヒアリングして、その方の背景や気持ち、課題に沿ったサービスを、ゼロから組み立てた事例を示せると良いでしょう。
2.パーソナリティ
UI/UXデザイナーは、エンジニアやビジネスサイドなど、さまざまな人と関わりながら、要件を汲み取ってデザインをする仕事です。従って、UI/UXデザイナーの選考過程においては、性格や人柄、在籍中のチームメンバーとの相性、伝えるスキルや議論するスキルがあるか、デザインに責任を持って動けそうか、等々のパーソナリティも重要な選考ポイントになります。
こうした点は主に書類選考の通過後に面接で確認されますが、ポートフォリオでも伝えられることがあります。
2-1.チームに入ってデザインを提案できそうか
UI/UXデザイナーには「デザインの意図を理解し、チームに共有し、チーム全体のUIの議論を促進する」役割があります。
ポートフォリオでも、**シンプルに・的確に意図を伝えられるか?**という部分がチェックされる可能性があります。ブログなどの文章から想像できるところでもありますので、ポートフォリオで多少なりとも示せると良いでしょう。
2-2.成長意欲はあるか
未経験で現場に入る場合、特に**「自発的に行動し、成長する人か」**という部分が重要視されます。「自律的・主体的に考え、行動できる」人材であることは、企業にとっては非常にポジティブな評価要素です。
ポートフォリオでも、学習の記録が載っていたり、本を読むなどして自分で情報収集する様子がSNSやブログなどから窺えたりすると、企業も親近感や安心感、期待を持ってくれるでしょう。
2-3.デザインが好きか
デザインへの興味、何を重視するか、なぜデザインをしているのか、などは、面接でよく尋ねられる質問です。
ポートフォリオでも、あなたの興味や考え方を示せると、論理思考力やモチベーションの有無など、ポジティブな要素を伝えられます。読んだ本や学びの感想などからもデザインに対するスタンスが見えますので、積極的にポートフォリオに取り入れると良いでしょう。
3.組織にフィットするか
1のデザインスキルと2のパーソナリティを総合的に判断して、ふさわしい人材か、いま本当に採用すべきか?など、判断していく過程を踏んでいきます。
以上のポイントを踏まえたポートフォリオサイトのイメージプロトタイプや、アウトプットの書き方の詳しい説明などをご用意しています。BONOのコミュニティメンバー限定で閲覧できます。ご興味があれば こちら からメンバーシップについてご覧になってみてください。
入りたい会社に合わせてポートフォリオを準備する
最後に、未経験からUI/UXデザイナーとして就職・転職するためのポートフォリオをどのように用意すれば良いのか、作成のためのちょっとしたコツをご紹介します。
あなたが入りたい会社によって、会社が見たい内容=ポートフォリオに載せるべき内容が変わります。完璧を求めるなら、入りたい会社に合わせてそれぞれポートフォリオを準備すべきです。
例えば、採用側と応募者のポートフォリオのミスマッチが発生するのは、以下のような場合です。
例:UIデザイナーの募集で、ポートフォリオにUIの意図の記載がない
採用する側としては、「当社の事業やユーザーを考えてUIをデザインしてくれるだろうか?」と疑いたくなるところです。入りたい会社でビジュアル重視がならそれでも良いかもしれません。
などUI/UXの技術は基本的に、良いサービスを作る、顧客をポジティブにするためにデザインを使います。詳しくは。前項の「1.デザインスキル」を参考にしてみてください。
例:制作会社の募集で、ポートフォリオに1つのジャンル・テイストのアウトプットしかない
例えばポートフォリオに載っているのが、すべて料理系のジャンルのアウトプットで、テイストもオレンジ色や緑色の柔らかな感じのみだったとします。
スキルが高ければこれでも採用の見込みがありますが、可能なら幅広いアウトプットを用意したり、募集企業がどのようなクライアントを得意としているかを調べ、逆算して準備したりするほうが、評価される確率は上がるでしょう。
ポートフォリオを用意する際には、こうしたミスマッチが起こらないよう、応募したい会社の求める人材や狙いをよく確認することをお勧めします。
良いポートフォリオを真似る
実際にポートフォリオを作るときには、良いポートフォリオを真似ることをお勧めします。自分の頭の中だけで考えるより、実物を見ながら逆算したほうが、早く確実にアウトプットできます。デザインを作るときと一緒で、ベンチマークを1~3つほど持って、良いところ・真似できるところをどんどん真似してみましょう。
最も簡単な方法は、「このポートフォリオで未経験からUI/UXデザイナーに転職できました」という方のポートフォリオを見ることです。そのポートフォリオは最低限のレベルをクリアしているわけですから、そこにあなたのオリジナルの事例を足していけば良いわけです。
もちろん、プロのポートフォリオを参考にできるならばそれも良いでしょう。現場のデザイナーがしっかりと作ったポートフォリオを参考にすると、デザインの成長幅も広がるかもしれません。
【参考】ポートフォリオの探し方
- BONOで探す(コミュニティメンバーが自分のポートフォリオを公開してくれています)
- noteで探す
- Vivivitで探す
- Redesignerで探す
- 「ポートフォリオ UIデザイナー」「UIデザイナー 未経験 転職」などで検索する
ポートフォリオの媒体は何でもOK
ポートフォリオを作るとき、WEBサイトがいいのか? PDFがいいのか? と、媒体に迷う方もいらっしゃるかもしれませんが、媒体は何でもOKです。
ここまで説明してきた通り、ポートフォリオは「採用側が求めているものを見る」ものです。媒体よりも中身が重要です。強いて言えば、紙媒体は、郵送の手間がかかりますし、WEB系のUI/UXデザイナーとしては中途半端かもしれません。オンラインでシェアできるものであれば何でも大丈夫だと考えています。
例えばNotionなどを使ってコードを書かずにまとめて、コンテンツで勝負するBONOメンバーも結構います(実際に採用されてます)
さらに具体的なポートフォリオの作り方をこちらの動画でご紹介しています。https://www.bo-no.design/contents/portfolio-02BONOのコミュニティメンバー限定で閲覧できます。ご興味があれば こちら からメンバーシップについてご覧になってみてください。
未経験からUI/UXデザイナーになりたいあなたへ
ここまで、UI/UXデザイナーにとってのポートフォリオの役割や、UI/UXデザイナーが採用面接で見られているところ、それを踏まえて用意すべきポートフォリオの内容、作り方のコツなどをご紹介してきました。
ポートフォリオに掲載するUIの事例などは、すべて架空のもので構いません。UI/UXデザイナーとしての実務経験がゼロだったとしても、この記事で紹介したようなスキルを示すことができれば、十分に勝負できます。
あなたのポートフォリオ作成のご参考になれば幸いです!
UI/UXデザインを独学するのは難しい
デザインにもポートフォリオにも言えることですが、未経験から何かを身に付けようとするとき、独学独習ではどうしても限界があります。
身に付けるべき内容はこれで合っているのか? この方向で正しいのか? そもそも何を学べばいいのか? 等々、学習しながら不安は尽きませんし、フィードバックを得られなければ成果物も独りよがりなものになってしまいます。ダラダラと時間ばかりかかって、結局は具体的な成果に結びつかないまま終わる、ということにもなりかねません。
だからこそ、未経験からUI/UXデザイナーを目指すあなたにお勧めしたいのは、プロのファシリテートを受けながら、仲間と共に学ぶことです。
そんな場をご用意しているのが、BONOです。
グロースプランではポートフォリオのフィードバックも行っています。
プロと学ぶUIとUXのコミュニティBONO
BONOでは、デザインを学ぶメンバーの「コミュニティ」と、プロのデザインを全公開&解説した「コンテンツ」で、あなたの不安を減らし、速く正確に上達する手助けをします。あなた一人で闇雲に頑張るのではなく、プロと、そして仲間と共に進んでいくことで、圧倒的な成長速度と効率を実現できるのです。
デザインの価値は単なるビジュアルではなく、課題解決や目的達成を通して、世の中をポジティブに変える価値伝達を設計することです。BONOにはそんなデザインを実現する成長の場と機会があります。
もしあなたが本気で未経験からUI/UXデザイナーになりたいなら、そしてデザインを通して誰かをポジティブにする力を磨きたいなら、BONOを覗いてみてください。
💡 未経験からUI/UXデザイナーになれる場 BONO
BONOは、オープンから約3年で、未経験からUI/UXデザイナーにキャリアチェンジした方を約40名輩出しています。驚異的な実績の秘密は、以下の3つにあります。
1.現役デザイナーのリアルな思考過程を学べる
BONOでは、サービス改善やサイト制作など、実務レベルのコンテンツでUI/UXデザインを学ぶことができます。現役デザイナーの目的設定からアイディア出し、デザインフロー、実際の制作物まで、思考過程を惜しみなく解説。あなたも実際に課題を実践して、動画で答え合わせをしてみてください。未経験からUI/UXデザイナーになれる「ロードマップ」に則って、あなたのポートフォリオ作成までサポートします。
UIデザイナーに転職するロードマップ
https://www.bo-no.design/rdm/roadmap-uiuxdesigner
2.顧客に価値を届けるデザインを身に付けられる
テーマごとに解説動画をプロのデザインフローと共にお届け。実践的なお題を元に、プロはどういう流れでデザインするのか、課題や目的からのデザインを解説します。
一連のデザインプロセスを通して、UI/UXデザイナーとしてのスキルを伸ばし、教科書では説明しづらい “どういう考えでデザインするか” を理解・習得できます。インプットだけでなく、アウトプットの場も豊富にご用意。動画コンテンツで解説した内容を、自分の手を動かして実践し、試すことができます。
どんなコンテンツがあるかは「シリーズ一覧」をご覧ください。
BONOシリーズ一覧
https://www.bo-no.design/content/series
3.不安を減らし切磋琢磨できる
質問やデザイン添削を通して、仲間と共に切磋琢磨しながら、楽しく成長しましょう。BONOのメンバー限定コミュニティでは、毎週ライブデザインやQ&Aがあります。現役デザイナーがあなたの質問に深く回答したり、お題をデザインで解く過程を配信します。また、デザインに役立つニュースを隔週でまとめてシェア&解説。あなたがUI/UXデザイナーとして活躍するための素養を一緒に育みましょう。
- 未経験からUI/UXデザイナーを目指している
- 本気で勉強したいけれど、どうやって勉強すればいいかわからない
- 効率よく学びたい
- プロのデザイナーの暗黙知を受け取りたい
- アウトプットのフィードバックが欲しい
- 自分だけのポートフォリオを完成させたい
そんなあなたへ。BONOには、あなたのデザイン力を伸ばす ”環境” と ”知識” があります。
ぜひ、私たちと一緒にBONOで学びましょう。
💡 未経験からUI/UXデザイナーになれる場 BONO

ポートフォリオを具体的につくる時に”何を載せるか”困りますよね。その基本について考えをシェアしてみました!
□ ポートフォリオサイトのイメージプロトタイプ(メンバー限定)
❐ 関連動画
-------------------------------------------
1.実物見せます!!未経験からUI/UXデザイナーになるポートフォリオのつくり方。
https://www.bo-no.design/contents/portfolio-01
2.この動画 ー ポートフォリオのつくり方-実物で何を掲載するか教えます
https://www.bo-no.design/contents/portfolio-02
3.プロセス説明ってどうやるの?秘伝の4項目を実物と一緒にシェア
https://www.bo-no.design/contents/portfolio-03
基本の載せる優先度はこんな感じ
- アウトプット
- 推しのアウトプット - 主に3つのスキルを見せる「代表作」
- その他アウトプット
- 人柄わかる系
- ブログ
- 勉強ログ
- 自己紹介
- 経歴/職歴
アウトプットを中心にしよう
ポートフォリオサイトにはアウトプットを見に来ているので、基本的に"魅せたい”場合もアウトプットのクオリティやアイキャッチを磨くのが有効かなと思ってます。
綺麗なポートフォリオサイトに見せたい場合、アイキャッチやポートフォリオなどなどあると思いますが、「コンテンツ」をうまく使うことで魅せることはできます。
アウトプット掲載個数:最低3つ
最低3つは欲しいかなと思います!
理由としては1つのアウトプットだと「まぐれかも?」「何かパクったか?」と思われたり、信頼性に欠けるのですが3つぐらいあると信頼につながりやすいと思います。バスケやって1回シュート入っても信用しないけど、何回もシュート決めてる人は信用できますよね…なんかそんな感じです(本当か?)
3つは同じスキルを見せるものじゃなくてももちろんOKです。BONOの想定だと3つのスキルを示すアウトプットがそれぞれ1個ずつ。これが最低限かなと思ってます。
3つとは
- 1.顧客理解からデザインのアイデアを出したもの
- 顧客ヒアリングをしてUIを作成したもの
- ゼロからサービスを作成
- 既存サービスを題材にヒアリングをしてUI改善したもの
- 2.複数画面に跨るUI制作したもの
- 1つの機能を作成したもの
- 相乗りタクシーアプリの相乗り部分のみをデザイン
- 求人サイトの検索機能、フィルターをデザイン
- 3.ビジュアルスキルがわかる制作物
- DailyUI
- LandingPage
- ※要件や目的はそこまで意識しなくてよい
自信がない過去のアウトプットは載せるべきか
個人的には載せるべきかなと思います。その際は各アウトプットの作成日は記載して、代表作とは差別化しましょう。載せる理由としては以下です
- 努力値を見せられる - 期間で成長したいことがわかる
- 他のアウトプットも見れると多角的に判断できる
- 量が多い方が”作る”ことに時間を使える人だと思われる
- 3つでは伝えられない点を伝えられる
相当適当なものではない限り載せた方が色々デザインできること、してきたことは伝わると思うのでプラスには繋がると思います。
人柄がわかるもの
アウトプットを載せるのがポートフォリオとして最低限の役目ですが、人を判断する場合は”人柄”も大事な要素になります。なのでデザインに関わるブログや、勉強したログ、など仕事に関連しそうな人柄が見えるとプラスになります。
スキルだけで人を雇うのは正社員だとなかなか無いですよね。一緒に長く働く人なのでどういう考えなのかも大事です。なのでデザインに関連する自分の考え方などを伝えられると良いです。
▼ おすすめな掲載アウトプット
- 練習でデザインしたものをまとめたブログ
- 読んだ本の感想をまとめたブログ
その他、「自己紹介」や「経歴」も書くと一応良いかなと思います。面接に進むにあたってどんな人が来るかわからないと不安だとは思うので、載せておくべきかなとは思います。
経歴部分は現場経験のある方ではプラスに働きます。デザインの仕事経験でなくても、対人スキルやコミュニケーション、伝達などなど、「社会人基礎力」はデザイナーも同じように必要なのでプラスに働きます。さらに、受ける会社の事業領域に近いことをやっている経歴がある〜などもプラスに働くことが多いです。
(一応補足で書くと、足切り要素=デザインスキルにはなるため、経歴の相性が良くてもデザインスキルがないと採用される確率は下がると考えてください)
あんまり意味ないと感じるもの
- ツール/スキルのレベルを示すもの
- 例:Figma Lv.5 など示してるもの
- アウトプット見ればこちらで判断できるので、そんなにつたえなくてOK
- (自分が力量を判断するのではなく、相手が判断)
- サイトトップが自己紹介
- まずはスキルで足切りしたいので、ガンガン飛ばされると思います😇
- 最初に持ってくるとしてもエッセンスな内容にしましょう

自分がデザインしたアウトプット。ただ画像を載せるだけじゃなくて、どうデザインしたのかを説明した方が良いのはもう理解できましたよね。
ただどう中身のプロセスを書けばいいんや...難しい...とと思います。その時に役立つ書き方と実物イメージをシェアします。
□ ポートフォリオサイトのイメージプロトタイプ(メンバー限定)
❐ 関連動画
-------------------------------------------
1.実物見せます!!未経験からUI/UXデザイナーになるポートフォリオのつくり方。
https://www.bo-no.design/contents/portfolio-01
2.ポートフォリオのつくり方-実物で何を掲載するか教えます
https://www.bo-no.design/contents/portfolio-02
3.この動画 ー プロセス説明ってどうやるの?秘伝の4項目を実物と一緒にシェア
https://www.bo-no.design/contents/portfolio-03
全体の目次
- 載せるものの全体項目
- 前提
- プロセスを伝える理由
- デザインは画像じゃない
- ポイント
- プロトタイプや実物が見えると1番話は早いです
- 結論→なぜここに至ったのか?の構成
- 流れをただ書くのではない。何が良いと思ってこれになったか?を伝える
プロセスはなぜ伝えないといけないのか?
デザインスキルは綺麗な画像を作るではない
デザイナーは1人でデザインすることはなく、仕事の中の目的や要件を叶えるためにデザインすることを求められます。そのため「基礎的なデザインスキル」の他にも「デザインを伝えるスキル」、「なぜこのデザインが適切なのかを伝えるスキル」、「チームで動くスキル」が求められます。
ポートフォリオのデザインが作成した画像のみの場合はこれらが全く伝わりません。造形美だけは判断できますが、それだけを求める現場が少ないのが現状です。
そのため自分が作成したアウトプットの意図を伝える必要が出てくるわけです。
↓他にも採用側はこんなポイントを見たいと思ってます
1.この人の頭でちゃんと作ったのか知りたい
2.感覚じゃなくて要件を汲んでデザインしてくれるか見たい
3.組織に入った時にコミュニケーション取れるか見たい
4.UIの議論できるか見たい
アウトプットの中身で載せるもの
基本的にまず最初は”何を作ったのか + なんのためのものか + そのためのこだわりポイント”の結論が欲しいです。その後に”どうやってその最終形にたどり着いたのか?”の思考過程を見ていく。この順番が読み手にとっても親切なデザインかなと思います。
基本的にはBONOの基礎コンテンツのデザインフローを載せればOK
BONOの基礎コンテンツの「UIデザインの基本」や「UX入門」「ゼロから始める情報設計」の内容を使ってフローを書けば大丈夫だとは思っています。
ポートフォリオのためのフローではなく、基礎的なデザインの流れであり、課題解決に沿ったデザインを考える型になっています。
項目
項目にするとこんな形が基本かなと思います。
- 概要
- タイトル
- 担当範囲(明確に。アバウトだと見られません)
- 制作時期
- これをデザインしました!
- デザインした具体物
- 実物に近い形で触れるプロトタイプ
- これにした理由/ポイントはこれです
- 結論に至ったプロセス
- 基本的なデザインフローを踏んでいく
- 終わりに
- 結果
- 反省点
概要
まずはこれがなんなのか伝える部分です。アウトプットのタイトルやアイキャッチ、担当範囲、制作時期など。たまにタイトルが難しくて「なんのプロジェクトかわからない」ポートフォリオを見るので相手目線で考えて書きましょう。
また、「すべてゼロから作るプロジェクト」なのか、「一部を改善するためのプロジェクト」なのか、「目指すものは?」なども最初に書いておくと読み手の混乱は減ると思います。
結論:これをデザインしました
最初から結論を伝えましょう。結論とは「作成したデザインの最終成果物(画像やプロトタイプリンク)」、「何を解決しているか?なぜこの形になったか?の概要」。
詳しく”なぜ?”までは伝わらなくて良いのですが、”〜が大事なので、XXXにこだわった結果、コレをアウトプットしました”が伝わるとベストです。
中身を読まないと”なぜこの形にしたのか?”がわからないポートフォリオが溢れているので結論意識できると「仕事できる人」に見られます(多分)
結論に至ったプロセス
ここからは自分が踏んだデザインプロセスの流れの通りに内容をまとめていきましょう。
各プロセスごとに「結論 = 定義したこと/分かったこと」などをまとめながら書いていくと読み手としては読みやすいです。
ラフや没案などもしっかり載せたり、外部リンクでも良いのでヒアリングで聞いたメモ書きなどを載せると良いと思います。最初っから綺麗なものはできるはずがないので、その過程を見ることでデザインスキルを判断したいのが採用側です。見せたくない….と思うかもしれませんが、ちゃんと考えられているかどうか?は判断基準になるので、載せないと”考えられない人”として最初の評価が下がる可能性はあります。しっかり書きましょう。
プロセスの伝え方もデザインなので、とりあえずやったことを並べても良いですが、相手が興味を持って読み進められるような体験デザインを心がけると良いと思います。
終わりにパート
やってみた感想や今見るとこうしたら良かったかも…や、学びなども最後書けると良いケースがあります。特にアウトプットに自信がない場合や、時間が空いて見た時にアラがあった時に有効です。
デザインに終わりは基本的にないので、結果や反省点など、やった見た後の学びや次やるならコレが有効かも..という改善できる姿勢や思考を見せられるのはプラスに働くので、アウトプットの終わりに書くと良いと思います💡
▼ TIPS
アウトプットで”何を見せたいか”を絞ってもOK
- プロセスを全部書いてもいいが、ダラダラしちゃう可能性もある
- 「このアウトプットはUIの情報設計を見せたい!」のであればそこを重点的に書いてもOKだと思う
- 大事なのは「このアウトプットはどのスキルを見せるもの」を意識して書けるかだと思ってます!
- 色々見せたい!と思って、優先度や比重はつけて、わかりやすく書きましょう(情報設計)
プロトタイプやデータを見せると話は早いです
- プロトタイプはかなり見やすいです
- そのまま考えやUIの力量が見れるので見る側としてはめちゃ楽です
- 力量を正しく伝えられます
- できるだけプロトタイプモードで遷移をつなげて、デザインしたUIを伝えましょう
- データを丸ごと見れてもいいかなと思ったりします
- 例えばFigmaのデータ
- FIXしたものだけ見れる(アイデア段階のものとかは排除してね)
- これらに合わせてプロセスや意図を伝えたものがあれば完璧です
- データだけでは「なんでこれにしたのか?」を知れないので、半分ぐらいしか見れない
UIは画面の移動/関係性がわかるようなイメージ図を書こう
UIは操作しないとなかなかユーザーの気持ちで総合するのが難しいです。なので、プロトタイプは貼らないけどイメージを伝えたい場合は、画像を作成しましょう。画像の中でフロー図を示すのが有効です。
例えば
- ページ遷移がわかるように、タップ箇所とページを繋げる矢印を書く
- UIフロー図のような形で作成したUIを貼る努力をしましょう
全画面を一気に伝えるよりかは、フローごとに伝えると良いと思います
作った画面を全て貼ったりするのもいいですが、俯瞰してUIの画面一覧を見ることはユーザーはないです。可能なら、「フロー=体験ごと(例:メイン機能 単位)」にUIを説明したり見せられるとわかりやすいでしょう。
かつ全てを伝えるより”このアウトプットで大事なポイント”から優先度を絞って伝えていく方がデザイン的でもあるので、大事なポイント=こだわったポイントを重点的に伝えられると意図を伝えやすくなると思います。
この辺りも意識して全体の構成を意識してみましょう。