コースの目的
なぜ同じ内容なのに、あのUIは読みやすくて、このUIは読みにくい?
その違いは「タイポグラフィ」にあります。デザインの基本要素は”文字”です💡
そうです、何かを伝えるために文字は切っても切り離せないのです。
フォント選び、文字サイズ、行間の調整だけで、UIデザインは驚くほど洗練されます。
このレッスンで学べること
このレッスンシリーズではこれからUIデザインを始める人向けに、知っておくべきタイポグラフィの基本を知識→実践で身につけられます。
無料パートで基本を理解 → 有料パートで実際にデザインしてみる
転職活動で「UIデザインの基礎ができる人」として評価されるために、まずは文字から始めませんか?
「フォントを変えただけで、こんなに印象が変わるなんて!」そんな「なるほど!」体験をお約束します。
みなさん、こんにちは。
このレッスンでは「UIデザインにおけるタイポグラフィの基礎を習得しよう」というテーマで、UIデザインにおけるタイポグラフィの基本を学んでいきます。
このページでは全体の流れを紹介していきます
まずは動画で、UIデザインにおけるタイポグラフィの基礎知識を学びます。文字の階層やサイズ、配置のポイントをしっかり理解しましょう。
① UIタイポグラフィの基礎
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
学んだ知識を活かして、3つの実践課題にチャレンジします。Figmaを使いながら、階層設定やリデザイン、レシピ詳細UIの作成を通して手を動かして学びます。
① Figmaでタイポグラフィの階層をセットしよう
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
FigmaのStyle設定機能でサービスで使うタイポグラフィの設定を行います。
② 文字のでかいニュースUIをリデザインしよう
次に、文字サイズが大きいニュースアプリのUIをリデザインする課題です。視認性をタイポグラフィで変更できることを実践して学びましょう
③ 階層に気をつけてレシピ詳細UIをデザインしよう
最後に、階層構造に注意しながらレシピ詳細ページのUIをデザインします。情報の優先順位や読みやすさを意識して仕上げましょう。
動画で得た知識と実践課題の経験を組み合わせることで、UIタイポグラフィの基礎をしっかり身につけることができます。自分のデザインに自信を持てるようになりましょう。
タイポグラフィ、文字はUIデザインにおいてかなり重要度の高い要素です。
かならず文字を伝えてユーザーに意図や意味を伝えることになります。
文字の使い方の基礎の部分から学んでいきましょう。
まずは「UIタイポグラフィの基本」知識から始めよう

みなさん、こんにちは。
このレッスンでは「タイポグラフィ基礎をデザインで使ってスキルを習得しよう」というテーマで、UIデザインにおけるタイポグラフィの基本を学んでいきます。
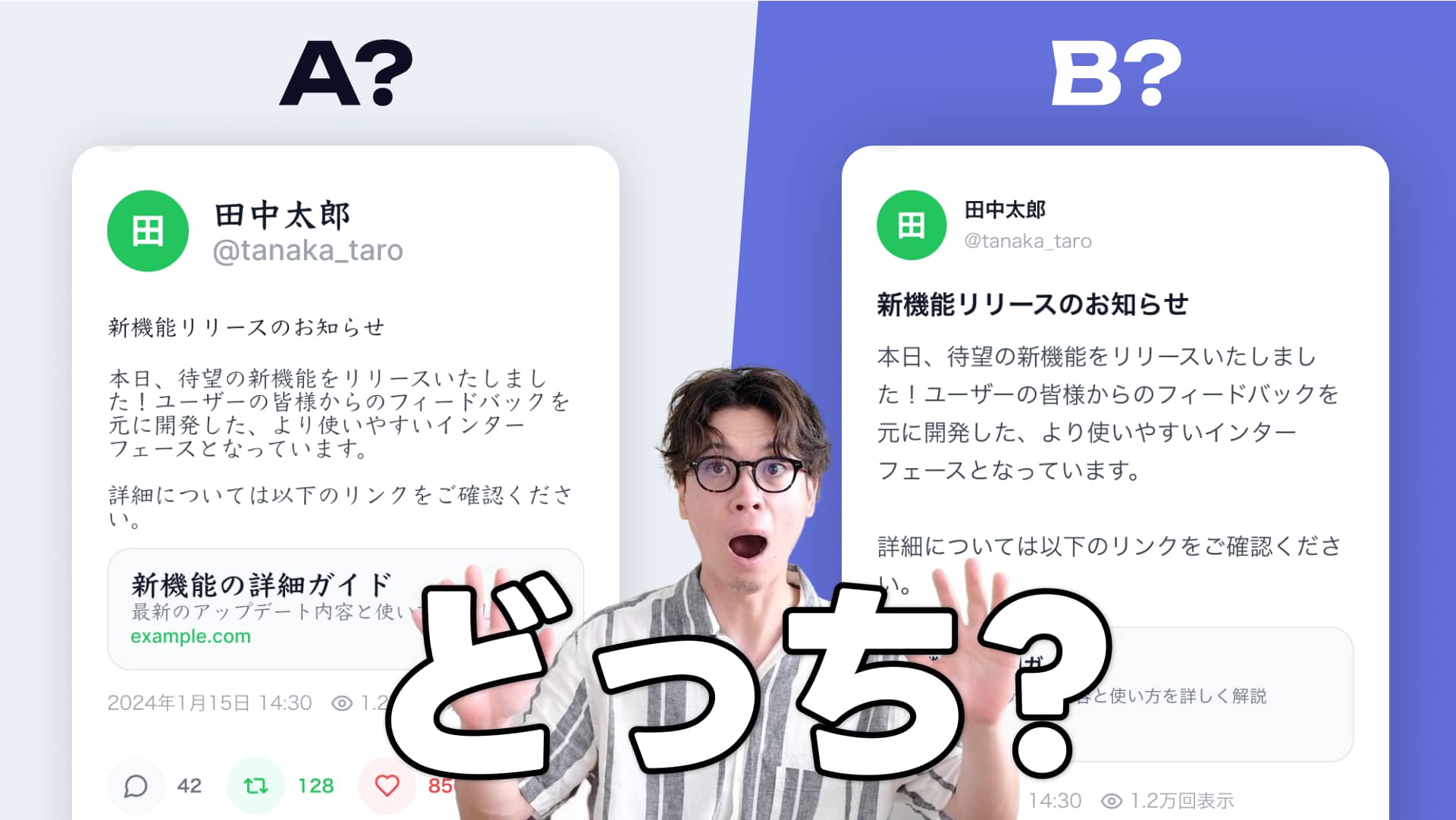
A、Bのデザインを比較しながらタイポグラフィで変わる体験を実感していきましょう。
タイポグラフィは、文字の大きさや間隔、配置などを工夫することで、情報を分かりやすく、魅力的に伝えるための重要なスキルです。
□ 動画で利用するスライド
学んだ知識を活かして、3つの実践課題にチャレンジします。Figmaを使いながら、階層設定やリデザイン、レシピ詳細UIの作成を通して手を動かして学びます。
① Figmaでタイポグラフィの階層をセットしよう
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
FigmaのStyle設定機能でサービスで使うタイポグラフィの設定を行います。
② 文字のでかいニュースUIをリデザインしよう
次に、文字サイズが大きいニュースアプリのUIをリデザインする課題です。視認性をタイポグラフィで変更できることを実践して学びましょう
③ 階層に気をつけてレシピ詳細UIをデザインしよう
最後に、階層構造に注意しながらレシピ詳細ページのUIをデザインします。情報の優先順位や読みやすさを意識して仕上げましょう。

タイポグラフィの階層を設定しよう
まずは、UIデザインの基本となるタイポグラフィを、階層ごとに種類を分けて登録しましょう。
FigmaのStyle機能を活用して、見出しや本文など用途に応じたタイポグラフィ設定を行います。これにより、今後のUIデザイン制作でスムーズに使い回すことができるようになります。
お題解説用のFigmaデータは、こちらからご覧いただけます。
Figma
https://www.figma.com/design/f6Gvv0IDqo5PkwbcP5RhFD/-Lesson--%E7%84%A1%E6%96%99%EF%BC%9AUI-%E3%82%BF%E3%82%A4%E3%83%9D%E3%82%B0%E3%83%A9%E3%83%95%E3%82%A3%E3%81%AE%E5%9F%BA%E7%A4%8E?node-id=14-160&t=ObdpW22trTbLm4R9-1

フォントサイズの違いで体験が変わることを実感しよう
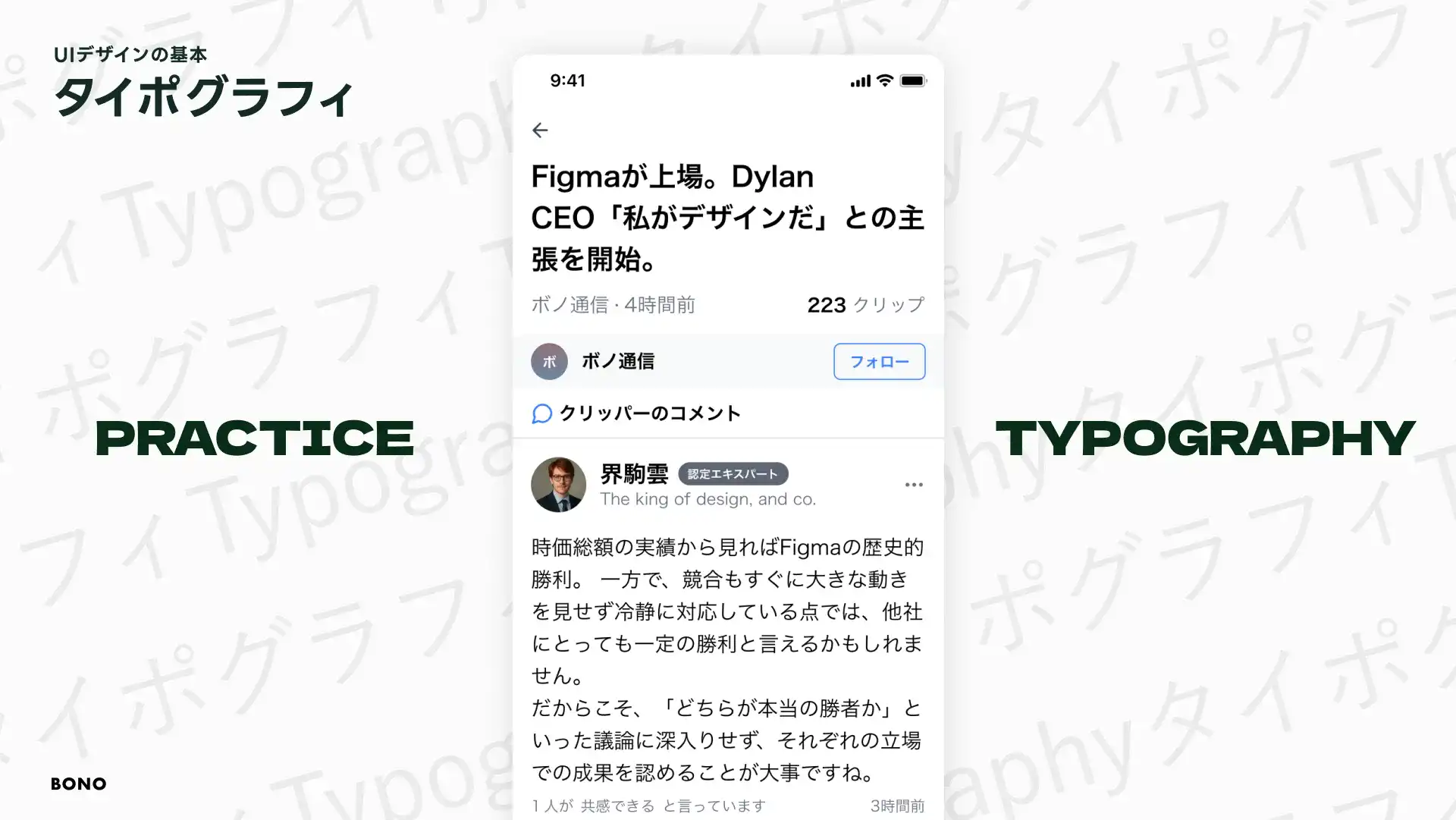
このお題では、あえて大きめのフォントサイズが設定されたニュースアプリのコメントUIをリデザインします。
まずはベースとなるフォントサイズを調整し、それに合わせて全体のフォントサイズも、Figmaで設定したタイポグラフィ階層スタイルを使って変更していきましょう。
また、ページ内の各情報要素の優先度を意識することも重要です。どの情報を目立たせるべきかを考えながら、意味に基づいたフォントサイズ設定を実践しましょう。
次の動画では、解答例とその考え方について詳しく解説します。
Figma

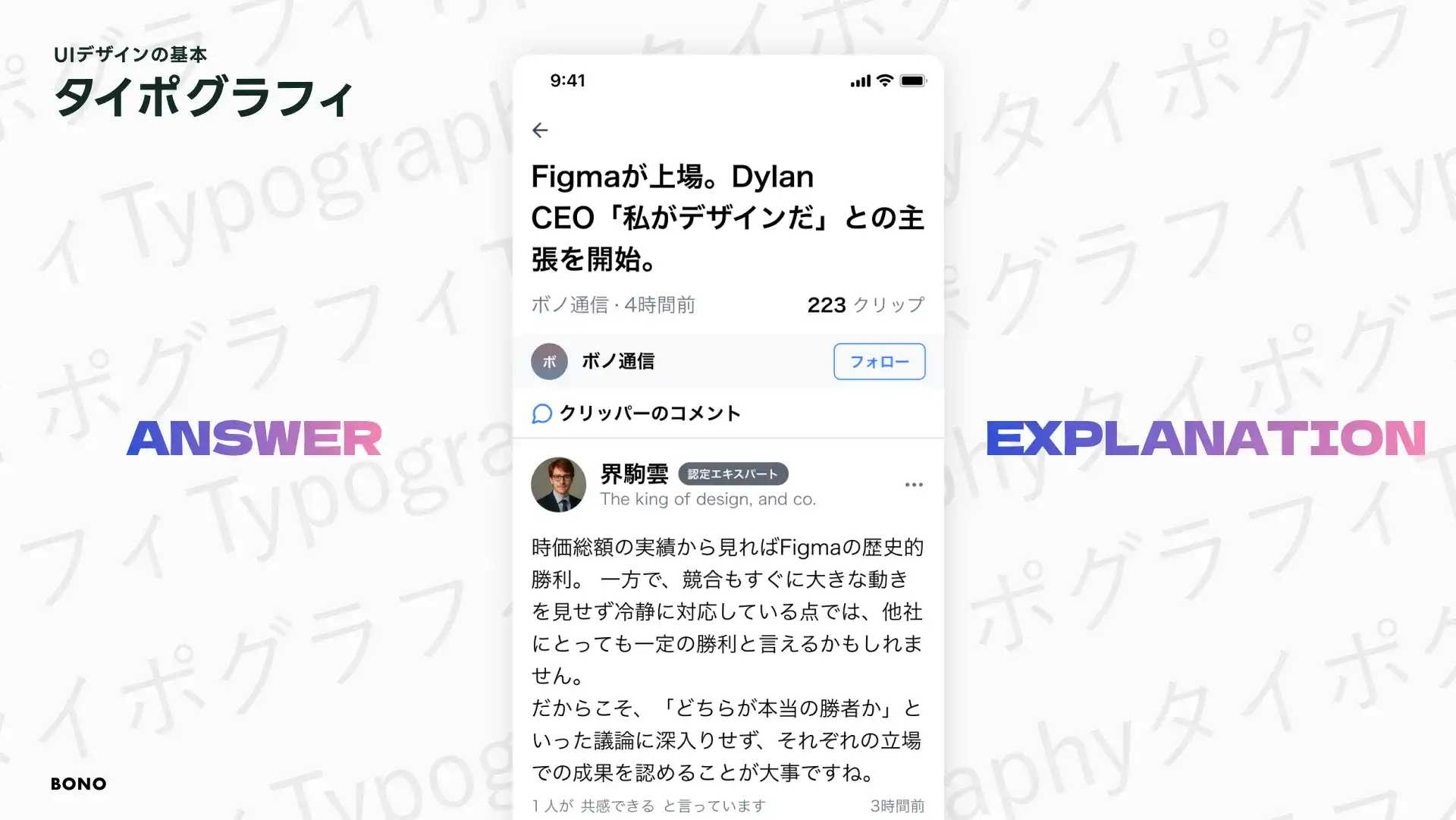
この動画では、お題の解答例を示しながら、デザインのポイントをシェアします。
学習中なので、正解することが目的ではありません。「どの部分に注目できるようになるべきか」「どこで違いが生まれるのか」といった視点を持ち、UIやデザインを見る力を養っていきましょう。

レシピ詳細UIをタイポグラフィに気をつけてデザイン
このお題では、用意されたUI素材を使ってレシピ詳細ページのUIをデザインします。
タイポグラフィの階層を意識しながら、ページ全体のブロック構造を考え、各要素に適切なフォントサイズを設定しつつ、レイアウトを組み立ててページを完成させてください。
Figma
https://www.figma.com/design/f6Gvv0IDqo5PkwbcP5RhFD/-Lesson--%E7%84%A1%E6%96%99%EF%BC%9AUI-%E3%82%BF%E3%82%A4%E3%83%9D%E3%82%B0%E3%83%A9%E3%83%95%E3%82%A3%E3%81%AE%E5%9F%BA%E7%A4%8E?node-id=2002-1887&t=uVEOx62TxcYFIiRV-1
次の動画では、解答例とそのポイントを解説します。

この動画では、お題の解答例を示しながら、デザインのポイントをシェアします。
学習中なので、正解することが目的ではありません。「どの部分に注目できるようになるべきか」「どこで違いが生まれるのか」といった視点を持ち、UIやデザインを見る力を養っていきましょう。