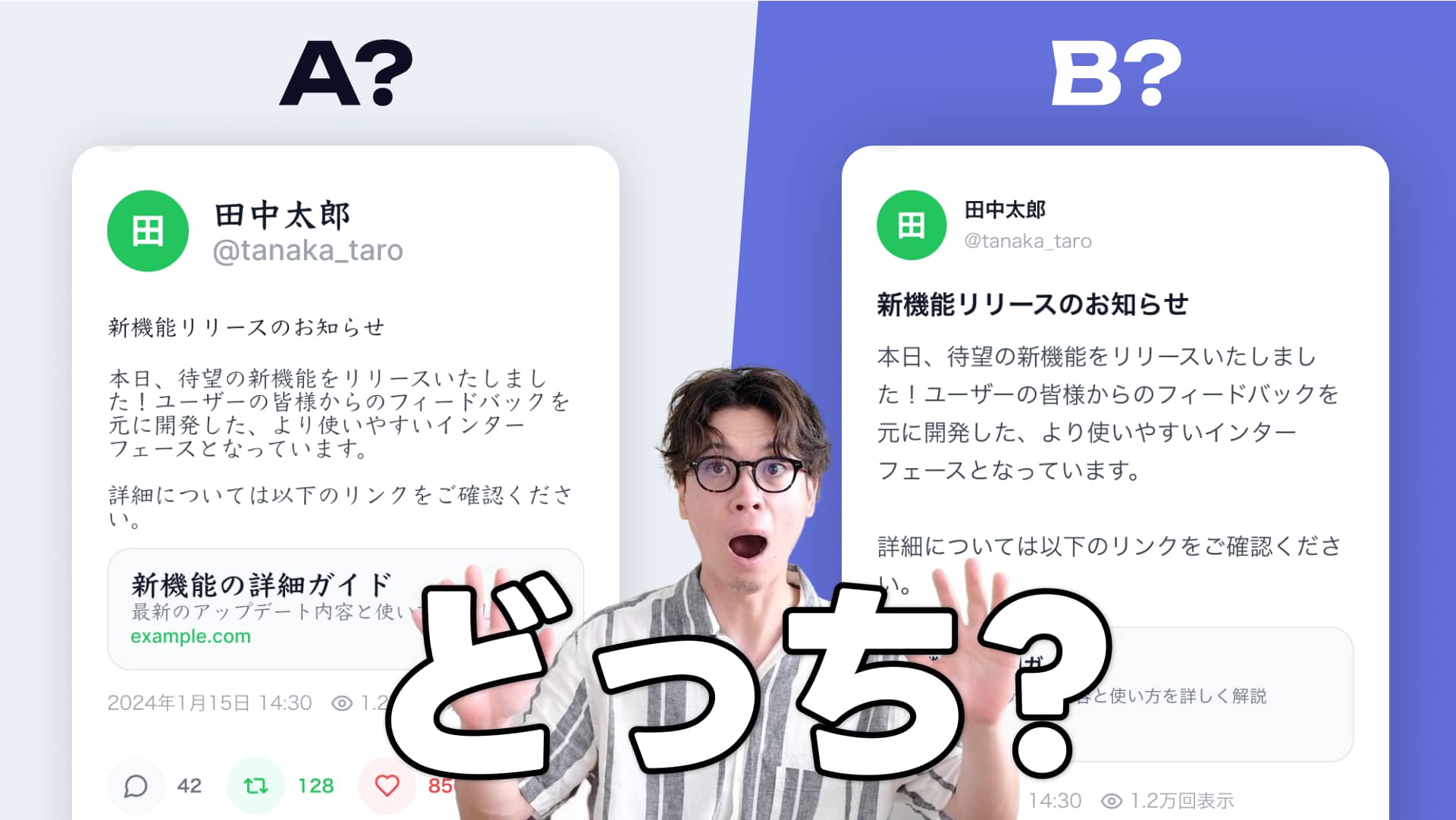
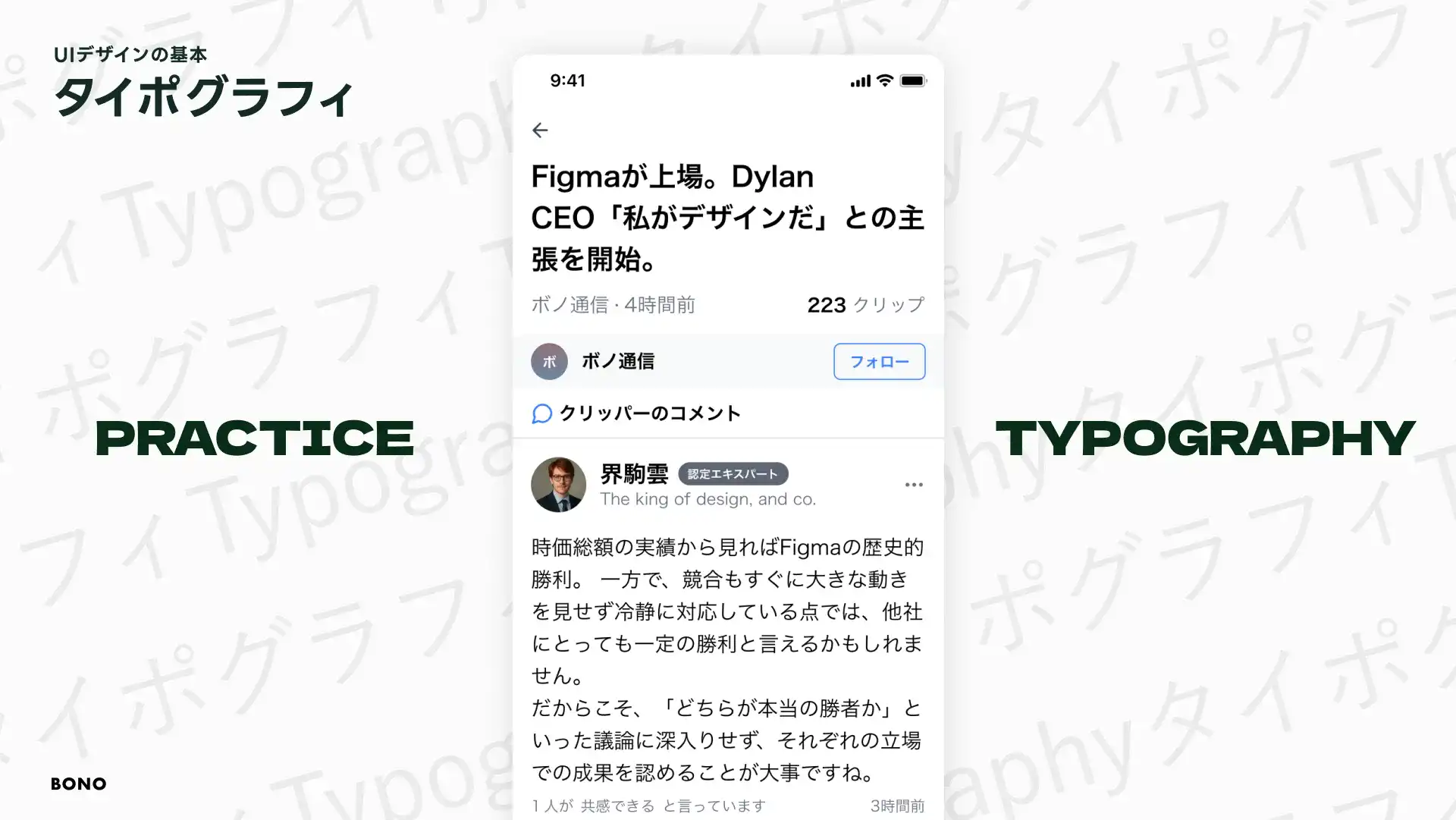
このお題では、あえて大きめのフォントサイズが設定されたニュースアプリのコメントUIをリデザインします。
まずはベースとなるフォントサイズを調整し、それに合わせて全体のフォントサイズも、Figmaで設定したタイポグラフィ階層スタイルを使って変更していきましょう。
また、ページ内の各情報要素の優先度を意識することも重要です。どの情報を目立たせるべきかを考えながら、意味に基づいたフォントサイズ設定を実践しましょう。
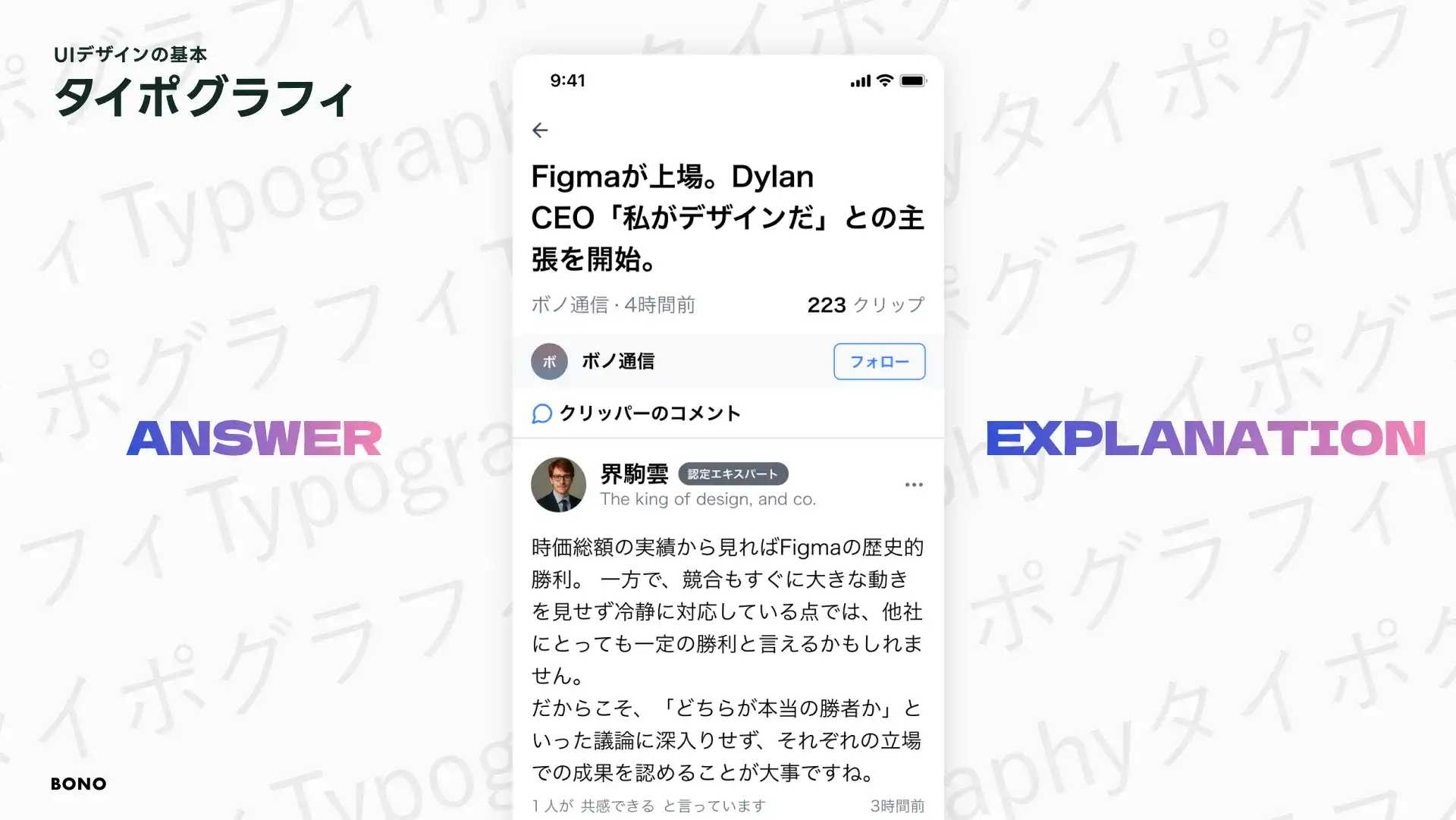
次の動画では、解答例とその考え方について詳しく解説します。
Figma
このお題では、あえて大きめのフォントサイズが設定されたニュースアプリのコメントUIをリデザインします。
まずはベースとなるフォントサイズを調整し、それに合わせて全体のフォントサイズも、Figmaで設定したタイポグラフィ階層スタイルを使って変更していきましょう。
また、ページ内の各情報要素の優先度を意識することも重要です。どの情報を目立たせるべきかを考えながら、意味に基づいたフォントサイズ設定を実践しましょう。
次の動画では、解答例とその考え方について詳しく解説します。
Figma
タイポグラフィ基礎をデザインで使ってスキルを習得しよう








0 Comments