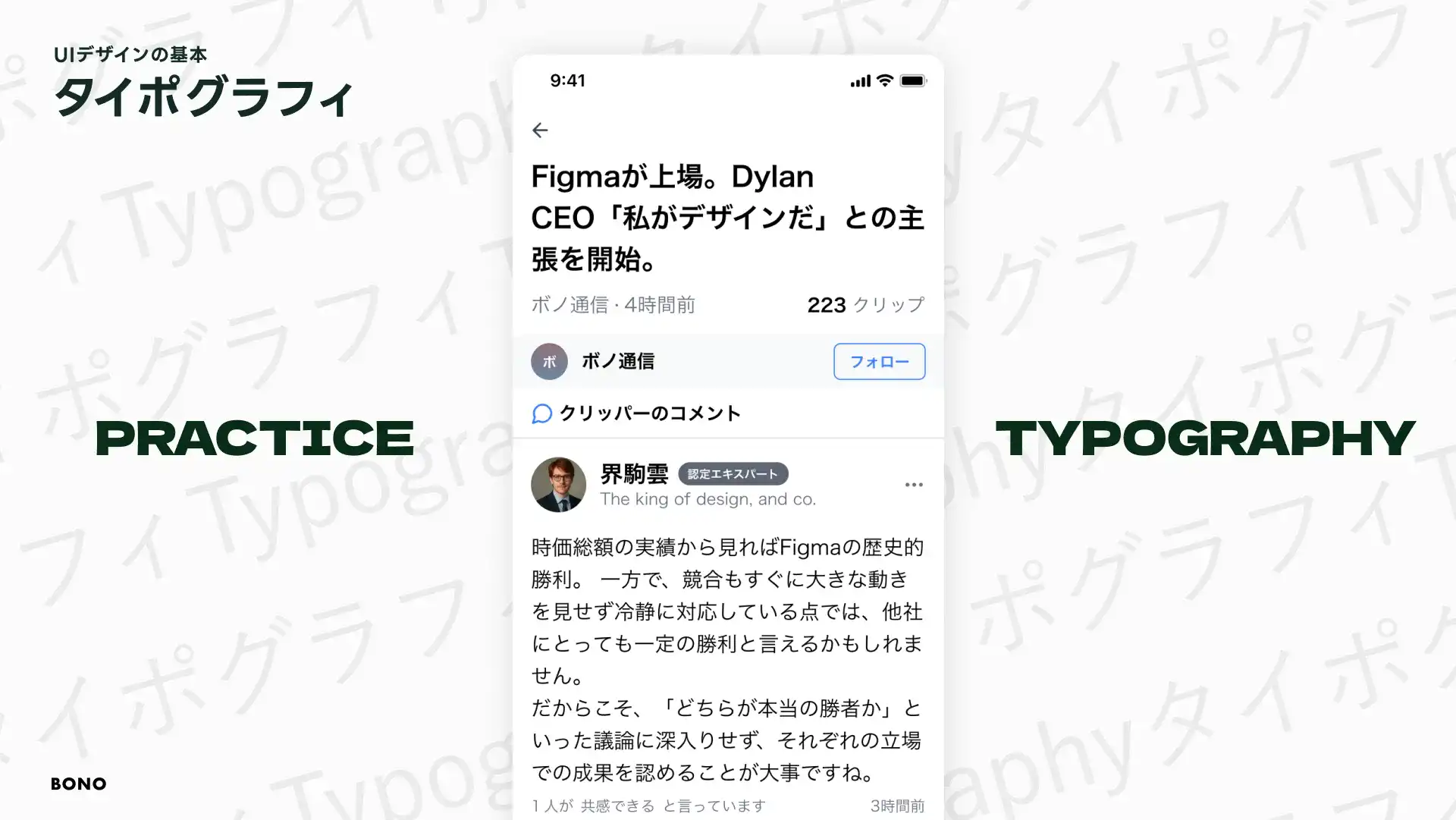
このお題では、用意されたUI素材を使ってレシピ詳細ページのUIをデザインします。
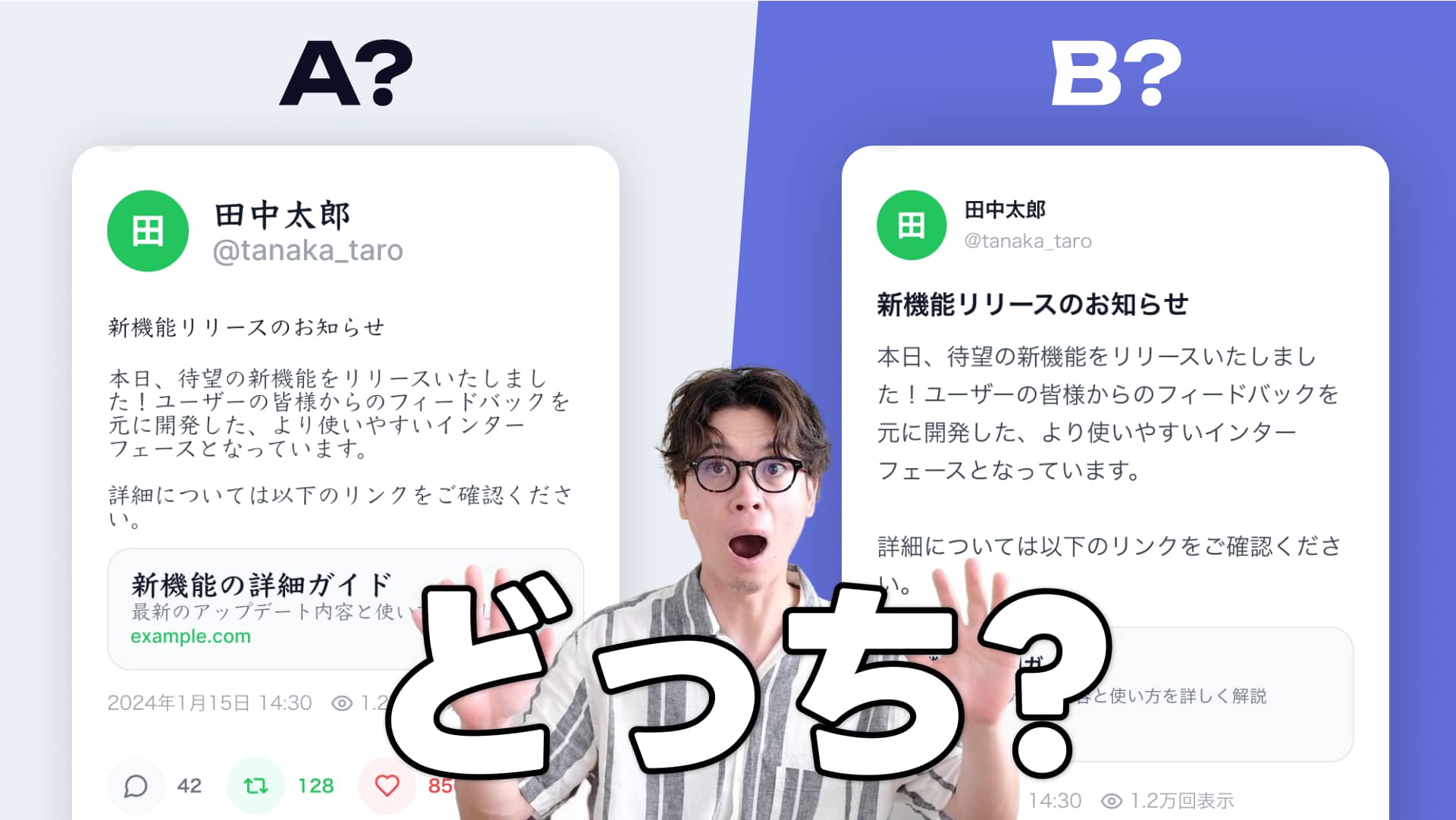
タイポグラフィの階層を意識しながら、ページ全体のブロック構造を考え、各要素に適切なフォントサイズを設定しつつ、レイアウトを組み立ててページを完成させてください。
Figma
https://www.figma.com/design/f6Gvv0IDqo5PkwbcP5RhFD/-Lesson--%E7%84%A1%E6%96%99%EF%BC%9AUI-%E3%82%BF%E3%82%A4%E3%83%9D%E3%82%B0%E3%83%A9%E3%83%95%E3%82%A3%E3%81%AE%E5%9F%BA%E7%A4%8E?node-id=2002-1887&t=uVEOx62TxcYFIiRV-1
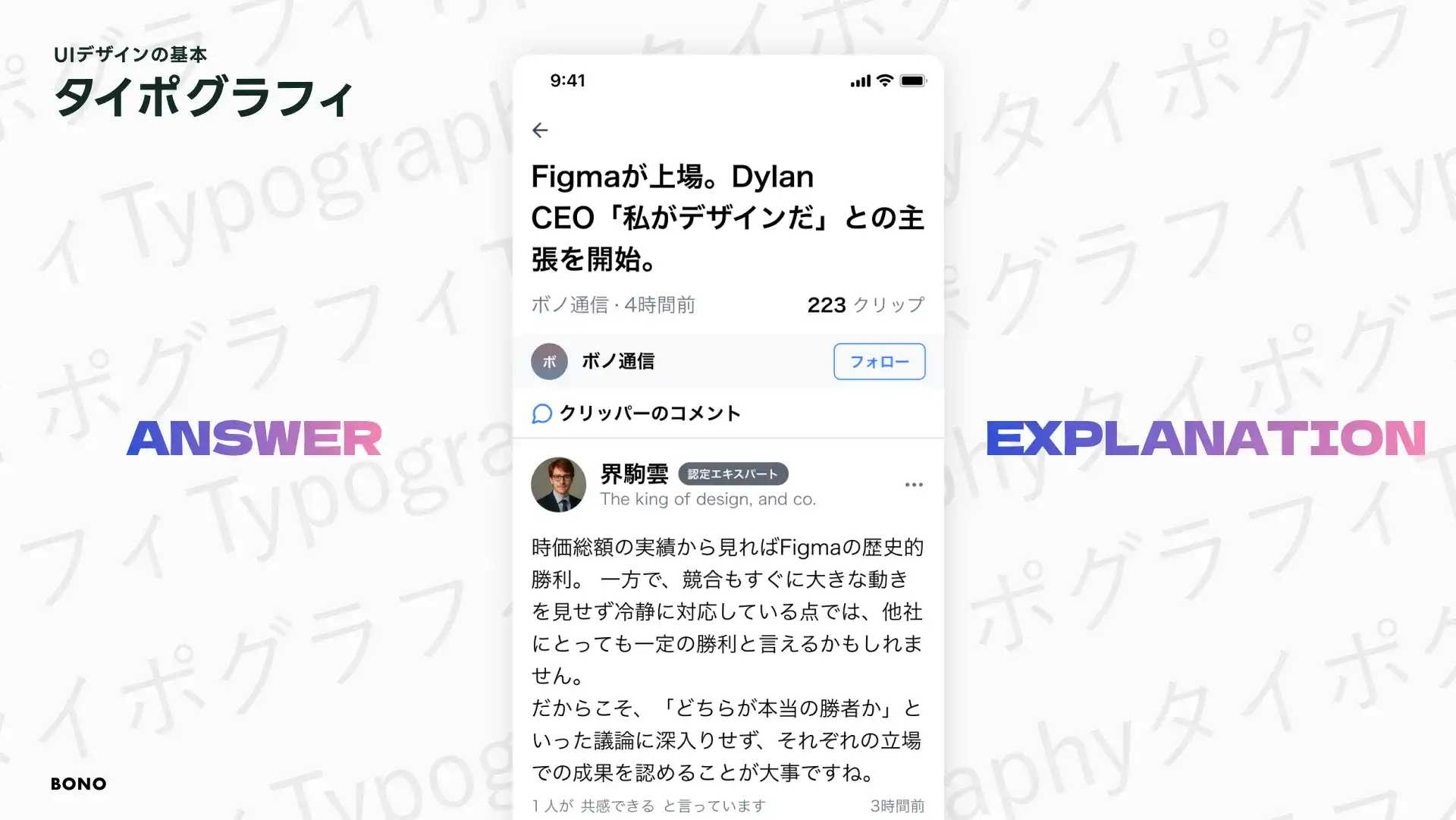
次の動画では、解答例とそのポイントを解説します。
このお題では、用意されたUI素材を使ってレシピ詳細ページのUIをデザインします。
タイポグラフィの階層を意識しながら、ページ全体のブロック構造を考え、各要素に適切なフォントサイズを設定しつつ、レイアウトを組み立ててページを完成させてください。
Figma
https://www.figma.com/design/f6Gvv0IDqo5PkwbcP5RhFD/-Lesson--%E7%84%A1%E6%96%99%EF%BC%9AUI-%E3%82%BF%E3%82%A4%E3%83%9D%E3%82%B0%E3%83%A9%E3%83%95%E3%82%A3%E3%81%AE%E5%9F%BA%E7%A4%8E?node-id=2002-1887&t=uVEOx62TxcYFIiRV-1
次の動画では、解答例とそのポイントを解説します。
このお題では、用意されたUI素材を使ってレシピ詳細ページのUIをデザインします。
タイポグラフィの階層を意識しながら、ページ全体のブロック構造を考え、各要素に適切なフォントサイズを設定しつつ、レイアウトを組み立ててページを完成させてください。
Figma
https://www.figma.com/design/f6Gvv0IDqo5PkwbcP5RhFD/-Lesson--%E7%84%A1%E6%96%99%EF%BC%9AUI-%E3%82%BF%E3%82%A4%E3%83%9D%E3%82%B0%E3%83%A9%E3%83%95%E3%82%A3%E3%81%AE%E5%9F%BA%E7%A4%8E?node-id=2002-1887&t=uVEOx62TxcYFIiRV-1
次の動画では、解答例とそのポイントを解説します。
タイポグラフィ基礎をデザインで使ってスキルを習得しよう








0 Comments