みなさん、こんにちは。
このレッスンでは「UIデザインにおけるタイポグラフィの基礎を習得しよう」というテーマで、UIデザインにおけるタイポグラフィの基本を学んでいきます。
このページでは全体の流れを紹介していきます
まずは動画で、UIデザインにおけるタイポグラフィの基礎知識を学びます。文字の階層やサイズ、配置のポイントをしっかり理解しましょう。
① UIタイポグラフィの基礎
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
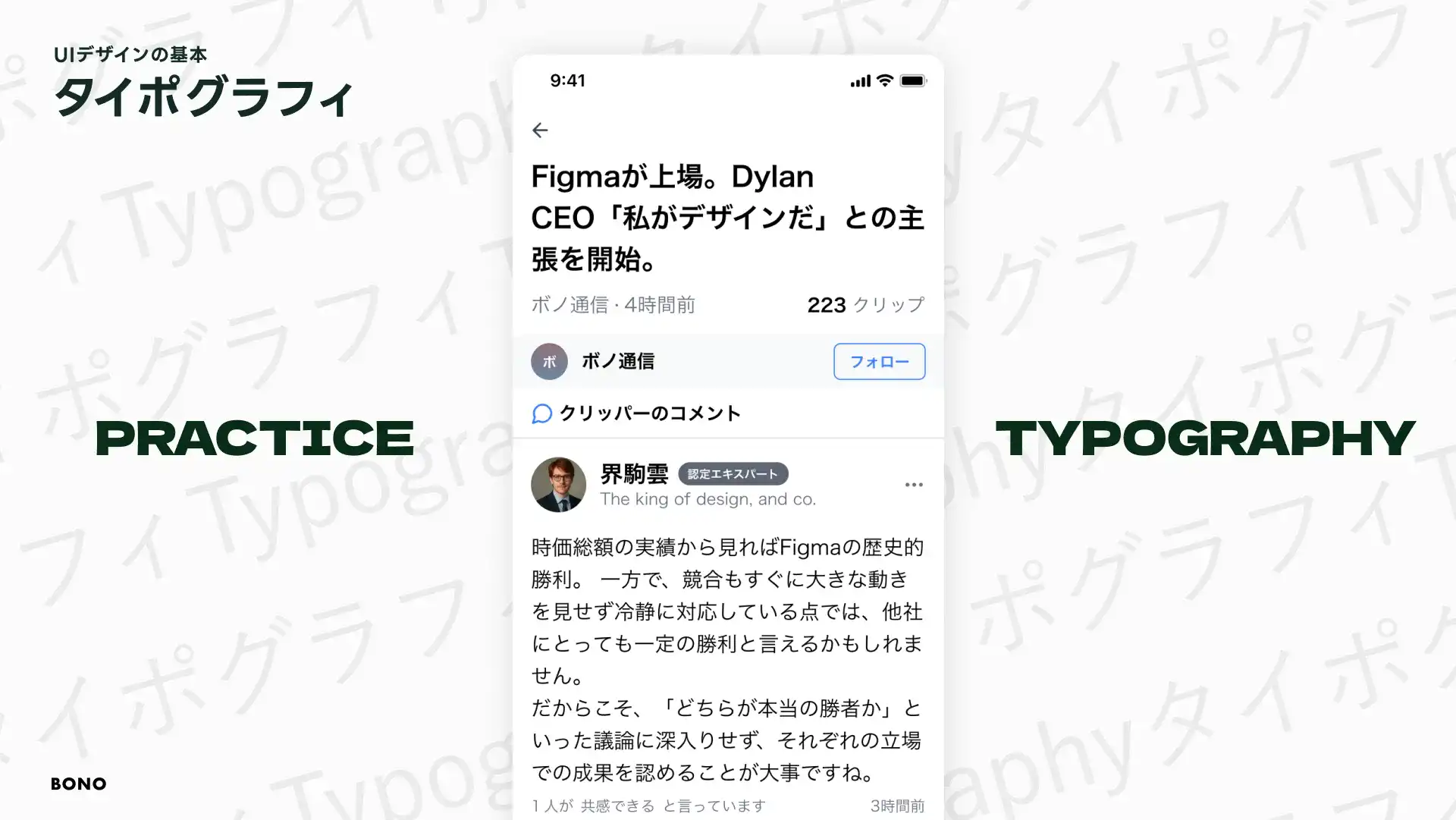
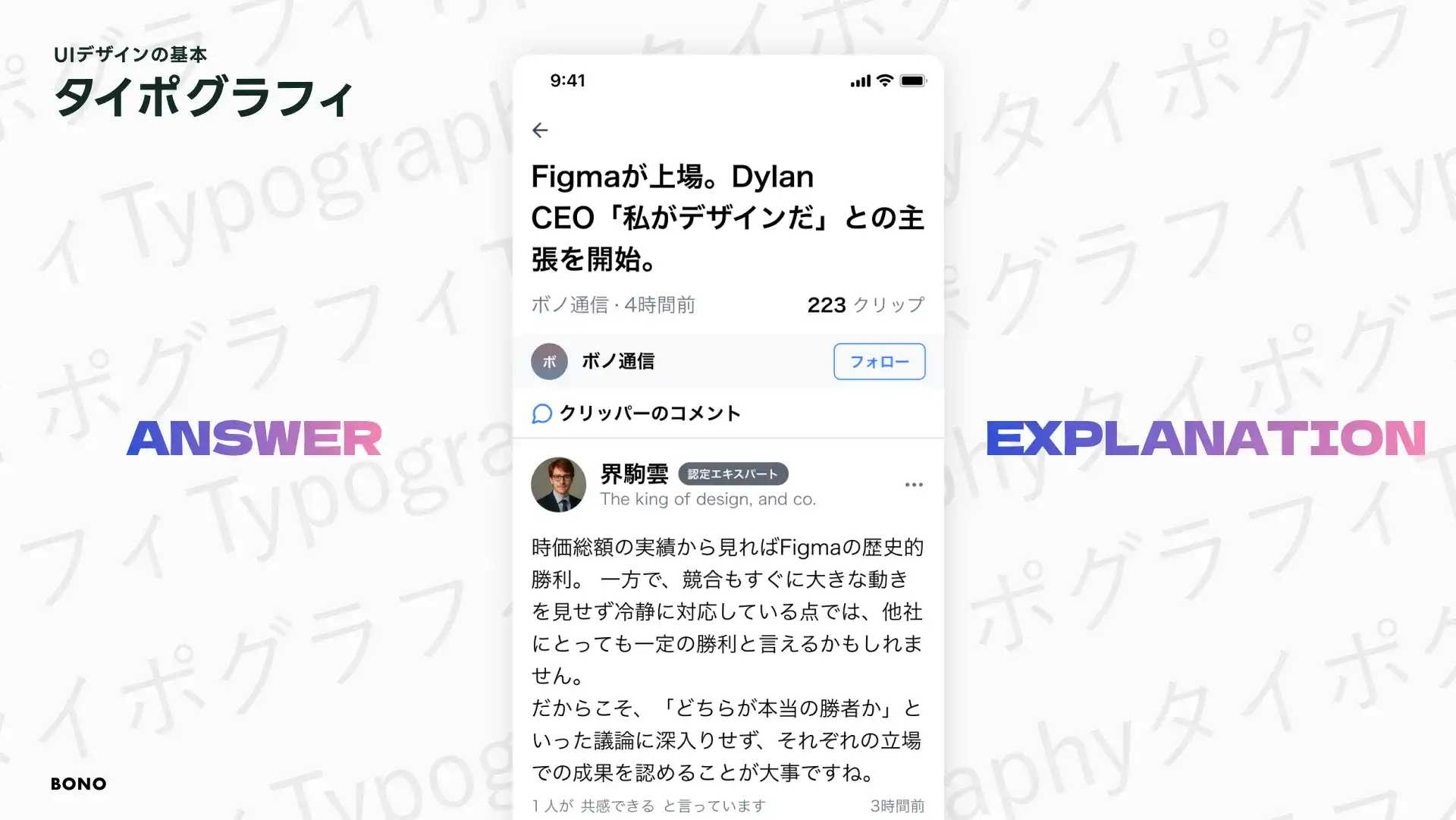
学んだ知識を活かして、3つの実践課題にチャレンジします。Figmaを使いながら、階層設定やリデザイン、レシピ詳細UIの作成を通して手を動かして学びます。
① Figmaでタイポグラフィの階層をセットしよう
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
FigmaのStyle設定機能でサービスで使うタイポグラフィの設定を行います。
② 文字のでかいニュースUIをリデザインしよう
次に、文字サイズが大きいニュースアプリのUIをリデザインする課題です。視認性をタイポグラフィで変更できることを実践して学びましょう
③ 階層に気をつけてレシピ詳細UIをデザインしよう
最後に、階層構造に注意しながらレシピ詳細ページのUIをデザインします。情報の優先順位や読みやすさを意識して仕上げましょう。
動画で得た知識と実践課題の経験を組み合わせることで、UIタイポグラフィの基礎をしっかり身につけることができます。自分のデザインに自信を持てるようになりましょう。
タイポグラフィ、文字はUIデザインにおいてかなり重要度の高い要素です。
かならず文字を伝えてユーザーに意図や意味を伝えることになります。
文字の使い方の基礎の部分から学んでいきましょう。
まずは「UIタイポグラフィの基本」知識から始めよう
みなさん、こんにちは。
このレッスンでは「UIデザインにおけるタイポグラフィの基礎を習得しよう」というテーマで、UIデザインにおけるタイポグラフィの基本を学んでいきます。
このページでは全体の流れを紹介していきます
まずは動画で、UIデザインにおけるタイポグラフィの基礎知識を学びます。文字の階層やサイズ、配置のポイントをしっかり理解しましょう。
① UIタイポグラフィの基礎
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
学んだ知識を活かして、3つの実践課題にチャレンジします。Figmaを使いながら、階層設定やリデザイン、レシピ詳細UIの作成を通して手を動かして学びます。
① Figmaでタイポグラフィの階層をセットしよう
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
FigmaのStyle設定機能でサービスで使うタイポグラフィの設定を行います。
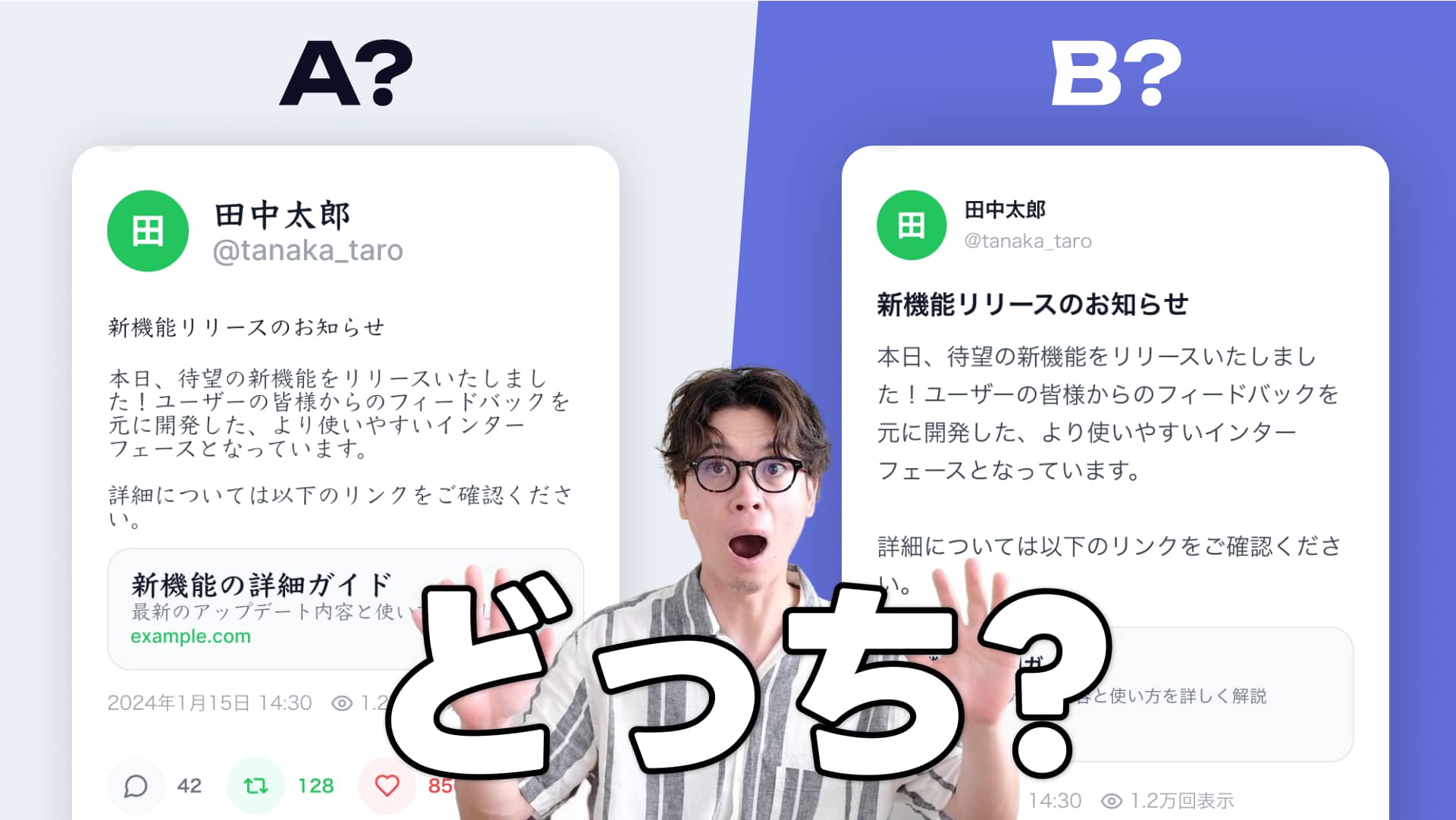
② 文字のでかいニュースUIをリデザインしよう
次に、文字サイズが大きいニュースアプリのUIをリデザインする課題です。視認性をタイポグラフィで変更できることを実践して学びましょう
③ 階層に気をつけてレシピ詳細UIをデザインしよう
最後に、階層構造に注意しながらレシピ詳細ページのUIをデザインします。情報の優先順位や読みやすさを意識して仕上げましょう。
動画で得た知識と実践課題の経験を組み合わせることで、UIタイポグラフィの基礎をしっかり身につけることができます。自分のデザインに自信を持てるようになりましょう。
タイポグラフィ、文字はUIデザインにおいてかなり重要度の高い要素です。
かならず文字を伝えてユーザーに意図や意味を伝えることになります。
文字の使い方の基礎の部分から学んでいきましょう。
まずは「UIタイポグラフィの基本」知識から始めよう
みなさん、こんにちは。
このレッスンでは「UIデザインにおけるタイポグラフィの基礎を習得しよう」というテーマで、UIデザインにおけるタイポグラフィの基本を学んでいきます。
このページでは全体の流れを紹介していきます
まずは動画で、UIデザインにおけるタイポグラフィの基礎知識を学びます。文字の階層やサイズ、配置のポイントをしっかり理解しましょう。
① UIタイポグラフィの基礎
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
学んだ知識を活かして、3つの実践課題にチャレンジします。Figmaを使いながら、階層設定やリデザイン、レシピ詳細UIの作成を通して手を動かして学びます。
① Figmaでタイポグラフィの階層をセットしよう
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
FigmaのStyle設定機能でサービスで使うタイポグラフィの設定を行います。
② 文字のでかいニュースUIをリデザインしよう
次に、文字サイズが大きいニュースアプリのUIをリデザインする課題です。視認性をタイポグラフィで変更できることを実践して学びましょう
③ 階層に気をつけてレシピ詳細UIをデザインしよう
最後に、階層構造に注意しながらレシピ詳細ページのUIをデザインします。情報の優先順位や読みやすさを意識して仕上げましょう。
動画で得た知識と実践課題の経験を組み合わせることで、UIタイポグラフィの基礎をしっかり身につけることができます。自分のデザインに自信を持てるようになりましょう。
タイポグラフィ、文字はUIデザインにおいてかなり重要度の高い要素です。
かならず文字を伝えてユーザーに意図や意味を伝えることになります。
文字の使い方の基礎の部分から学んでいきましょう。
まずは「UIタイポグラフィの基本」知識から始めよう








0 Comments