みなさん、こんにちは。
このレッスンでは「タイポグラフィ基礎をデザインで使ってスキルを習得しよう」というテーマで、UIデザインにおけるタイポグラフィの基本を学んでいきます。
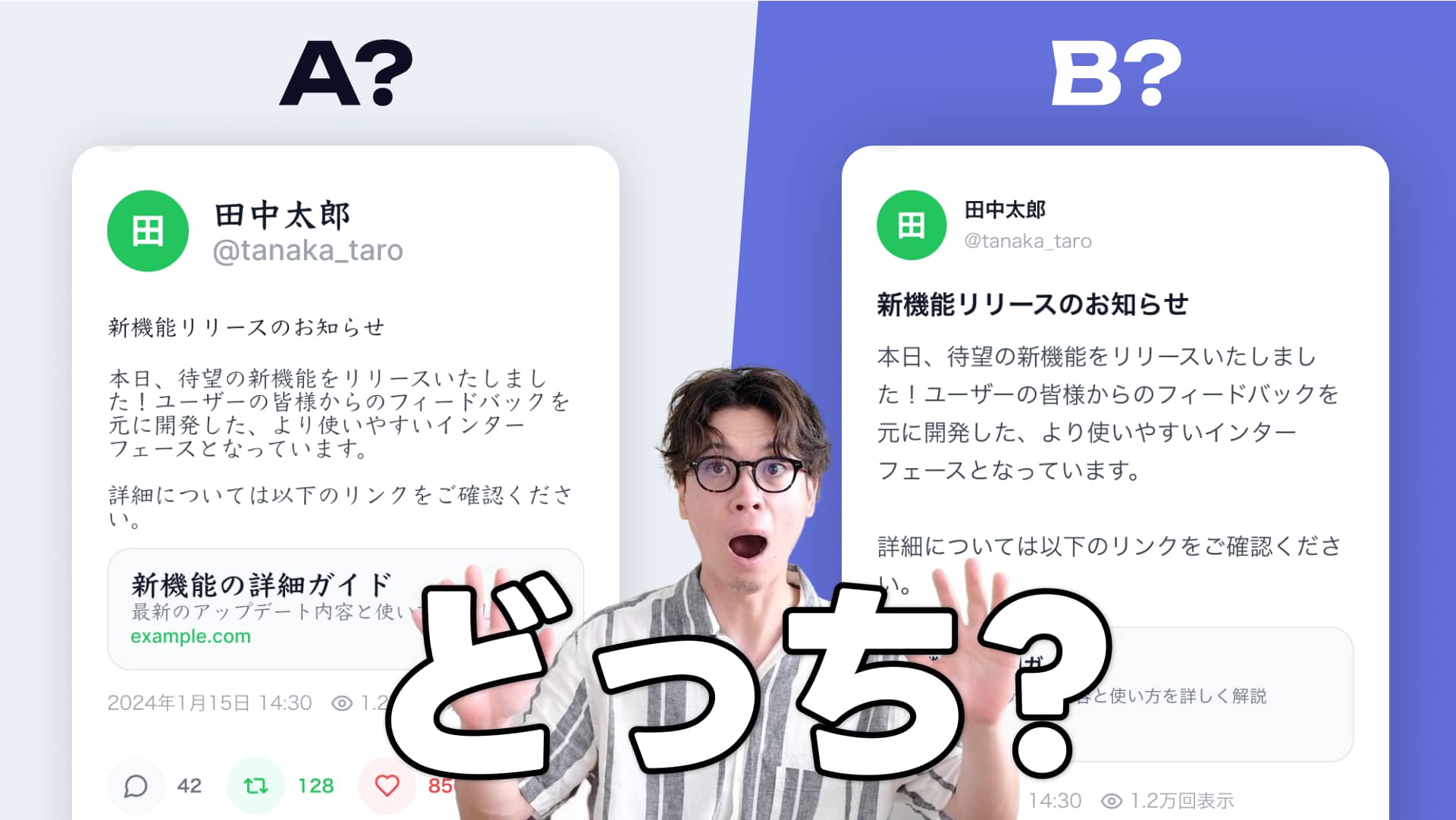
A、Bのデザインを比較しながらタイポグラフィで変わる体験を実感していきましょう。
タイポグラフィは、文字の大きさや間隔、配置などを工夫することで、情報を分かりやすく、魅力的に伝えるための重要なスキルです。
□ 動画で利用するスライド
学んだ知識を活かして、3つの実践課題にチャレンジします。Figmaを使いながら、階層設定やリデザイン、レシピ詳細UIの作成を通して手を動かして学びます。
① Figmaでタイポグラフィの階層をセットしよう
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
FigmaのStyle設定機能でサービスで使うタイポグラフィの設定を行います。
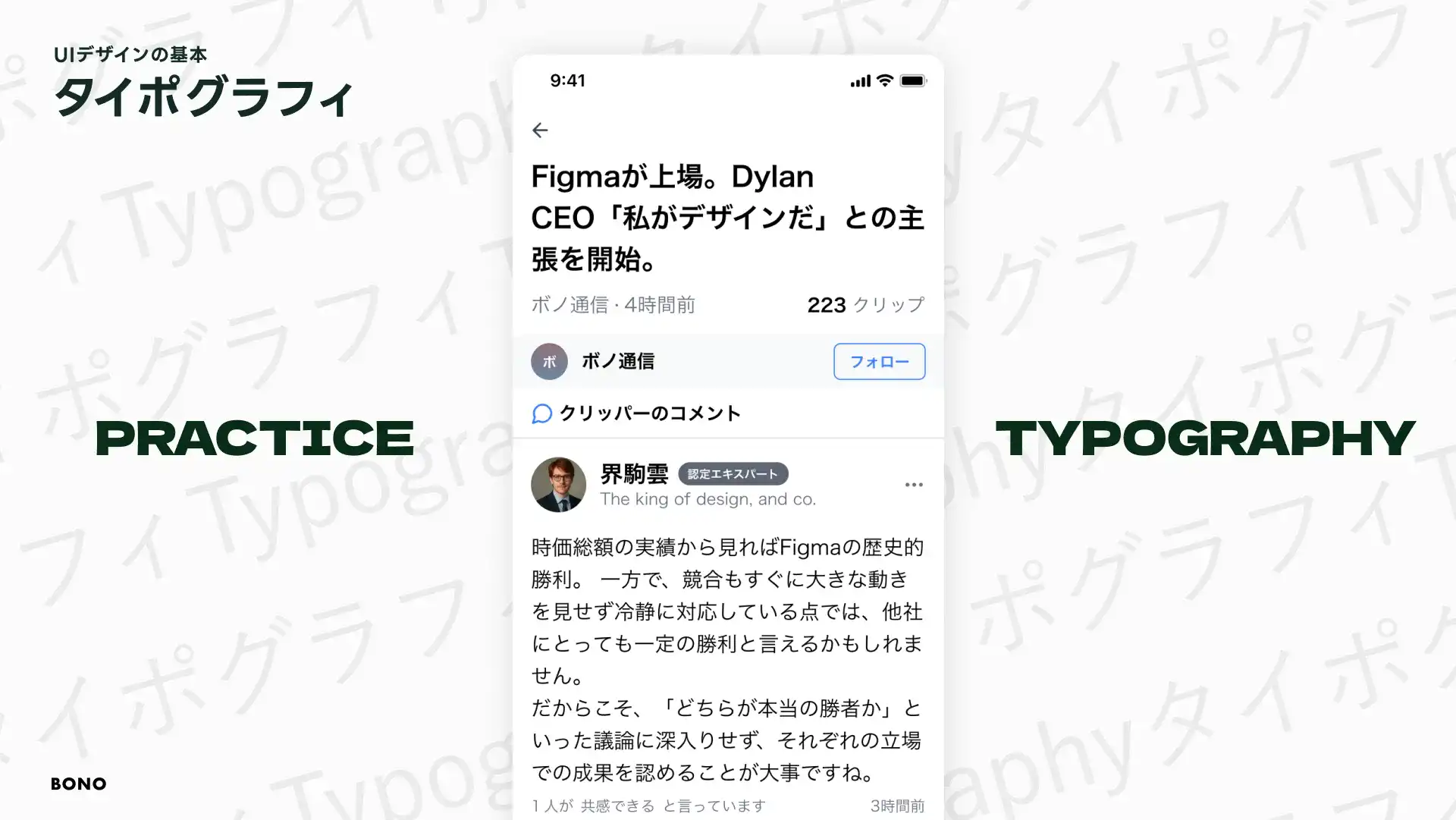
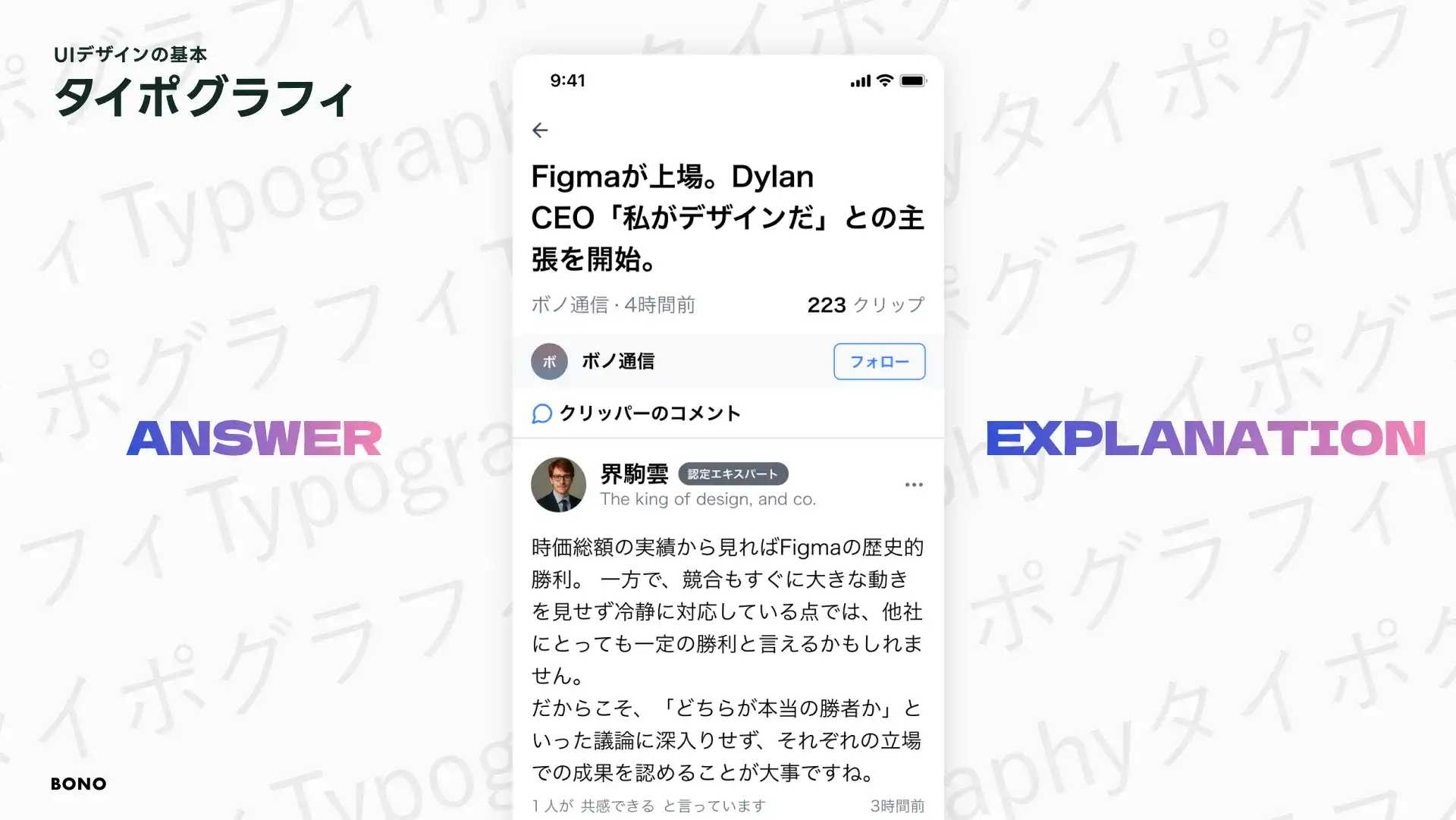
② 文字のでかいニュースUIをリデザインしよう
次に、文字サイズが大きいニュースアプリのUIをリデザインする課題です。視認性をタイポグラフィで変更できることを実践して学びましょう
③ 階層に気をつけてレシピ詳細UIをデザインしよう
最後に、階層構造に注意しながらレシピ詳細ページのUIをデザインします。情報の優先順位や読みやすさを意識して仕上げましょう。
みなさん、こんにちは。
このレッスンでは「タイポグラフィ基礎をデザインで使ってスキルを習得しよう」というテーマで、UIデザインにおけるタイポグラフィの基本を学んでいきます。
A、Bのデザインを比較しながらタイポグラフィで変わる体験を実感していきましょう。
タイポグラフィは、文字の大きさや間隔、配置などを工夫することで、情報を分かりやすく、魅力的に伝えるための重要なスキルです。
□ 動画で利用するスライド
学んだ知識を活かして、3つの実践課題にチャレンジします。Figmaを使いながら、階層設定やリデザイン、レシピ詳細UIの作成を通して手を動かして学びます。
① Figmaでタイポグラフィの階層をセットしよう
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
FigmaのStyle設定機能でサービスで使うタイポグラフィの設定を行います。
② 文字のでかいニュースUIをリデザインしよう
次に、文字サイズが大きいニュースアプリのUIをリデザインする課題です。視認性をタイポグラフィで変更できることを実践して学びましょう
③ 階層に気をつけてレシピ詳細UIをデザインしよう
最後に、階層構造に注意しながらレシピ詳細ページのUIをデザインします。情報の優先順位や読みやすさを意識して仕上げましょう。
みなさん、こんにちは。
このレッスンでは「タイポグラフィ基礎をデザインで使ってスキルを習得しよう」というテーマで、UIデザインにおけるタイポグラフィの基本を学んでいきます。
A、Bのデザインを比較しながらタイポグラフィで変わる体験を実感していきましょう。
タイポグラフィは、文字の大きさや間隔、配置などを工夫することで、情報を分かりやすく、魅力的に伝えるための重要なスキルです。
□ 動画で利用するスライド
学んだ知識を活かして、3つの実践課題にチャレンジします。Figmaを使いながら、階層設定やリデザイン、レシピ詳細UIの作成を通して手を動かして学びます。
① Figmaでタイポグラフィの階層をセットしよう
まずは、UIデザインにおけるタイポグラフィの階層を正しく設定する練習です。
FigmaのStyle設定機能でサービスで使うタイポグラフィの設定を行います。
② 文字のでかいニュースUIをリデザインしよう
次に、文字サイズが大きいニュースアプリのUIをリデザインする課題です。視認性をタイポグラフィで変更できることを実践して学びましょう
③ 階層に気をつけてレシピ詳細UIをデザインしよう
最後に、階層構造に注意しながらレシピ詳細ページのUIをデザインします。情報の優先順位や読みやすさを意識して仕上げましょう。
タイポグラフィ基礎をデザインで使ってスキルを習得しよう








0 Comments