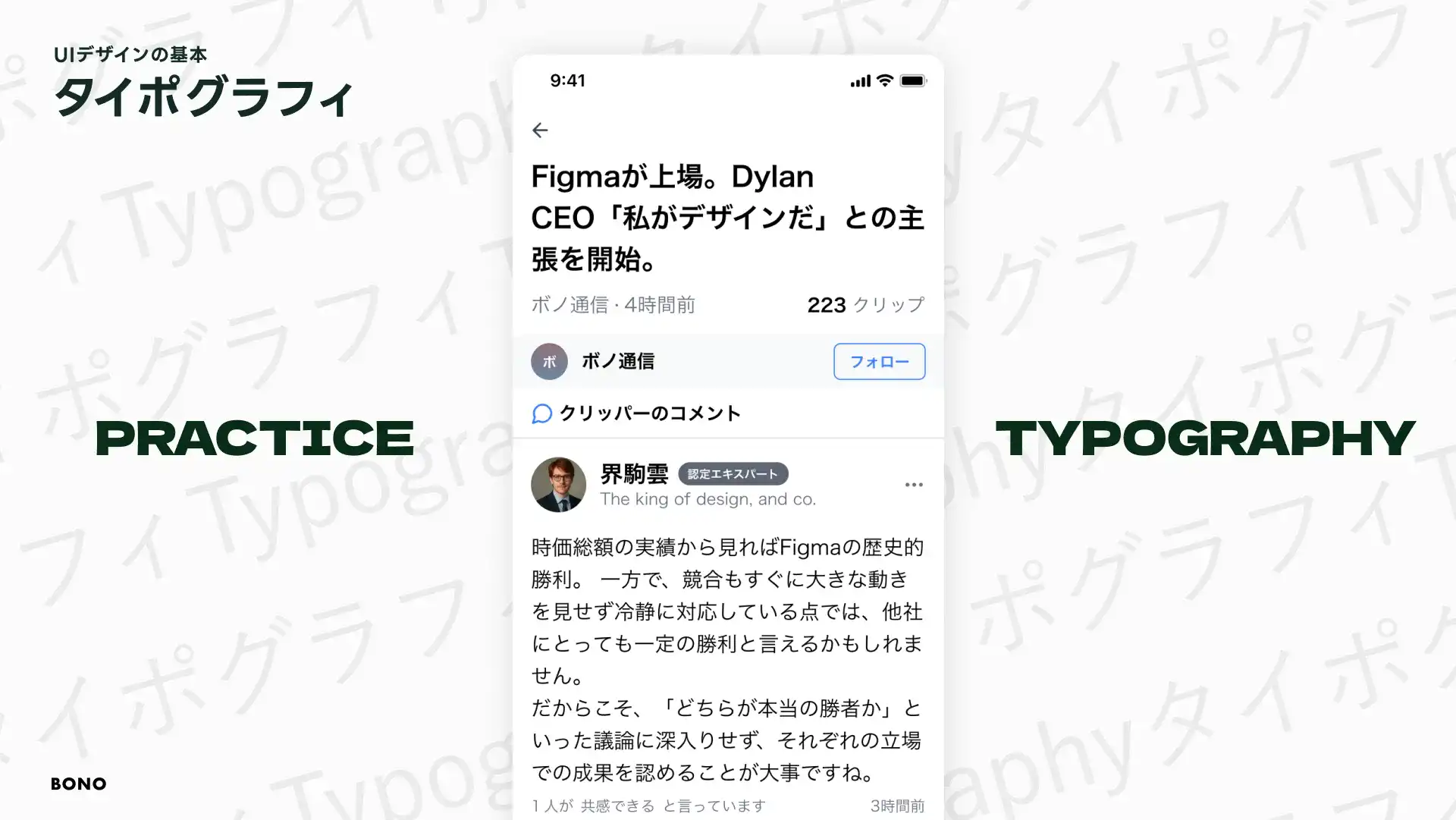
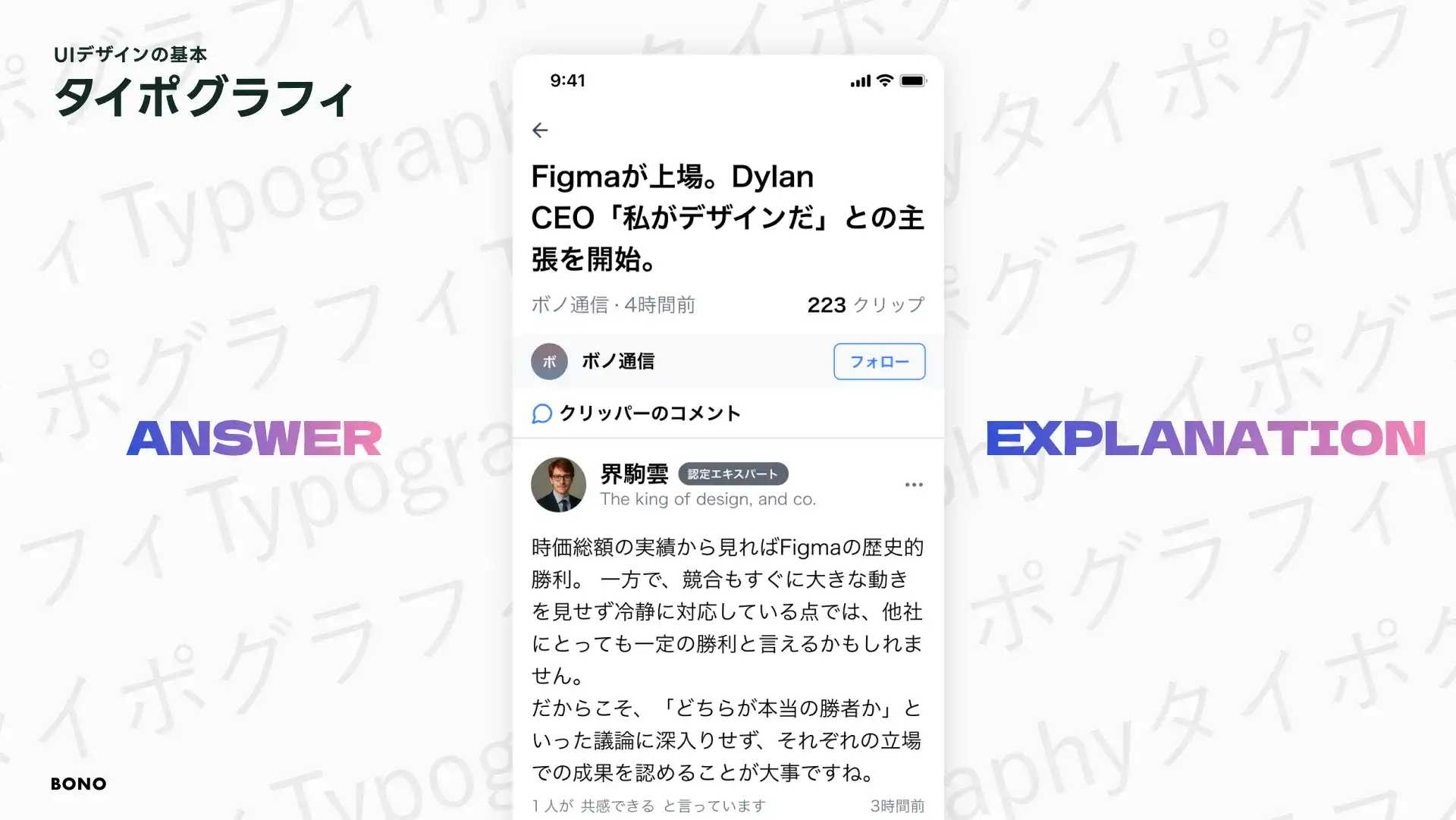
まずは、UIデザインの基本となるタイポグラフィを、階層ごとに種類を分けて登録しましょう。
FigmaのStyle機能を活用して、見出しや本文など用途に応じたタイポグラフィ設定を行います。これにより、今後のUIデザイン制作でスムーズに使い回すことができるようになります。
お題解説用のFigmaデータは、こちらからご覧いただけます。
Figma
https://www.figma.com/design/f6Gvv0IDqo5PkwbcP5RhFD/-Lesson--%E7%84%A1%E6%96%99%EF%BC%9AUI-%E3%82%BF%E3%82%A4%E3%83%9D%E3%82%B0%E3%83%A9%E3%83%95%E3%82%A3%E3%81%AE%E5%9F%BA%E7%A4%8E?node-id=14-160&t=ObdpW22trTbLm4R9-1
まずは、UIデザインの基本となるタイポグラフィを、階層ごとに種類を分けて登録しましょう。
FigmaのStyle機能を活用して、見出しや本文など用途に応じたタイポグラフィ設定を行います。これにより、今後のUIデザイン制作でスムーズに使い回すことができるようになります。
お題解説用のFigmaデータは、こちらからご覧いただけます。
Figma
https://www.figma.com/design/f6Gvv0IDqo5PkwbcP5RhFD/-Lesson--%E7%84%A1%E6%96%99%EF%BC%9AUI-%E3%82%BF%E3%82%A4%E3%83%9D%E3%82%B0%E3%83%A9%E3%83%95%E3%82%A3%E3%81%AE%E5%9F%BA%E7%A4%8E?node-id=14-160&t=ObdpW22trTbLm4R9-1
まずは、UIデザインの基本となるタイポグラフィを、階層ごとに種類を分けて登録しましょう。
FigmaのStyle機能を活用して、見出しや本文など用途に応じたタイポグラフィ設定を行います。これにより、今後のUIデザイン制作でスムーズに使い回すことができるようになります。
お題解説用のFigmaデータは、こちらからご覧いただけます。
Figma
https://www.figma.com/design/f6Gvv0IDqo5PkwbcP5RhFD/-Lesson--%E7%84%A1%E6%96%99%EF%BC%9AUI-%E3%82%BF%E3%82%A4%E3%83%9D%E3%82%B0%E3%83%A9%E3%83%95%E3%82%A3%E3%81%AE%E5%9F%BA%E7%A4%8E?node-id=14-160&t=ObdpW22trTbLm4R9-1
タイポグラフィ基礎をデザインで使ってスキルを習得しよう








0 Comments